本文介绍如何给Wijmo5 flexgrid添加右键菜单,代码使用纯JavaScript代码实现。
首先添加flexgrid
添加的方法可以参考产品博客:(一)数据绑定
然后添加menu的相关文件(js和css文件)
添加代码如下:
<!--Wijmo Widgets CSS-->
<link href="script/jquery.wijmo-pro.all.3.20153.83.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="script/jquery.wijmo-open.all.3.20153.83.min.js" type="text/javascript"></script>
<script src="script/jquery.wijmo-pro.all.3.20153.83.min.js" type="text/javascript"></script>通过DOM元素添加Menu
代码参考:
<ul id="wijmenu">
<li><a href="#">Breaking News</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Finance</a></li>
<li><a href="#">Food & Cooking</a></li>
<li><a href="#">Lifestyle</a>
<ul>
<li><a href="#">submenu</a></li>
</ul>
</li>
<li><a href="#">News</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">Sports</a></li>
</ul>初始化Menu
初始化Wijmo menu,并且添加给flexgrid做右键菜单,代码参考:
$("#wijmenu").wijmenu({
orientation: 'vertical',
trigger: "#theGrid",
triggerEvent: "rtclick"
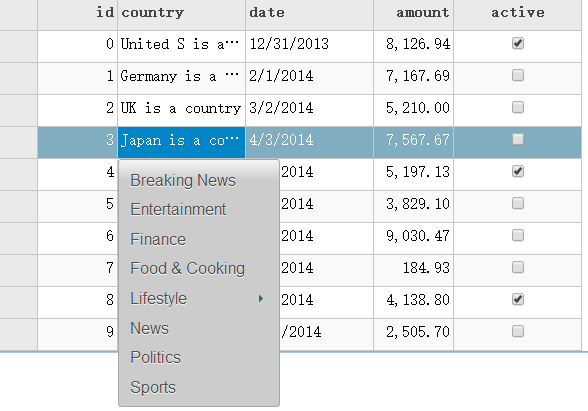
});添加的右键菜单效果如图所示:
本文所用到的引用文件以及源代码请参考:FlexGrid_ContextMenu.zip (779.21 kb)
如果你对Wijmo5感兴趣,可以到如下链接下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品