概述
本文详细介绍如何使用Wijmo的最新版本中的menu组件作为右键菜单来使用,文章中主要是以常用的TreeView作为示例,当右键点击到Treeview的节点的时候显示菜单项,让我们一起来学习吧!
第一步:
我们首先要引用必要的js文件:
<link href="styles/vendor/wijmo.min.css" rel="stylesheet" />
<script src="scripts/vendor/wijmo.min.js"></script>
<script src="scripts/vendor/wijmo.nav.min.js"></script>
<script src="scripts/vendor/wijmo.odata.min.js" type="text/javascript"></script>
<script src="scripts/vendor/wijmo.input.min.js"></script>
并且创建右键菜单menu的html元素,以及树形组件
<div id="tvDragDrop" class="custom-tree"></div>
<select id="theMenu" style="display:none">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
<option value="option4">Option 4</option>
</select>
第二步:
创建并绑定数据到treeview控件上,并且创建右键menu菜单。
1: var tv = new wijmo.nav.TreeView('#tvDragDrop', {
2: displayMemberPath: 'header',
3: childItemsPath: 'items',
4: showCheckboxes: true,
5: itemsSource: items
6: });
1: //defined the context
2: var ctxMenu = new wijmo.input.Menu('#theMenu', {
3: itemClicked: function (s, e) {
4: alert('thanks for selecting ' + s.selectedValue);
5: }
6: })
关联menu菜单到treeview上
1: // attach context menu to tree
2: tv.hostElement.addEventListener('contextmenu', function (e) {
3: e.preventDefault();
4: ctxMenu.show(e);
5: });
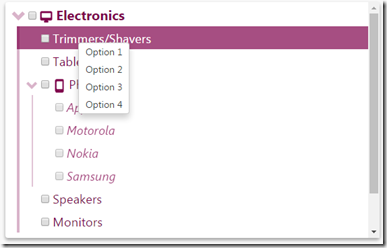
这样我们的右键菜单就大功告成了!
如图:
demo下载地址:
如果你有疑问,可以到GCDN获得技术支持:
http://gcdn.grapecity.com.cn/showforum-68.html
GCDN:http://gcdn.grapecity.com.cn/
官方网站:/developer