在之前的文章中,我们介绍了itemFormatter的用法,实现了自定义Editor以及InlineEdit。
本文就在之前的基础上,介绍如何使用itemFormatter来实现格式化单元格。
对于flexgrid,当输入了内容,我们期望根据内容的不同进行格式化。
在itemFormatter中,我们可以获取到四个参数:panel,c,r,cell。
通过panel.getCellData方法可以拿到单元格的数据。
校验是不是需要格式化的列以及设置格式化代码,请参考:
// validate CellType and if correct column
if (wijmo.grid.CellType.Cell == panel.cellType &&
panel.columns[c].binding == 'amount') {
// get the cell's data
var cellData = panel.getCellData(r, c);
// set cell's foreground color
cell.style.color = getAmountColor(cellData);
}在这里,调用getAmountColor方法来判断不同值采用不同的颜色。
代码参考:
// get the color used to display an amount
function getAmountColor(minfloor) {
return minfloor < 1000 ? 'blue' : minfloor < 6000 ? 'black' : 'red';
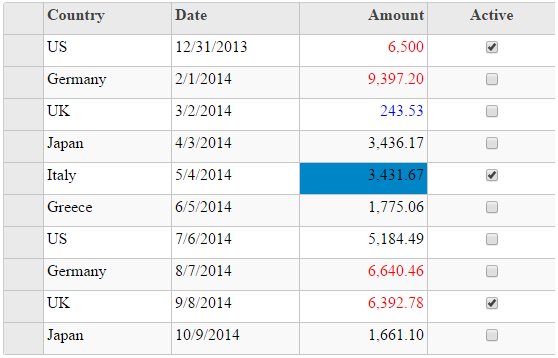
}初始化,对值得格式化,效果如下:
进入编辑状态,修改Amount列的单元格的值,颜色会随着值做格式化。
比如修改第一行的Amount列的值为6500,效果变成如下:
本文的源代码请参考:
flexgrid_formatter.zip (88.52 kb)
如果你对Wijmo5感兴趣,可以到如下链接下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
葡萄城热门产品