自从渐进式Web应用程序(PWA)诞生以来,许多公司已开始利用这个新平台来增强用户体验并扩展新的用户群。其中,不乏来自Twitter,FlipKart,沃尔玛和阿里巴巴等大型科技公司的经典案例。 如今,PWA已逐渐发展成熟,为提供在线服务的小型公司也同样提供了巨大的机会。基于Google提供的详细记录和众多在线资源,渐进式 Web 应用程序比以往更易创建、测试和维护,已逐渐成为移动端 Web 应用程序的未来。
对 PWA 感兴趣的同学,可以阅读《渐进式Web应用(PWA)入门教程》这篇技术文章。
葡萄城通过深厚的技术积累和丰富的项目开发经验,为您的企业为什么需要渐进式 Web 应用程序做项目开发总结了 7 个理由,希望对您有所帮助。
您的企业需要渐进式 Web 应用程序的7个理由
1、迁移任务轻松且高效:从Web应用程序迁移到PWA
您可以轻松地迁移现有应用程序并使用渐进功能对其进行增强。迁移现有的Web应用程序只需要添加一些额外的文件:用于安装应用程序的清单文件,用于主屏幕的一些图像图标以及使其脱机运行的服务工作程序。
迁移过程中最具挑战性的部分是决定如何处理请求和缓存服务。网上有大量的示例和资源可以帮助您,并且有很多工具可供使用。您可在Chrome中安装Lighthouse插件,并生成有关您应用程序的报告,以便立即获得有关您渐进式 Web 应用程序的反馈。此外,您还可以使用Microsoft的PWA构建器来获取模板内容。
2、多个平台只需维护一个应用程序
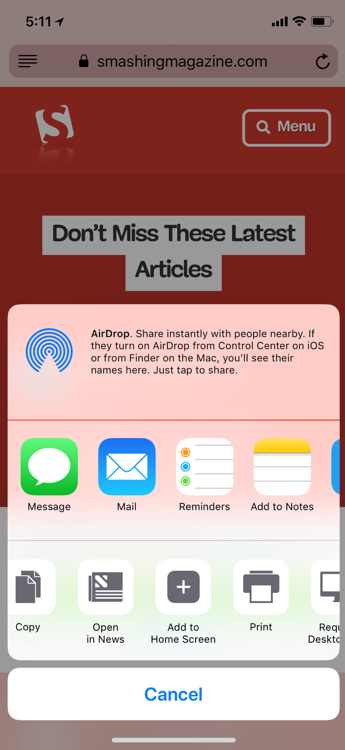
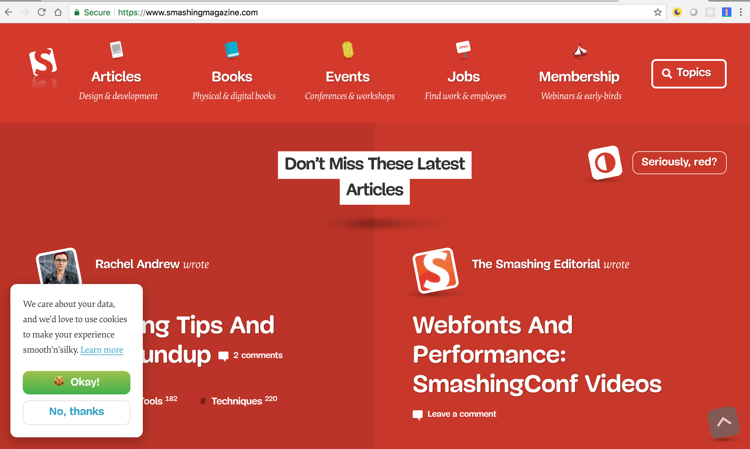
您可以使用现代Web浏览器在桌面设备、平板电脑或移动设备上访问渐进式Web应用程序,它的最棒之处是应用程序可以直接安装到设备上!无需下载,不必删除安装程序或zip,只需单击安装即可。
3、轻松扩大目标用户群
如果您的用户不是基于平台的,那么您的应用程序也应该如此。无论设备和平台,通过网络,您应该都可以自由地使用浏览器联系任何人。如果您需要您的用户可以从其他国家/地区的服务中受益,PWA可以提供帮助。在欠发达国家,互联网并不像可再生资源那样普遍,也许网速也达不到要求。离线包程序确实在这里拥有很大的市场。它在第一次访问时缓存了应用程序shell,当网络可用时,所有发送/接收请求都会排队并处理。与移动应用程序相比,其shell非常轻量,因此设备上的内存几乎不可察觉。而当达到存储限制时,您的用户将会考虑删除较重的应用程序,这时 PWA将是一个不错的选择。
4、突破市场限制,降低项目预算
进入APP应用商店十分复杂,需要每个应用程序的成员资格,申请费用和一整套审核流程。产品提交和验收过程可能需要耗费数周时间,并且可能无法在完成时达到要求,这极大浪费了项目的开发时间,尤其对项目/产品经理来说十分重要。PWA的出现,使得一些现代Web开发工具可以在几秒钟内(免费)将您的应用程序部署到世界各地,您和您的团队将能够根据需要随时发布新版本,为您的应用添加新功能,并立即将代码部署给您的目标用户。
您的用户可以完全绕过应用商店。他们可以通过浏览器将您的应用程序直接安装到设备中, iOS也支持此功能。


5、用户可快速上手不同设备的产品使用方法
符合渐进式标准的Web应用程序在不同设备上的使用方法相同。 他们可以毫不费力地完成相同的任务,就像在使用手机和笔记本电脑一样舒服。



6、减少开销并最大化利用资源
随着互联网的发展,每个项目团队面前都有一个庞大的Web开发工具生态系统可供选择,然而选择正确的开发工具既困难又耗时。通过构建PWA,Web开发人员无需学习新的语言、框架或特定于平台的开发技术,即可开发不同平台的应用程序。他们只需要熟悉一些浏览器API并掌握其局限性,从开发者的角度来看,这也更加容易。项目负责人可以在较短的时间内最大限度地扩大潜在用户的覆盖面。
7、渐进式Web应用程序可缩短项目开发周期
更多时间=更多机会。时间是您最重要的资产。除了第一条,前面所有的观点都是建立在节省项目开发时间的基础上。如果将现有Web应用程序迁移所需的时间与开发一个或多个本机应用程序所需的时间进行比较,您会发现还是迁移工作要快速的多。
虽然PWA提供的功能远远超过传统的Web应用程序,但仍然存在本机应用程序更适合的场景。也许您的业务不需要PWA,因为您有特定的目标用户,即需要各种安全限制或某些浏览器当前不可用的设备特定功能。
新兴技术永远向好的方向发展,微软、谷歌和苹果等IT公司实际上正在共同努力,使PWA在所有平台上都成为现实。谷歌正在为渐进式 Web 应用程序的信息和使用场景开创先河。目前为止,您仍然需要使用其他资源在浏览器中找到不同的支持,例如Firefox,Safari,Edge和Opera,您只需在您选择设备上的浏览器中探索当前的限制。这个链接将告诉您目前浏览器支持的情况。
请尝试构建渐进式Web应用程序,或使用已经支持 PWA 技术的开发工具(WijmoJS 前端开发工具包), 这将确保您以最快的速度,推出最符合市场预期的产品,为用户提供真正所需的功能。






