Wijmo5提供了tooltip,可以在页面上的元素弹出展示额外信息。
它通常有两种模式:
自动模式:使用setTooltip方法,链接ToolTip和页面上的元素。Tooltip就会监视事件,自动展示。
比如:
var tt = new wijmo.Tooltip();
tt.setTooltip('#menu', 'Select commands.');
tt.setTooltip('#tree', 'Explore the hierarchy.');
tt.setTooltip('#chart', '#idChartTooltip');手动模式:在事件里通过show和hide方法来展示和隐藏Tooltip。
比如:
var tt = new wijmo.Tooltip();
element.addEventListener('click', function () {
if (tt.isVisible) {
tt.hide();
} else {
tt.show(element, 'This is an important element!');
}
});自动模式非常好理解,本文就来介绍如何通过手动模式给flexgrid设置Tooltip。
这里需要调用相关的鼠标事件,mouseover和mouseout事件。在mouseover的时候显示tooltip,在mouseout的时候隐藏tooltip。
代码参考:
// monitor the mouse over the grid
flex.hostElement.addEventListener('mousemove', function (evt) {
var ht = flex.hitTest(evt);
if (!ht.cellRange.equals(rng)) {
// new cell selected, show tooltip
if (ht.cellType == wijmo.grid.CellType.Cell) {
rng = ht.cellRange;
var cellElement = document.elementFromPoint(evt.clientX, evt.clientY),
cellBounds = wijmo.Rect.fromBoundingRect(cellElement.getBoundingClientRect()),
data = wijmo.escapeHtml(flex.getCellData(rng.row, rng.col, true)),
tipContent = 'cell (' + rng.row + ' ' + rng.col + ') contains "<b>' + data + '</b>"';
if (cellElement.className.indexOf('wj-cell') > -1) {
tip.show(flex.hostElement, tipContent, cellBounds);
}
else {
tip.hide();
// cell must be behind scroll bar...
}
}
}
});
flex.hostElement.addEventListener('mouseout', function () {
tip.hide();
rng = null;
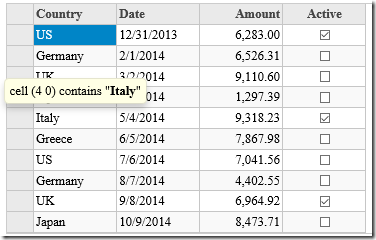
});当鼠标hover到单元格上,效果如图:
本文的源代码请下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品