这篇文章描述怎样使用 C1AccordionExtender Extender 插件,如何设置 Accordion 的属性。
分布阐述:
Step 1 of 4: 创建工程
1.创建 ASP.NET Web 工程。如果使用 VS 2008 及以上版本,需要手动添加 ScriptManager。
2.在设计页面。拖拽 Panel 插件到页面。
3.添加以下标签到 Panel 中:
<asp:Panel ID="Panel1" runat="server"> <h3> Pane 1</h3> <div> <p> Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate. </p> </div> <h3> Pane 2</h3> <div> <p> Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In suscipit faucibus urna. </p> </div> <h3> Pane 3</h3> <div> <p> Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui. </p> </div> <h3> Pane 4</h3> <div> <p> Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p> <p> Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p> </div> </asp:Panel>
Step 2 of 4: 使用 C1AccordionExtender
在本步中,你将添加 C1AccordionExtender 控件并且关联到 Panel 控件上。
1.添加 Panel 的 SmartTag ,选择 Add Extender 选项。
2.在 Extender 对话框中,选择 C1AccordionExtender ,点击确定,将自动生成一下代码:
<wijmo:C1AccordionExtender ID="Panel1_C1AccordionExtender" runat="server" TargetControlID="Panel1"> </wijmo:C1AccordionExtender>
3.在属性窗体中,选择 Panel1_C1AccordionExtender。
4.设置 ExpandDirection 为 Right。
5.设置 Theme 属性 为 midnight。
Step 3 of 4: 使用 Wijaccordion
在这个步骤中,你将添加 wijaccordion 插件的 Pane 点击事件。
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet"
type="text/css" />
<link href="http://cdn.wijmo.com/jquery.wijmo-open.1.1.5.css" rel="stylesheet" type="text/css" />
<link href="http://cdn.wijmo.com/jquery.wijmo-complete.1.1.5.css" rel="stylesheet"
type="text/css" />
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.11/jquery-ui.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/external/jquery.bgiframe-2.1.3-pre.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/external/jquery.glob.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/external/jquery.mousewheel.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/external/raphael-min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-open.1.1.5.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-complete.1.1.5.min.js" type="text/javascript"></script>
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#Panel1").wijaccordion({
event: "mouseover",
});
});
</script>
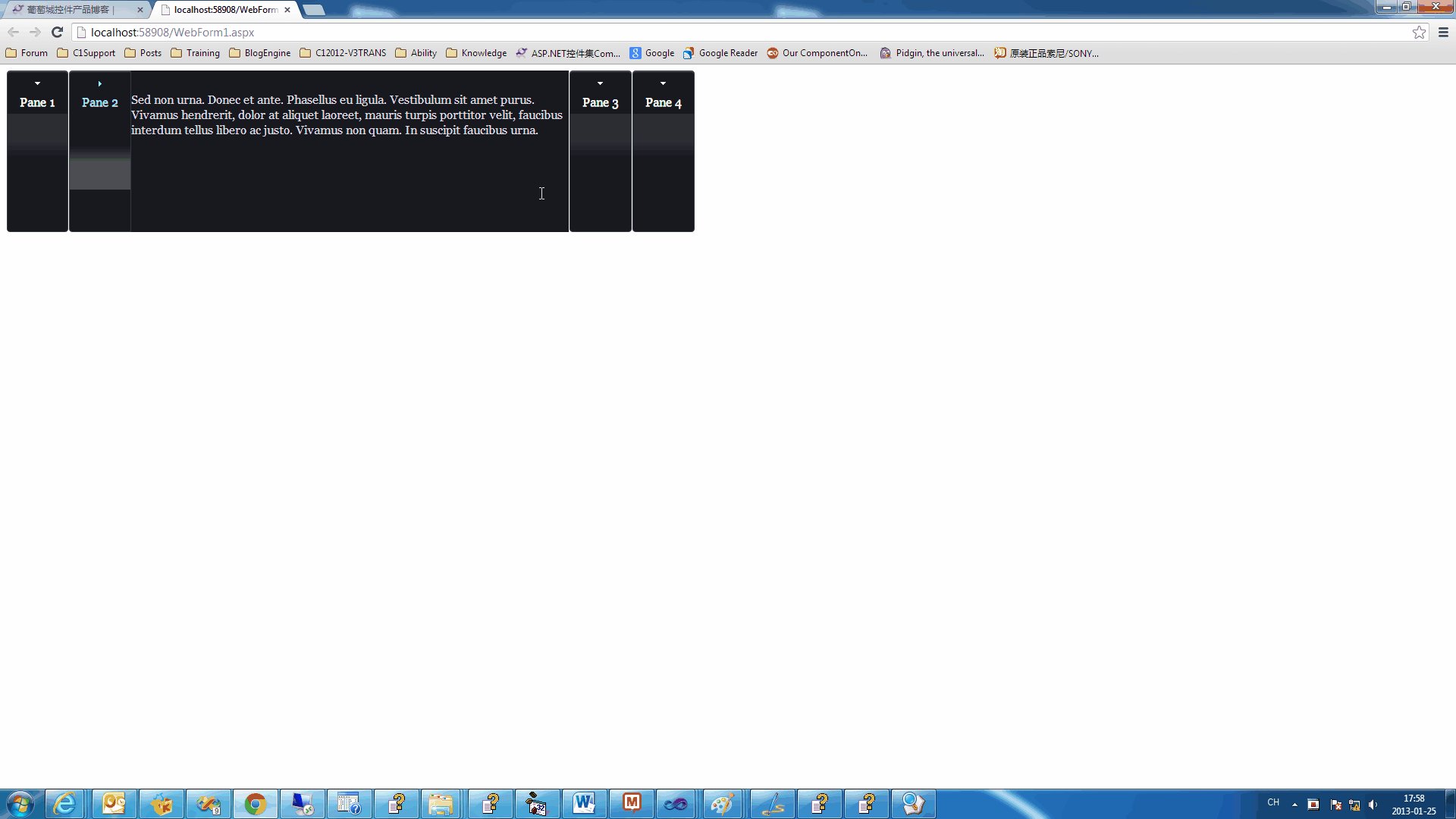
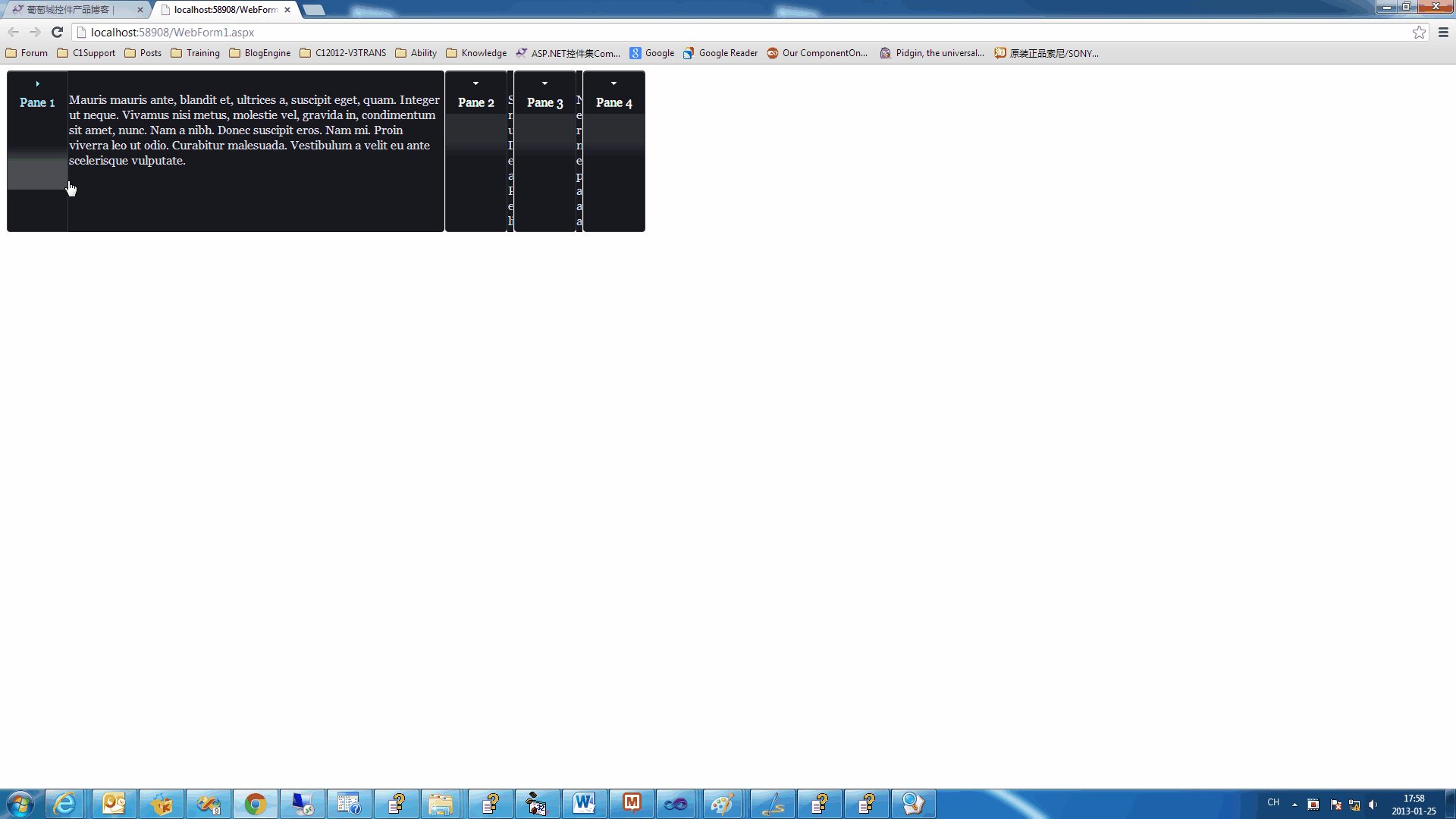
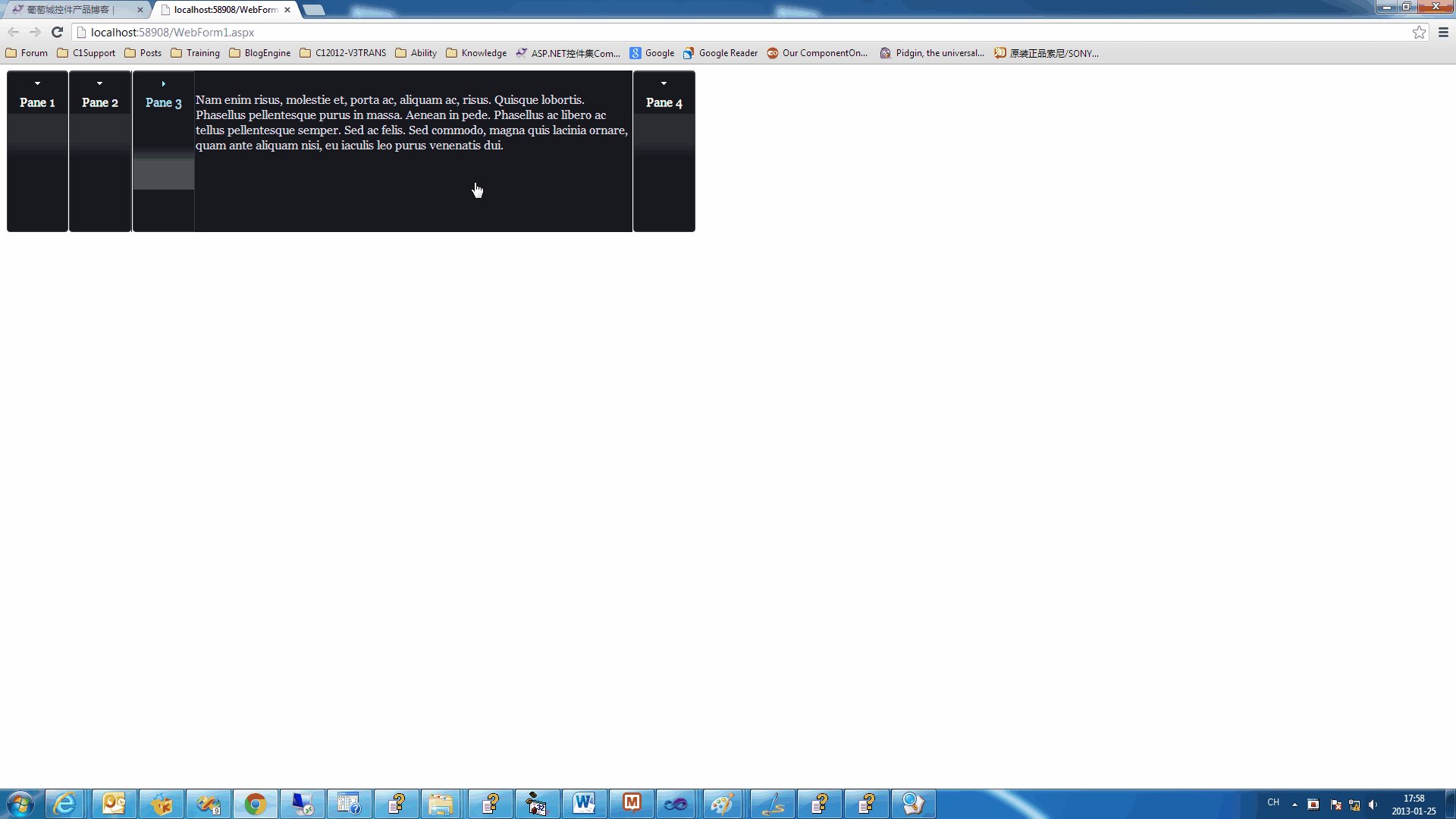
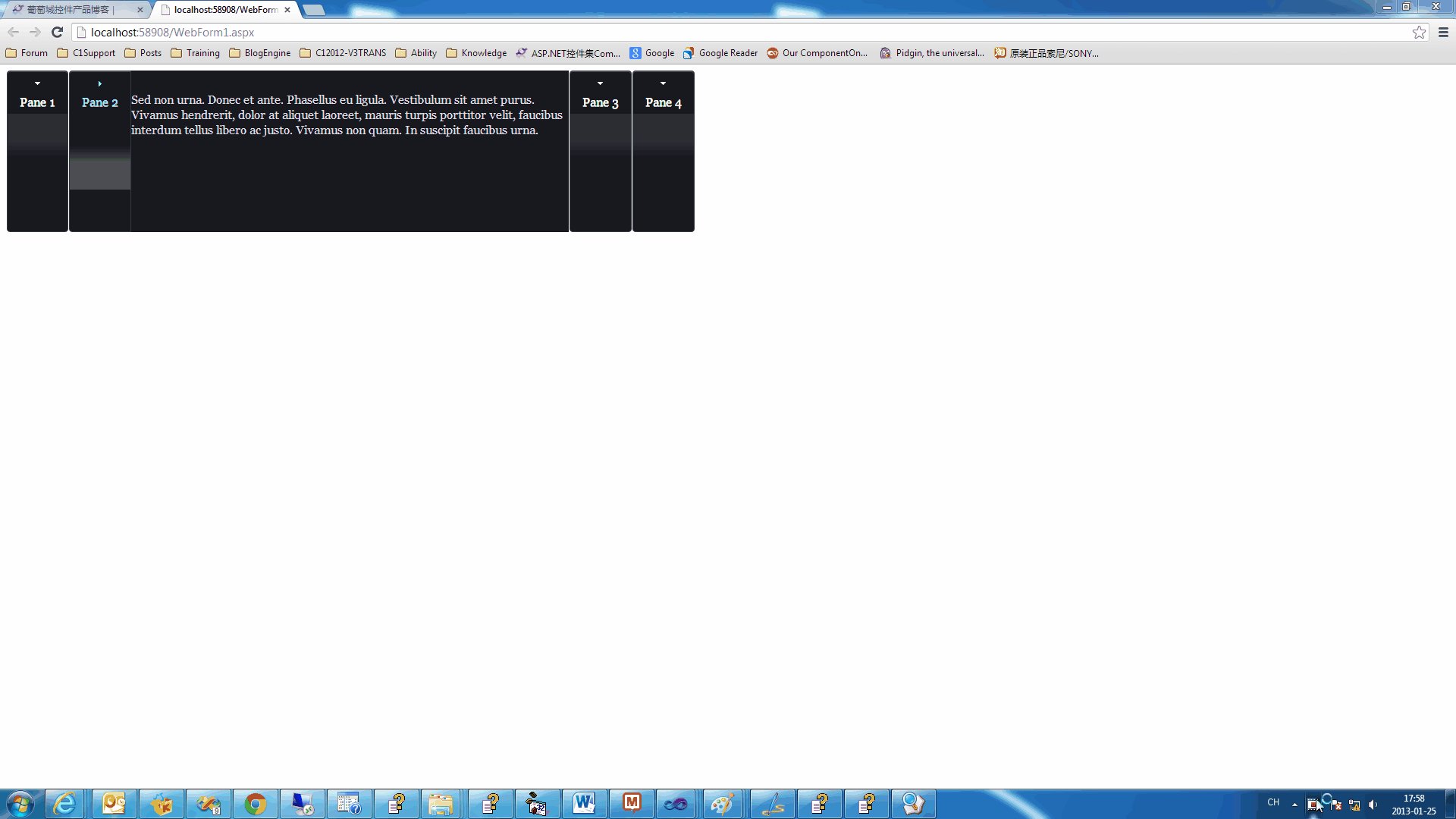
Step 4 of 4: 运行工程
截图如下:
Demo 下载: