SpreadJS V11新增了对列分组的支持,下面将介绍列分组的具体功能和显示效果。
首先列分组是依赖于该列每一行单元格的缩进,呈现一个树状的结构,并且支持扩展和折叠操作。
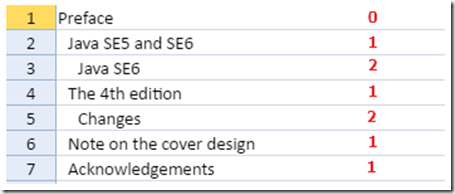
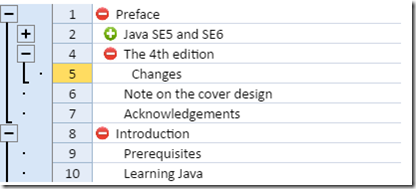
在设置列分组之前,需要先设置单元格的缩进,就像下面这样图这样:
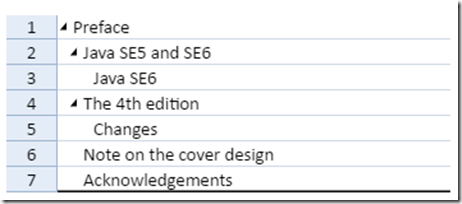
之后设置列分组(sheet.outlineColumn.options({columnIndex:0});), 该列就会被展示成树状的结构。
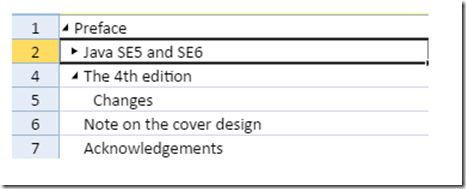
点击三角箭头可以将展开的项目进行收缩
修改缩进级别:
可以通过键盘操作来修改缩进级别,目前包括增加缩进级别和减少缩进级别
增加缩进级别:
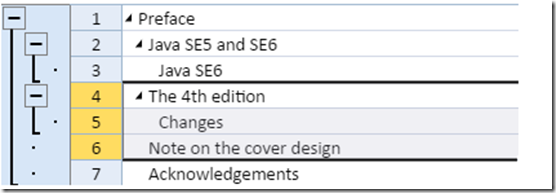
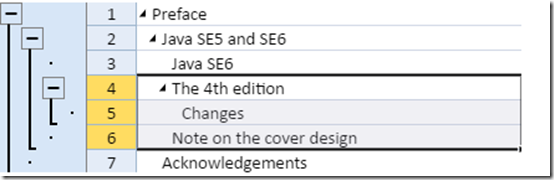
默认绑定了键盘快捷键是'ctrl-alt-]',选中一些行按下相应的快捷键可以进行操作。举个例子,选中456三行,按下增加缩进级别的操作之前如下图所示:
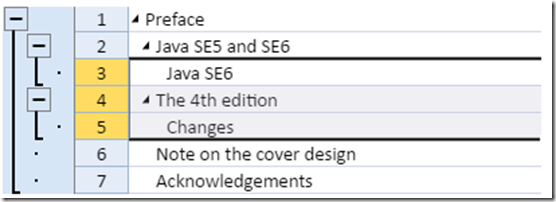
按下后,缩进级别会进行增加,增加后如下图所示:
减少缩进级别:
默认绑定了键盘快捷键'ctrl-alt-[',例如,按下之前如下图所示:
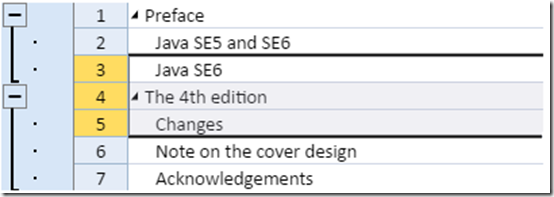
按下后,缩进级别会减少,减少后如下图所示:
更换操作图标
可以通过以下操作来进行图标的更换,
sheet.outlineColumn.options({
columnIndex: 0,
expandIndicator:'img/increaseCellIndent.png',
collapseIndicator:'img/decreaseCellIndent.png',
});
效果如下显示
可以通过以下操作来展示每一层级的图片,举个例子:
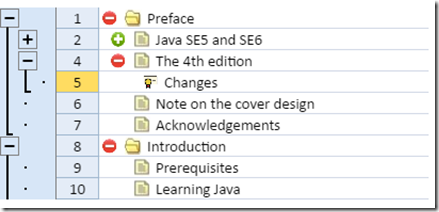
如下进行设置后,可以展示每一层级的图片
sheet.outlineColumn.options({
columnIndex: 0,
showImage: true,
images: ['img/folder.png', './img/leaf1.png', 'img/leaf2.png'],
});
显示结果如下:
通过设置checkbox,可以显示根据层级联动的复选框
sheet.outlineColumn.options({
columnIndex: 0,
showCheckBox: true,
});
效果如下图所示:
以上就是列分组新功能的大致介绍,有关SpreadJS V11的更多详情,请关注SpreadJS 产品博客。





















.K1AHo.png)




