在SpreadJS中,有三种数据绑定方式:
- 表单级别绑定
- 单元格级别绑定
- 表格绑定
这里所使用的是表格绑定,可以对某一个单独的区域 table 进行绑定。
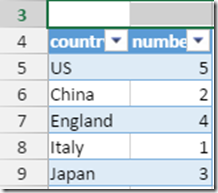
这是我的数据源
var data = {}; data.brokenLine = [ { 'country': 'US', number1: 5 }, { 'country': 'China', number1: 2 }, { 'country': 'England', number1: 4 }, { 'country': 'Italy', number1: 1 }, { 'country': 'Japan', number1: 3 }, ]; window.data = data;
首先要获取table
table = sheet.tables.add('brokenLineTable', 3, 0, 5, 2);
设置列头
var names = ['country', 'number1'], labels = ['country', 'number1'], tableColumns = []; table.autoGenerateColumns(false); names.forEach(function (name, index) { var tableColumn = new GC.Spread.Sheets.Tables.TableColumn(); tableColumn.name(labels[index]); tableColumn.dataField(name); tableColumns.push(tableColumn); });
绑定数据
table.bindColumns(tableColumns); table.bindingPath('brokenLine'); var source = new GC.Spread.Sheets.Bindings.CellBindingSource(data); sheet.setDataSource(source);
效果
了解SpreadJS产品更多特性:
下载产品体验产品功能:










.K1AHo.png)




