在上篇内容中我们为大家分享了详细介绍Vue3和Vite的相关内容。在本篇中我们将从项目实战出发带大家了解Vite+Vue3 的在线表格系统的构建。
使用Vite初始化Vue3项目
在这里需要注意:根据官网文档说明,使用Vite需要node版本在12以上,请在创建项目前检查node版本
初始化项目命令:
$ npm init vite-app <project-name> // (project-name 为项目名)创建vite项目脚手架包
$ cd <project-name> //进入项目目录
$ npm install //安装项目所需依赖
$ npm run dev //启动项目
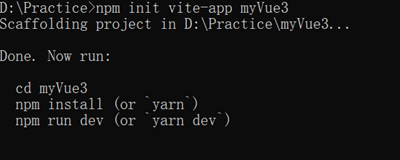
做个示例:搭建一个名为 myVue3 的项目。
执行命令:npm intit vite-app myVue3

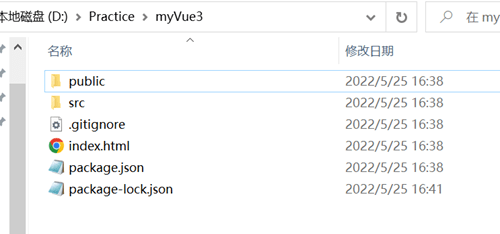
可以看到,在Practice文件夹中已经搭建好了一个项目。项目结构如下:

执行命令:cd myVue3 进入项目目录
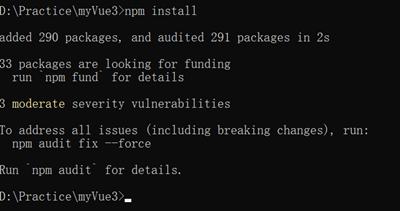
执行命令:npm install 安装相关模块。

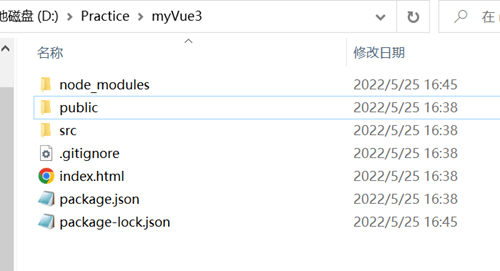
项目结构如下:模块已下载成功。

最后执行命令:npm run dev 启动这个项目

进入地址,当我们看到这个页面时,说明项目已经成功启动了。

铺垫都准备好了,话不多说我们正式开始。
项目实战
了解了Vue3和Vite后,接下来我们用一个实际项目体验一下。
思路:
使用SpreadJS和组件化表格编辑器做一个简单的在线Excel填报系统。
SpreadJS 是葡萄城的纯前端表格控件,基于40年专业控件技术积累,兼容 450 多种 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的等特性可以提供提供表格文档协同编辑、数据填报和类 Excel 报表设计的应用场景支持,极大降低了项目研发成本和项目交付风险。
其中A页面使用编辑器进行模板设计并保存。
B页面使用SpreadJS导入模板并进行填报上传。
实现机制为SpreadJS的数据绑定功能,大家可以先通过下方链接了解其作用
https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/features/data-binding/table-binding/purejs
主要代码如下:
先来安装需要的模块
"dependencies": {
"vue": "^3.0.4",
"@grapecity/spread-sheets-designer-vue": "15.1.0",
"@grapecity/spread-sheets-designer": "15.1.0",
"@grapecity/spread-sheets-designer-resources-cn": "15.1.0",
"@grapecity/spread-sheets": "15.1.0",
"@grapecity/spread-sheets-resources-zh": "15.1.0",
"@grapecity/spread-excelio": "15.1.0",
"@grapecity/spread-sheets-barcode": "15.1.0",
"@grapecity/spread-sheets-charts": "15.1.0",
"@grapecity/spread-sheets-languagepackages": "15.1.0",
"@grapecity/spread-sheets-print": "15.1.0",
"@grapecity/spread-sheets-pdf": "15.1.0",
"@grapecity/spread-sheets-shapes": "15.1.0",
"@grapecity/spread-sheets-tablesheet": "15.1.0",
"@grapecity/spread-sheets-pivot-addon": "15.1.0",
"@grapecity/spread-sheets-vue": "15.1.0",
"@types/file-saver": "^2.0.1",
"vue-router": "^4.0.0-rc.5"
}
运行命令 npm install 来安装所有依赖项目。
接下来我们来配置路由。
1、在src文件夹下新建文件。
router/index.js
2、进行路由的配置
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
name: "Designer",
component: () => import("../views/Designer.vue"),
},
{
path: "/spreadSheet",
name: "SpreadSheet",
component: () => import("../views/SpreadSheet.vue"),
}
];
export const router = createRouter({
history: createWebHistory(),
routes:routes
});
3、在main.js引入
import { createApp } from 'vue'
import { router } from './router/index'
import App from './App.vue'
import './index.css'
const app = createApp(App)
app.use(router);
app.mount('#app')
4、修改App.vue
<template>
<div id="app">
<div>
<router-link to="/">Designer</router-link> |
<router-link to="/spreadSheet">SpreadSheet</router-link>
</div>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
细心的小伙伴可能已经注意到了,路由的配置和main.js 引入方式似乎与vue2的使用有所不同?是的,vue3中使用Vue Router时需要导入新的方法(如createRouter 和 createWebHistory)才能正常使用。
同时代码中也体现出了vue3 组合式API的特点。相较于vue2选项型API(将代码分割为 data、methods等),vue3在setup方法内部定义数据和方法,将业务逻辑抽离为函数,并通过return返回,使代码逻辑更为简洁清晰。
配置完路由之后,我们开始集成组件化表格编辑器(Designer)和SpreadJS。
一、集成Designer
代码如下所示:
<template>
<div>
<div id="ssDesigner" style="height:700px;width:100%;text-align: left;"></div>
</div>
</template>
<script>
import {onMounted, ref, reactive} from "vue";
import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css';
import '@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css';
import "@grapecity/spread-sheets-shapes";
import '@grapecity/spread-sheets-pivot-addon';
import "@grapecity/spread-sheets-tablesheet";
import GC from '@grapecity/spread-sheets'
import "@grapecity/spread-sheets-resources-zh";
GC.Spread.Common.CultureManager.culture("zh-cn");
import "@grapecity/spread-sheets-designer-resources-cn";
import "@grapecity/spread-sheets-designer";
import {designerConfig} from '../files/config'
//import {myBudget } from '../files/budget.js';
import {myBudget} from '../files/right_demo.js';
export default {
name: 'Designer',
props: {
},
setup() {
let designer;
let spreadDom;
let spread;
onMounted(() => {
designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("ssDesigner"), designerConfig);
spreadDom = designer.getWorkbook().getHost();
spread = GC.Spread.Sheets.findControl(spreadDom);
//spread.fromJSON(myBudget);
})
return {
designer,
spread
};
}
}
</script>
<style scoped>
</style>
1、在模板中添加一个div,这个div就是设计器的容器,可以通过css设置容器的宽高位置等,也就是自定义了设计器的显示大小及位置。
2、导入设计器所需要的依赖。
3、在setup函数中初始化designer
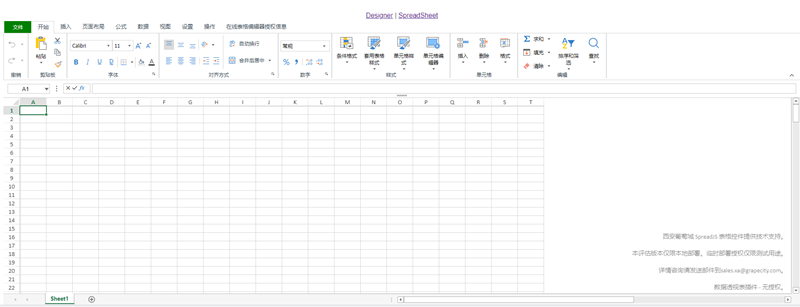
如下图网页中已经加载显示出设计器了,这说明设计器已经被成功集成在此项目中。

Designer的页面与Excel类似,利用工具栏提供的UI按钮和特有的数据绑定功能,我们可以轻松实现模板设计。
当然也可以通过导入按钮或者使用接口(fromJSON)直接加载预设好的模板。

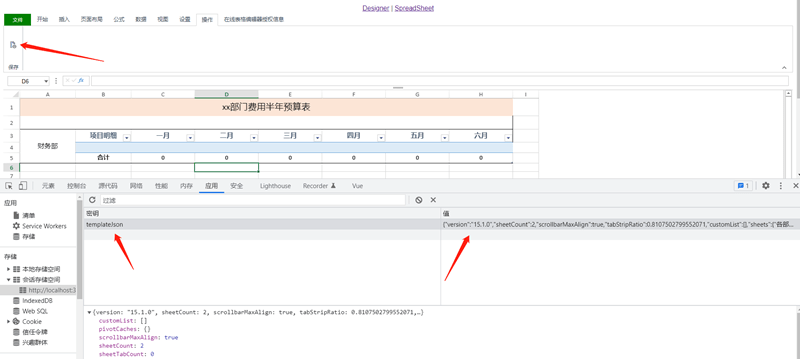
完成模板设计后点击保存按钮进行提交,这里我们先将数据保存至sessionStorage,方便后面的获取。

注:
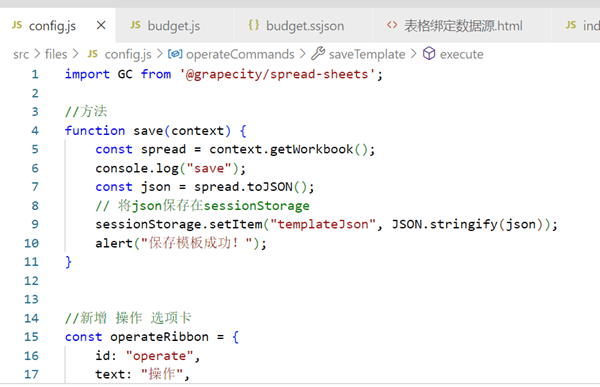
原生Designer并未包含保存按钮,我们可以利用其强大的自定制能力根据业务需求来执行相关代码逻辑,保存按钮的代码逻辑如下图:

自定制组件完整代码可以参考文章末尾的demo,这里不再一一介绍了。
到此Designer的集成与模板设计完成,接下来看下如何集成SpreadJS并进行数据的填报和收集。
二、集成SpreadJS
与集成Designer类似,首先先创建一个名为SpreadSheet的vue页面。
<template>
<div>
<div>
<button :style="{margin: '20px'}" @click="importTemplate()">导入模板</button>
<button @click="setDataSource()">绑定数据源</button>
<button @click="saveTemplate()">保存</button>
</div>
<div id="ss" style="height:700px;width:100%;text-align: left;"></div>
</div>
</template>
<script>
import { onMounted, ref} from "vue";
import "../../node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
import GC from "@grapecity/spread-sheets"
import "@grapecity/spread-sheets-resources-zh";
export default {
name: 'SpreadSheet',
components: {
},
setup(){
let spread, sheet;
onMounted(() => {
let workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
let spreadDom = workbook.getHost();
spread = GC.Spread.Sheets.findControl(spreadDom);
});
let importTemplate = () => {
const json = JSON.parse(sessionStorage.getItem("templateJson"));
spread.fromJSON(json);
};
let setDataSource = () => {
sheet = spread.getActiveSheet();
let table = sheet.tables.all()[0];
table.allowAutoExpand(true);
table.expandBoundRows(true);
let data = {
budget: [
{item:"部门活动", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15},
{item:"差旅费", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15},
{item:"办公费", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15},
{item:"广告费", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15},
{item:"招待费", Jan: 15, Feb: 25, Mar: 10, Apr: 25, May: 13, Jun: 15}
]
}
let datasource = new GC.Spread.Sheets.Bindings.CellBindingSource(data);
sheet.setDataSource(datasource);
};
let saveTemplate = () => {
let source = sheet.getDataSource().getSource();
sessionStorage.setItem("dataSource", JSON.stringify(source));
console.log(source);
alert("保存填报数据成功");
};
return {
spread,
importTemplate,
setDataSource,
saveTemplate
}
}
}
</script>
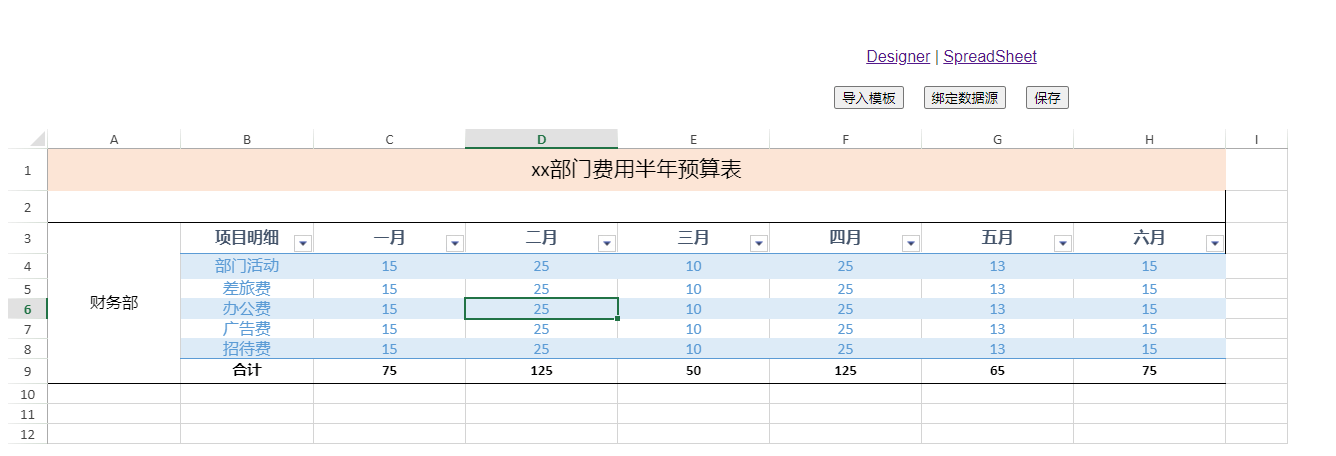
1、在模板中添加一个div,这个div就是spread的容器,可以通过css设置容器的宽高位置等,也就是自定义了spread的显示大小及位置。
2、添加导入模板、绑定数据源、保存按钮。
3、导入此组件所需要的依赖。
4、在setup方法中初始化spread。
5、实现各按钮对应的代码逻辑。
importTemplate 方法中使用fromJSON方法来加载Designer设计好的模板。
setDataSource中利用数据绑定功能绑定了预设好的数据源,或者你也可以修改或手动填报。

saveTemplate方法中获取修改/填报后的数据源,并可将数据源保存至后台数据库(本例保存至sessionStorage,仅作示例作用)。后期做填报汇总时就可以直接从后台数据库直接读取该数据源了。

至此,一个简单的在线Excel填报系统完成,感兴趣的小伙伴可以点击此处下载下方工程代码自己尝试一下。
更多实例,点此了解。














