使用SpreadJS v12中的这些出色的新功能扩展了您的数据可视化工具集!我们不仅为最常见的图表类型添加了动画,而且还添加了三个新图表:雷达,树图和旭日图。12中的这些出色的新功能扩展了您的数据可视化工具集!我们不仅为最常见的图表类型添加了动画,而且还添加了三个新图表:雷达,树图和旭日图。
添加加载和更新动画到JavaScript图表
借助SpreadJS为柱状图,条形图,折线图和饼图创建新的无缝加载和更新动画,让您的仪表板真正闪耀起来。
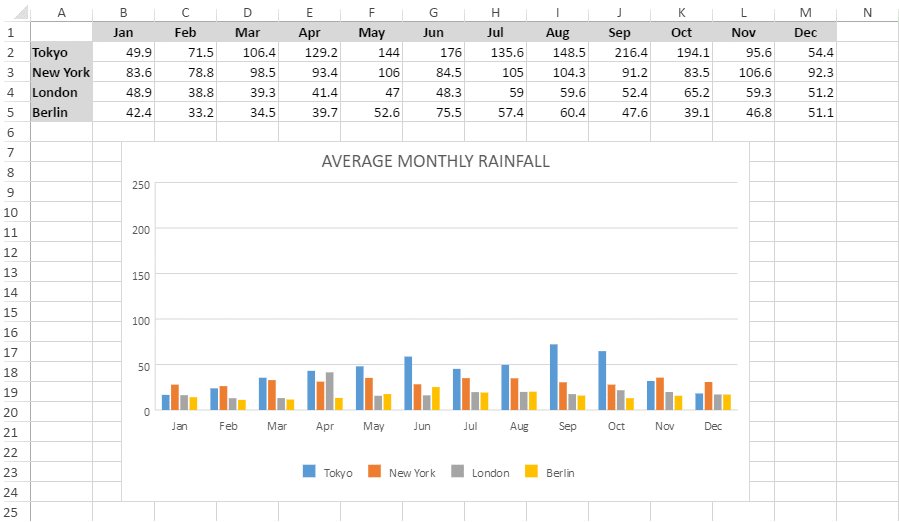
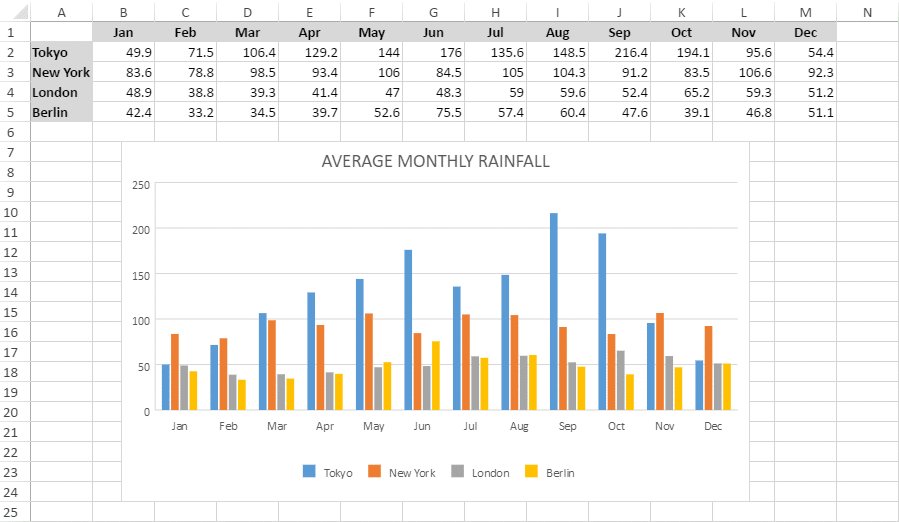
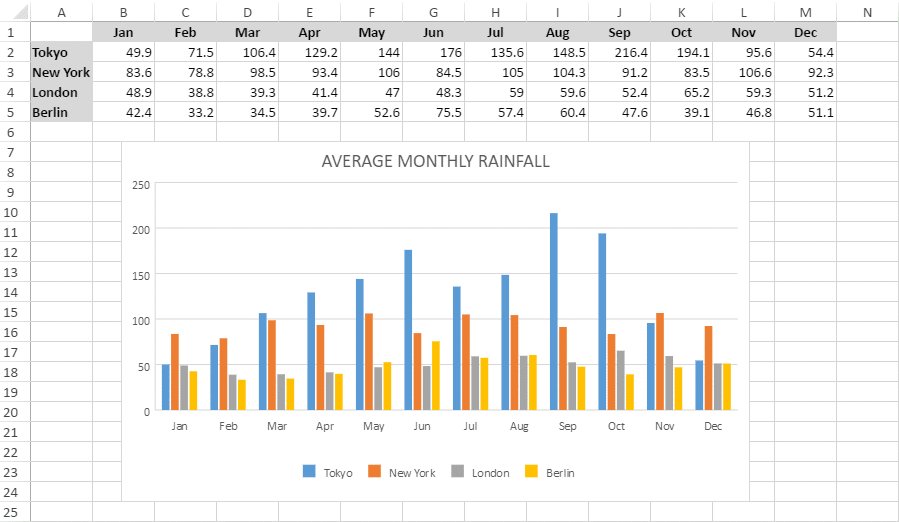
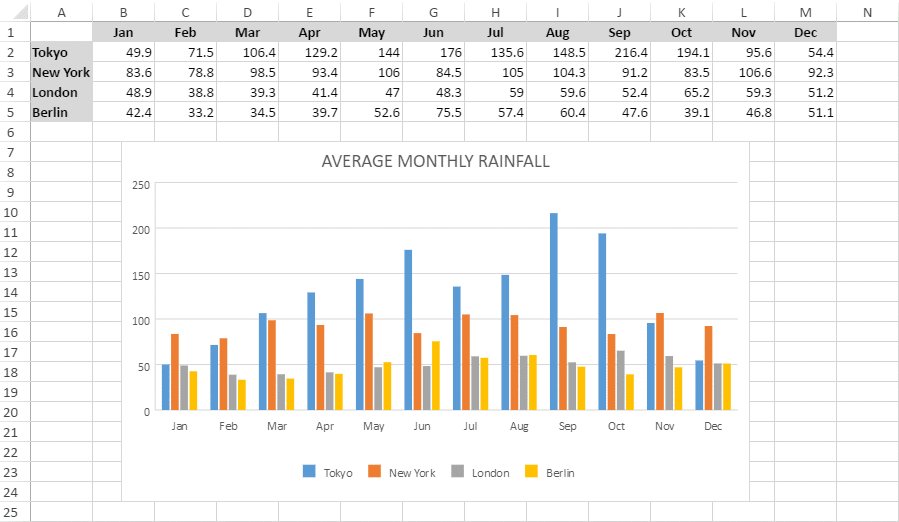
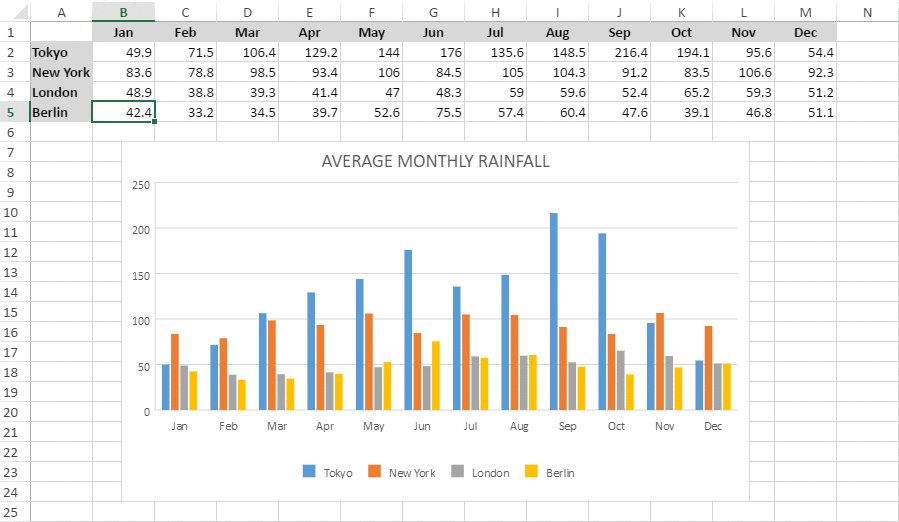
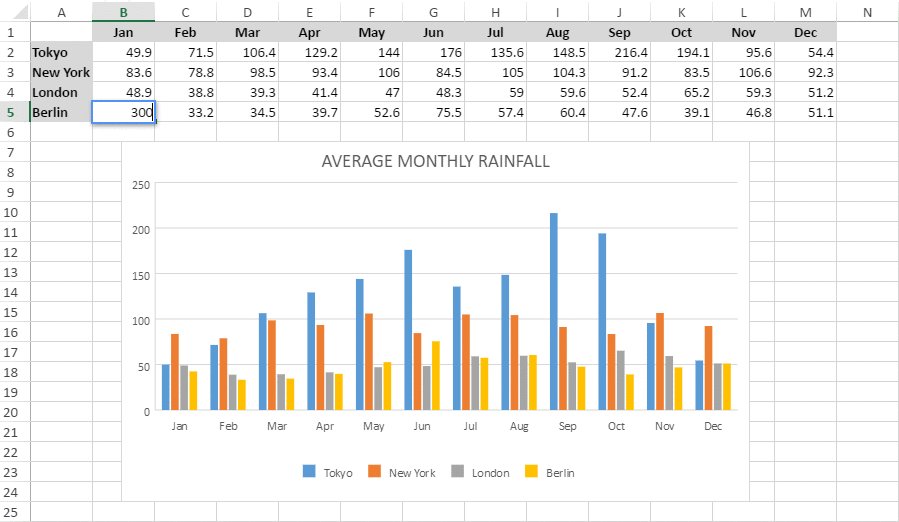
在这个例子中,我们有几个地理区域的月降雨量数据,我们需要比较哪个国家经历了特定月份的最高降雨量和最低降雨量。当我们在电子表格中绘制数据并创建图表时,额外的动画使我们能够更加轻松地实时显示数据并快速有效地做出明智的决策。
您可以根据您的需求在工作表中添加现有动画,如下所示:

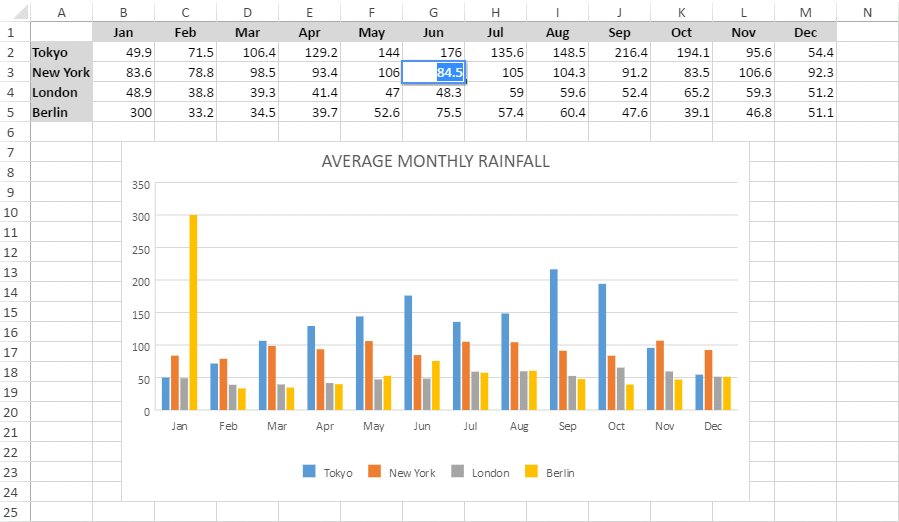
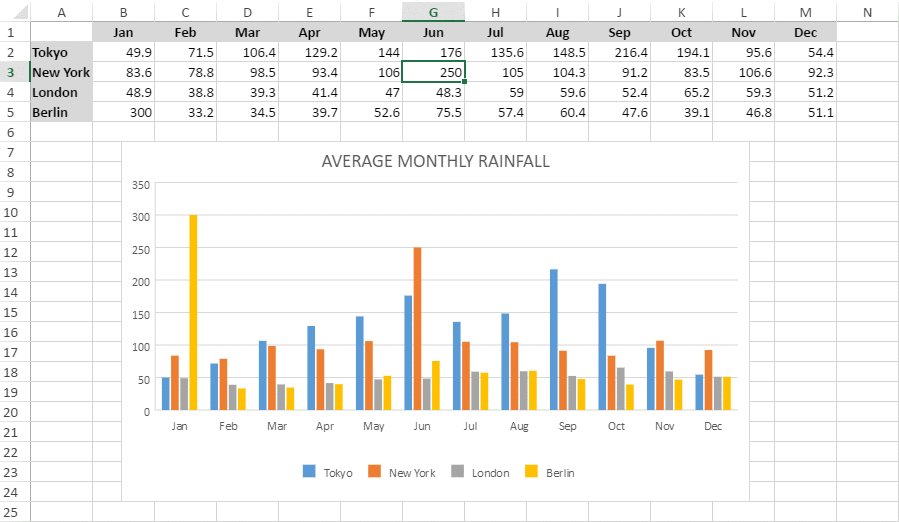
您还可以通过动态更改数据来更新工作表中的动画,以查看实时趋势:

新图表:雷达图,旭日图和树图
这些新图表(也可在Excel中使用)具有完整的SpreadJS在线表格编辑器支持,并且能够无缝导入和导出包含这些图表的Excel文件。
雷达图:
雷达图显示具有任意数量变量的多变量观测值;它通常用于显示个性特征或测试分数。雷达图通常用于在一系列特征上比较两个或更多实体。在雷达图中,在轴上表示三个或更多定量变量,每个类别具有从中心点辐射到自己的值轴。线用于连接一系列值,轴的相对位置或角度通常是不可预测的。
SpreadJS支持三种类型的雷达图:
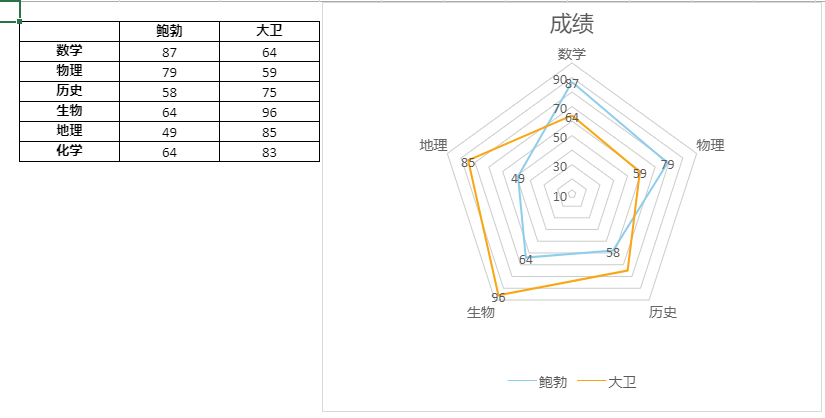
- 基本雷达图
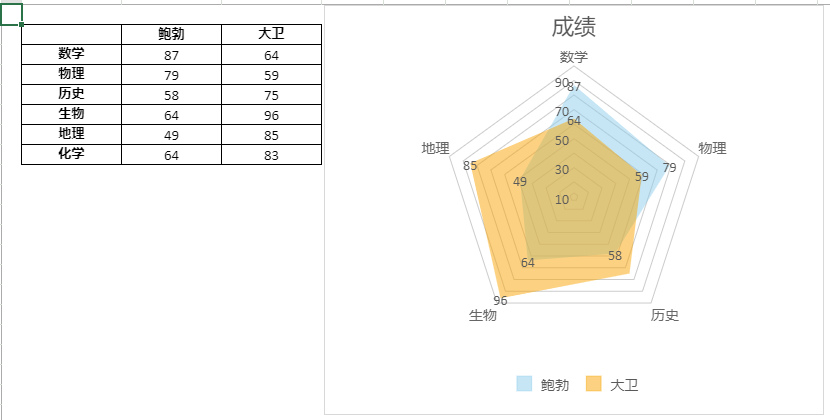
- 填充雷达图
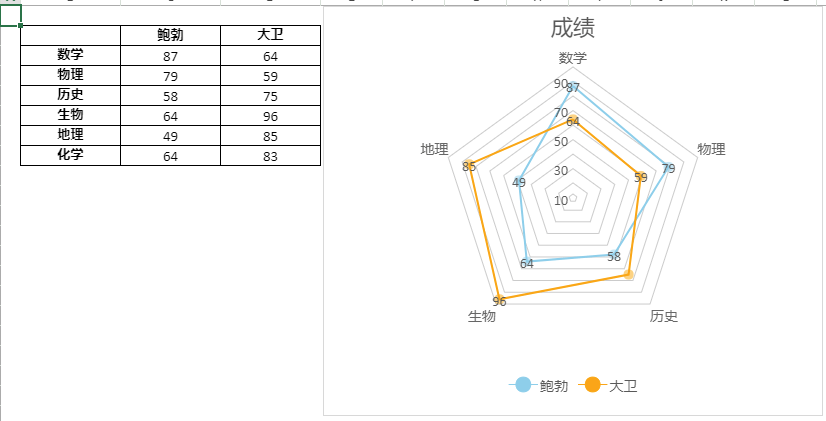
- 带标记的雷达图
在这个例子中,鲍勃和大卫的分数是针对不同的科目而描绘的。当我们在雷达图上绘制他们的分数时,我们可以看到鲍勃的优势(蓝色)与大卫的优势(橙色)不同。



除了这些选项,SpreadJS还支持图例,标签,标题,轴和颜色的自定义。
旭日图:
旭日图展示了从根节点(中心)向外到较低层次结构的分层数据。内圆的一段是外圆的分段的父代,它位于父代的角度扫描范围内。 旭日图非常适合展示如何将一个类别或级别(环)分解为其所占的大致比例。
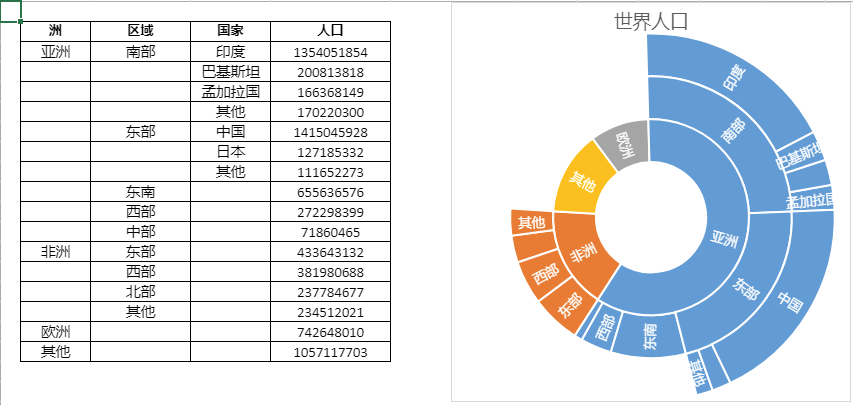
在下面的例子中,世界人口用大陆、区域、国家来表示,并使用颜色进行区分。这样一来,人口的分布立即变得清晰起来:

树图:
树图显示结合相对数量的分层信息。如果您的应用程序存在空间限制,并且您需要使用工作表中的表中定义的众多实体绘制数千个数据点,则它们特别有用。
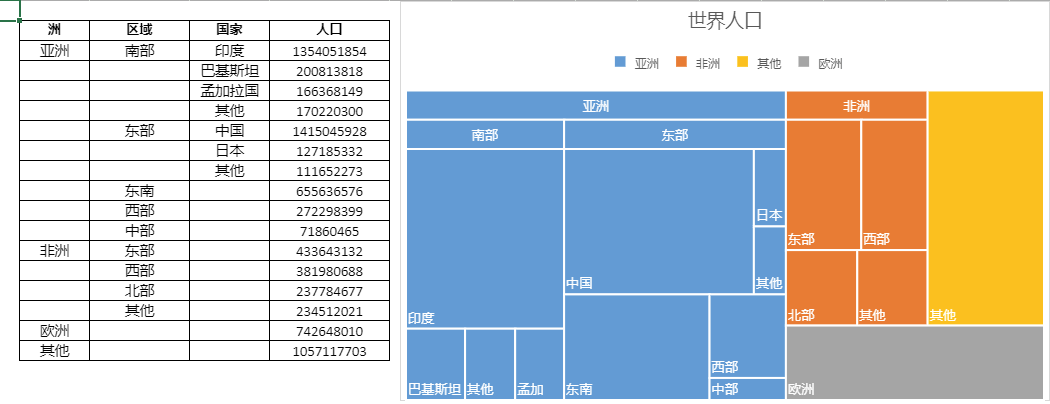
以下是用树图表示的世界人口图表:










.K1AHo.png)




