设计思路篇
Excel是我们日常办公中最常用的电子表格程序,不仅可满足报表数据的计算需求,还可提供绘图、数据透视分析、BI和Visual Basic for Applications (VBA)宏语言编程等多项功能。经过数年发展,Excel已具备所有电子表格的基本能力,在满足统计、工程和财务领域的各项数据分析需求的同时,还取代了Lotus 1-2-3成为电子表格的行业标准。
Excel的命名源自于英语中“Excellence”一词,代表着:卓越和优秀,而最能体现其“卓越和优秀“的点就是Excel的公式与函数。Excel 的公式函数使得本身静态的表格真正“活”了起来。
如果说Excel是基于“公式与函数”的特性,成为了职场精英高效工作必备的神兵,那么纯前端表格控件 SpreadJS 也正是依靠这一特性,成为了开发者快速开发企业Web应用的利器。
SpreadJS是葡萄城研发的一款基于 HTML5 的纯前端表格控件,兼容 450 多种 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。借助SpreadJS的组件功能,开发者得以将Excel搬到了线上的网页中,使应用程序具备在线Excel 的能力。

在 2021 年之前,基于浏览器的 Web 应用的确可以满足企业大部分需求,但随着 Web 3.0 的推出,以及万物互联与元宇宙等新兴概念的出现,应用程序极致的性能与用户体验开始逐步替代程序功能本身,并有望成为未来Web系统的“标配”。
不过,受限于浏览器内存本身,前端组件的性能瓶颈无法避免。为此,葡萄城提出了“类 Excel 全栈解决方案”来解决这一问题。
SpreadJS + GcExcel 构建类 Excel 全栈解决方案
由于前端资源的限制,当我们去加载一个包含大量计算公式的Excel时(例如地产行业的投资管理模型、金融保险行业的金融精算表格、生产制造业的设计底稿等),表格加载缓慢、程序未响应,甚至崩溃的问题时有发生。
这些Excel的共同特点是:公式数量在10W~20W以上,表格包含大量逻辑复杂且互相嵌套的公式函数,如果仅依靠JS组件和浏览器处理这些文档,显然会捉襟见肘。然而,如果将它们放在后端服务器上执行,即不会影响到用户体验,又能明显优化前端性能,实现前后端负载均衡,这便是SpreadJS + GcExcel 构建类 Excel 全栈解决方案的设计初衷。

利用 GcExcel在服务端的性能优势,将其与纯前端表格控件SpreadJS双剑合璧,即可满足在线文档数据同步、在线填报、批量导出与打印,以及类 Excel 报表模板设计与服务端高性能处理等功能。
类 Excel 全栈解决方案在处理大型 Excel 文档时的优化思路:
1、利用GcExcel在服务端批量处理 Excel 的特性和性能优势,在Java或 .NET平台对整个Excel文档进行加载和总体计算。
2、仅利用纯前端表格控件SpreadJS来展示页面结果,并实现与用户进行交互。
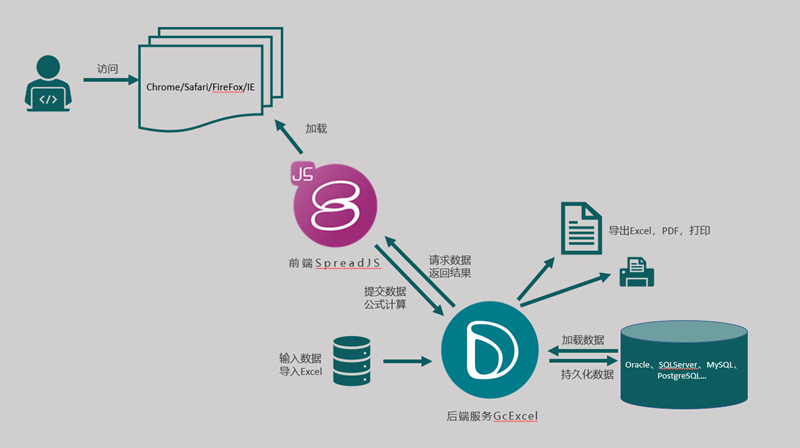
方案架构图如下所示:

根据这样的设计,GcExcel可以有效分担原本SpreadJS的部分任务(这部分任务本身会大量消耗前端性能),减轻前端压力,全栈结构也有效避免了头重脚轻,使应用程序更加优雅。
本期主要介绍了全栈表格技术在应对复杂公式计算场景时的设计思路,下一期我们将从代码开始详细讲解。如果您的项目中有类似的需求,或者希望进一步了解类Excel全栈解决方案的应用场景和案例,请点击此处了解更多。














