一、SpreadJS数据绑定介绍
前言

SpreadJS 作为一个纯前端类Excel表格控件,有着和Excel高度类似的功能,但同时也有很多Excel所不具备的独有功能。其中,数据绑定就是SpreadJS最常用的功能之一。
下面,我们将详细为您介绍SpreadJS数据绑定的原理、实现方式、操作以及扩展应用。
SpreadJS数据绑定的原理
SpreadJS是一个纯前端控件,本身不包含任何后端结构,所以无法直接完成数据库绑定。SpreadJS本身绑定的数据源是用户传递到前端的一个json格式的DataSource,后端的业务逻辑用户可以自行去处理。
这样做的好处是低耦合、前后端分离,服务器端专门处理业务逻辑,前端只负责页面展示功能,无论安全性还是规范性都更符合常见的开发习惯。
在SpreadJS的数据绑定过程中,无论是通过设计器还是代码,都需要在SpreadJS中建立与数据源DataSource一一映射的关系。
SpreadJS数据绑定是以工作表(Sheet)为单位的绑定,一个sheet只能绑定一个数据源,但多个sheet可以绑定同一个数据源。
当设置好映射关系之后,我们将前端接收到的数据源通过对应的接口进行填充,之后SpreadJS会根据映射关系自动的将相关联的数据展示到对应的位置。
SpreadJS数据绑定本身是一个双向绑定,顾名思义,就是当用户更新了视图的内容 (绑定项在页面上面的相关单元格内容)之后,数据源也会同步发生变化。利用这样的机制,我们可以更方便的获取用户在页面上更新的数据。
在线填报,作为SpreadJS的典型使用场景之一,便很好的利用了SpreadJS的数据绑定模式,我们通过双向绑定实时获取用户填报的数据,并将其进行存储。
SpreadJS数据绑定的方式
SpreadJS提供三种数据绑定的方式:表单绑定、单元格绑定、表格绑定。
单元格绑定
从字面上意思来看,单元格绑定就是通过一个单元格绑定数据源中的某个字段。这种方式在一些填报单据中比较常见。
表单绑定和表格绑定
表单绑定与表格绑定从字面上很容易混淆,他们之间的区别分为以下几个方面:
1、 绑定区域:表单绑定区域指的是Excel中的Sheet,也就是工作表:

表单绑定就是将数据源绑定在整个表单上,表单绑定数据源的行数决定了该sheet绑定完成之后初始的行数,sheet每新增一行或者减少一行都会造成数据源的变化。
表格绑定区域指的是Sheet中创建的table:

表格绑定会将数据源绑定在Sheet创建的table中,数据源的行数决定了绑定完成后table的初始行数,而只有table行数的变更才会造成数据源的变化并不是整个sheet。
2、 数据源格式:
文章前面提到,数据绑定中一个Sheet只能绑定一个数据源,所以表单绑定数据源的每一个字段都对应了表单的某一列。所以数据源是一个JSON数组,类似下面这样:
var dataSource = [
{ ID:0, Name:'A', Info1:'Info0' },
{ ID:1, Name:'B', Info1:'Info1' },
{ ID:2, Name:'C', Info1:'Info2' },
];
表格绑定,因为一个sheet中可以存在多个table,每一个table都可以绑定数据源中的一个字段,所以它对应的数据源是一个JSON对象,而对象的每一个字段将是一个JSON数组,每一个字段对应绑定一个table,类似下面这样:
var dataSource = {
table1: [
{ orderDate: '1/6/2013', item: 'Pencil', units: 95, cost: 1.99 },
{ orderDate: '4/1/2013', item: 'Binder', units: 60, cost: 4.99 },
{ orderDate: '6/8/2013', item: 'Pen Set', units: 16, cost: 15.99 }
],
table2: [
{ orderDate: '1/6/2013', item: 'Pencil', units: 95, cost: 1.99 },
{ orderDate: '4/1/2013', item: 'Binder', units: 60, cost: 4.99 },
{ orderDate: '6/8/2013', item: 'Pen Set', units: 16, cost: 15.99 }
]
};
以上就是SpreadJS 数据绑定的原理,以及三种绑定方式。
二、SpreadJS表单绑定操作
前言
在第一节中,我们对数据绑定做了一个大致的介绍,在第二节中我们将着重为大家介绍如何完成SpreadJS的数据绑定。这里首先介绍如何进行表单级别的绑定操作:
使用前须知
表单绑定无法跟其他两种绑定混合使用:
表单绑定,绑定的是整个sheet,无法在其基础上再去绑定某个单元格或者表格。
表单绑定无法在设计器中设置,只能通过代码来进行绑定设置:
通过Spread设计器只能设置表格绑定和单元格绑定。
详细操作
SpreadJS的表单绑定是将前端获取的数据源DataSource绑定到整个表单上,由于数据源是一个二维表格形式的结构,所以将会以列为单位绑定数据源中的每一个字段,这里通过设置autoGenerateColumns 可以控制是否自动生成绑定列,下面将以自动生成和手动生成两种方式分开详细介绍:
自动生成绑定列
autoGenerateColumns 设置为true时即为自动生成绑定列的模式。
首先,我们假设前端接收的数据源为如下结构(数据源的获取可以为任何方式,比如常用的:ajax,getjson等等):
var dataSource = [
{ ID:0, Name:'A', Info1:'Info0' },
{ ID:1, Name:'B', Info1:'Info1' },
{ ID:2, Name:'C', Info1:'Info2' },
];
获取需要绑定的工作表对象并声明为sheet,接下来通过这段代码,设置绑定模式为自动生成绑定列模式:
sheet.autoGenerateColumns = true;
接下来,我们将数据源通过setDataSource方法设置数据源,并传给该sheet对象。
sheet.setDataSource(dataSource);
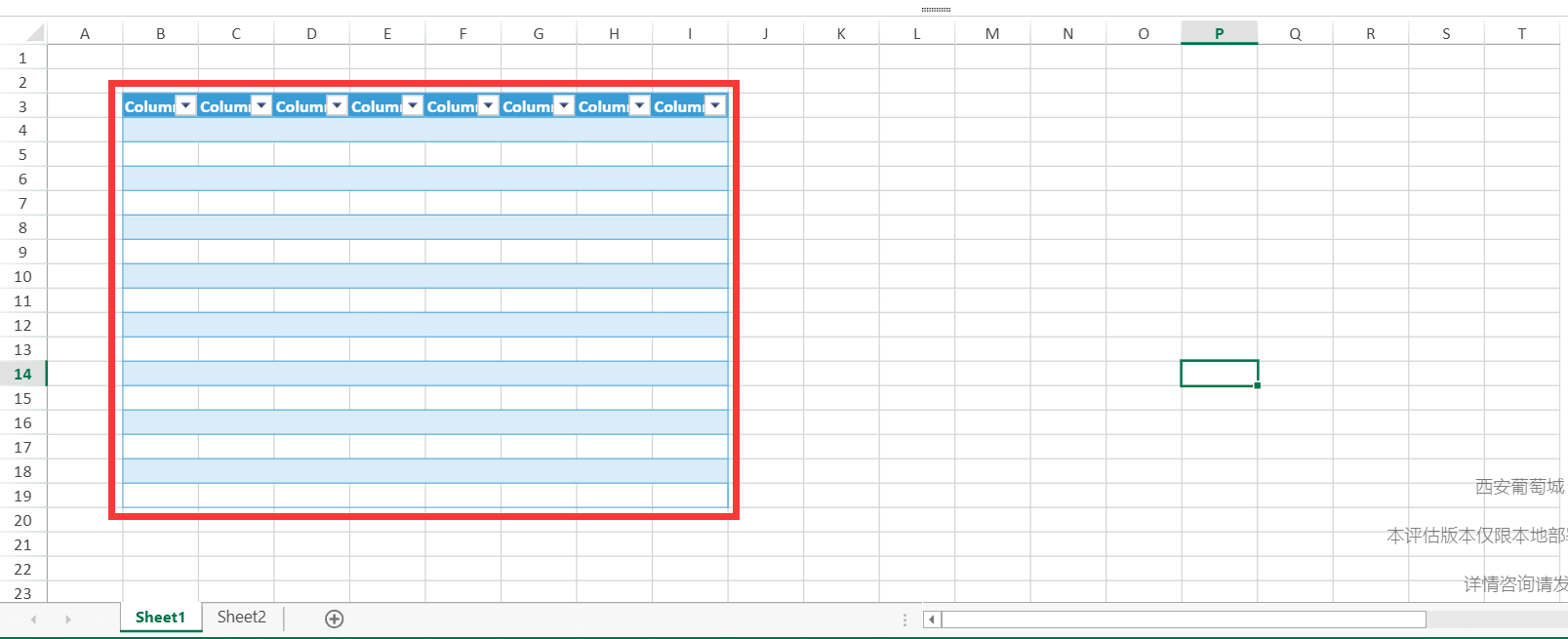
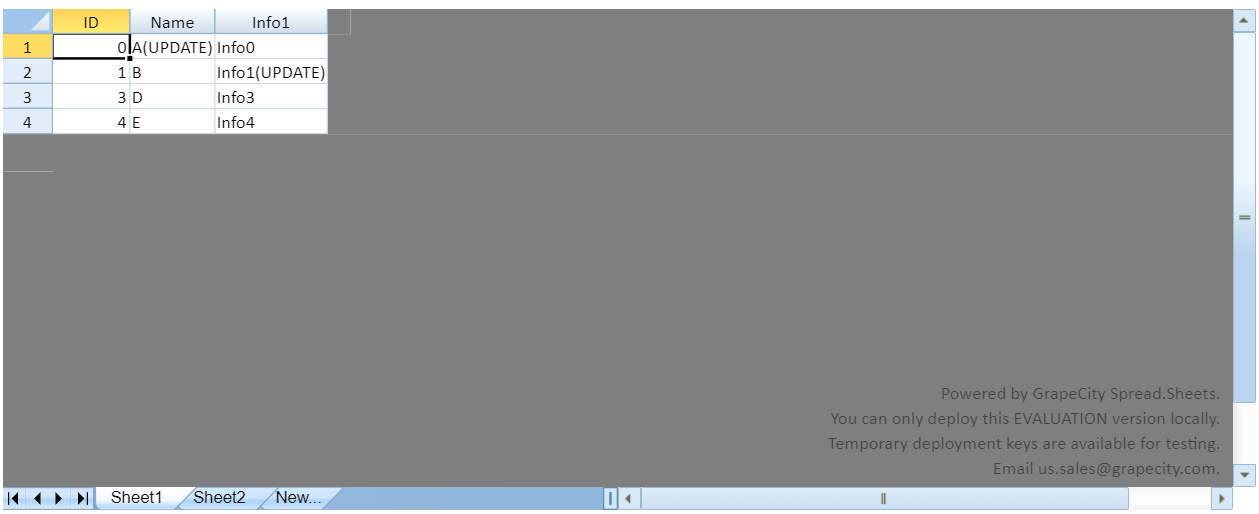
执行完上述代码后,页面将显示如下内容:

从上图可以看到,列头被自动定义成了数据源中对应字段的名称。列头会根据绑定的字段而变化,这也是表单绑定的其中一个重要特征。
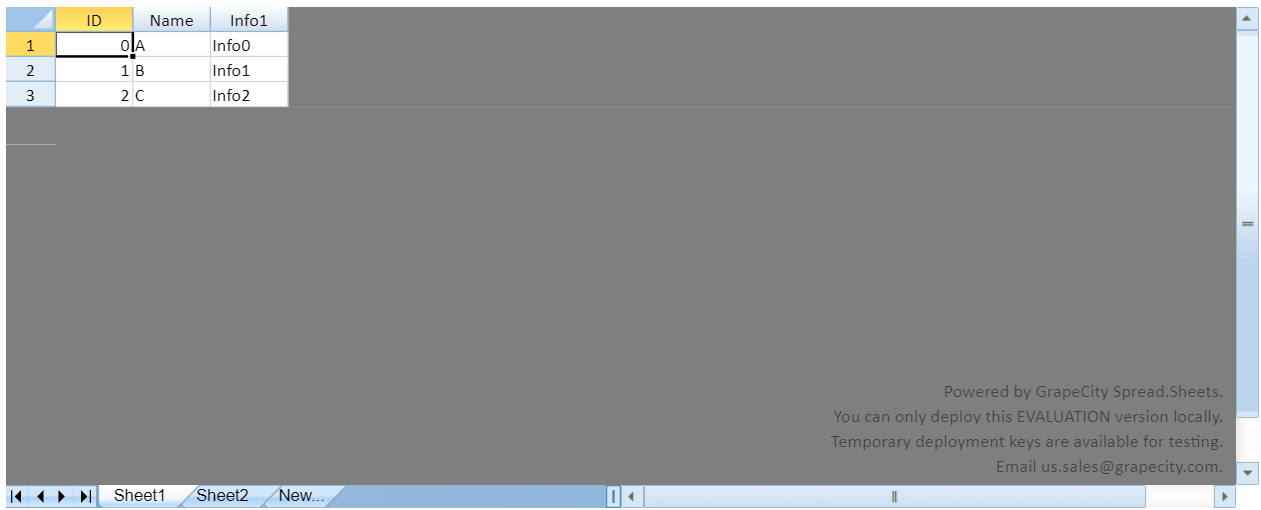
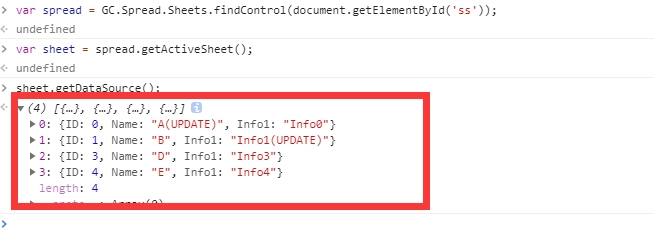
当我们在表格中进行填报、编辑之后,我们可以通过getDataSource方法来获取此时的数据源对象。例如,我们在上面显示的页面上进行填报、编辑后:

当我们通过sheet.getDataSource()获得的数据源对象如下图所示:

以上就是SpreadJS自动设置表单数据绑定的内容,关于如何通过手动设置绑定列来完成表单数据绑定,我们将在前端QQ技术交流群(720389894)中分享。














