很多用户询问Spread 是如何渲染到前台的?Spread 加载到前台之后又如何针对 Spread 操作呢?如何自定义Spread 单元格类型?如何定制单元格点击事件?
上面提出了一连串的问题,将在本文中得到解答。
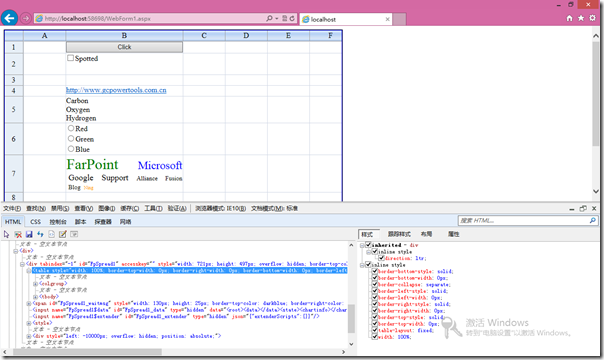
Spread for ASP.NET 表格控件严格遵守 W3C 标准如截图所示,我们通过IE的开发人员工具,查看下它在加载后的HTML源码:
最外层 Spread 控件:
内层 Spread 表单普通单元格 HTML 源码如下图,我们主要的操作范围也在这个 Table 中。它的 ID 是FpSpread1_viewport ,如果获取了这个元素,我们即可在前台针对 Spread 做一系列的操作。
例如,在后台添给某一个特定单元格添加前台点击事件。
1: protected override void Render(HtmlTextWriter writer)
2: {
3: Table tb = this.FpSpread1.FindControl("viewport") as Table;
4: if (tb!=null)
5: {
6: TableCell cell = tb.Rows[0].Cells[0];
7: cell.Attributes.Add("onclick", "alert('测试')");
8: }
9: base.Render(writer);
10: }
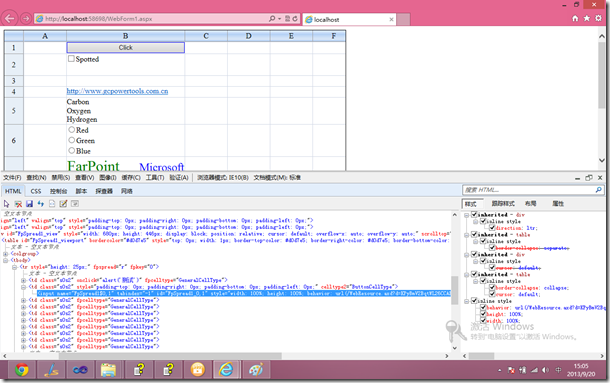
在让我们看看单元格类型是如何渲染到前台的:
以上是 ButtonCellType 的渲染截图,该单元格渲染到前台为 HTML Input 控件。
这里就不一一通过截图列举了。
CheckBoxCellType 渲染到前台为:
1: <input name="FpSpread1$1,1" tabindex="-1" id="FpSpread1_1,1" type="checkbox"/>
HyperLinkCellType 渲染到前台为:
1: <a href="/developer" target="_blank">
ComboBoxCellType 渲染到前台为:
1: <select name="FpSpread1$ctl05" tabindex="-1" id="FpSpread1_ctl05"
style="left: -2000px; top: -2000px; width: 100%; position: absolute;">
ListBoxCellType 渲染到前台为:
1: <select name="FpSpread1$ctl09" tabindex="-1" id="FpSpread1_ctl09"
style="left: -2000px; top: -2000px; width: 100%; position: absolute;" size="3">
RadioButtonListCellType渲染到前台为:
1: <input name="FpSpread1$5,1" tabindex="-1"
id="FpSpread1_5,1_0" type="radio" value="Red"/>
更详细渲染方式,可以通过 Demo 查看:
Demo 下载:编辑环境 VS2010 && Spread for ASP.NET 7.0 && C# 点击下载