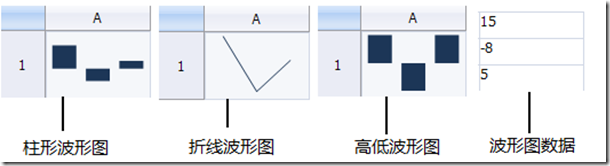
Spread for ASP.NET 支持添加迷你图到单元格,迷你图是直接画在单元格里的微型图表,用于可视化的呈现数据。Spread 支持柱、线和正负类型的迷你图,同时可以与Excel 2010文件兼容及转换。下面图形显示了迷你图的三种类型:

柱形迷你图以柱形图表方式展示数据、折线迷你图以折线图方式展示数据、高低迷你图以相同尺寸展示数据,当数据为正时,图形在 X 轴上部,反之在 X 轴下部。
同时,您可以设置迷你图标记的颜色,包括:高、低、正、负、第一个和最后一个标记的颜色。
代码如下:
FarPoint.Web.Spread.SheetView sv = new FarPoint.Web.Spread.SheetView();FarPoint.Web.Spread.Chart.SheetCellRange data = new FarPoint.Web.Spread.Chart.SheetCellRange(sv, 0,0,1, 5);FarPoint.Web.Spread.Chart.SheetCellRange data2 = new FarPoint.Web.Spread.Chart.SheetCellRange(sv, 5,0,1,1);FarPoint.Web.Spread.ExcelSparklineSetting ex = new FarPoint.Web.Spread.ExcelSparklineSetting();ex.ShowMarkers = true;ex.ShowNegative = true;ex.NegativeColor = Color.Red;ex.SeriesColor = Color.Olive;fpSpread1.Sheets[0] = sv;fpSpread1.Sheets[0].RowCount = 6;fpSpread1.Sheets[0].ColumnCount = 6;sv.Cells[0, 0].Value = 2;sv.Cells[0, 1].Value = 5;sv.Cells[0, 2].Value = 4;sv.Cells[0, 3].Value = -1;sv.Cells[0, 4].Value = 3;fpSpread1.Sheets[0].AddSparkline(data, data2, FarPoint.Web.Spread.SparklineType.Column, ex);[Visual Basic]Dim sv As New FarPoint.Web.Spread.SheetView()Dim data As New FarPoint.Web.Spread.Chart.SheetCellRange(sv, 0, 0, 1, 5)Dim data2 As New FarPoint.Web.Spread.Chart.SheetCellRange(sv, 5, 0, 1, 1)Dim ex As New FarPoint.Web.Spread.ExcelSparklineSetting()ex.ShowMarkers = Trueex.ShowNegative = Trueex.NegativeColor = Color.Redex.SeriesColor = Color.OliveFpSpread1.Sheets(0) = svFpSpread1.Sheets(0).RowCount = 6FpSpread1.Sheets(0).ColumnCount = 6sv.Cells(0, 0).Value = 2sv.Cells(0, 1).Value = 5sv.Cells(0, 2).Value = 4sv.Cells(0, 3).Value = -1sv.Cells(0, 4).Value = 3FpSpread1.Sheets(0).AddSparkline(data, data2, FarPoint.Web.Spread.SparklineType.Column, ex)













