Spread for ASP.NET 表格控件提供一系列的前台方法和事件便于在客户端操作 Spread 控件。其中添加事件的方法十分简单方便-在前台的属性窗体中即可添加。但是有用户提出需要在后台重置 Spread ,这样所有前台添加的 事件 都被重置。在本篇文章中我们讲介绍如何通过前台 js 代码添加 Spread 客户端事件。
添加代码如下:
<script type="text/javascript">
window.onload = function () {
var ss = document.getElementById("FpSpread1");
ss.addEventListener("ActiveCellChanged", onActiveCellChanged, false);
ss.addEventListener("EditStart", onEditStart, false);
ss.addEventListener("EditStopped", onEditStop, false);
}
function onActiveCellChanged(event) {
// Row changed
// event.row doesn't work in FireFox
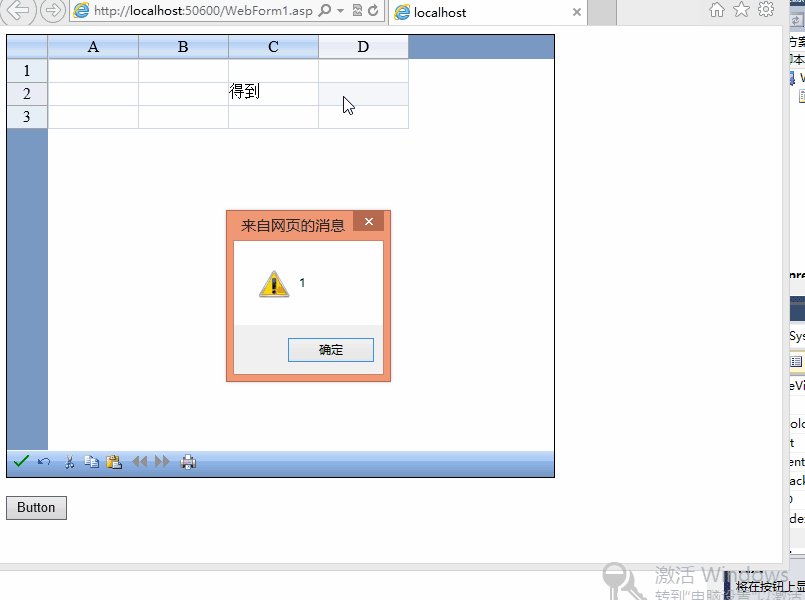
alert(event.row);
}
function onEditStart(event) {
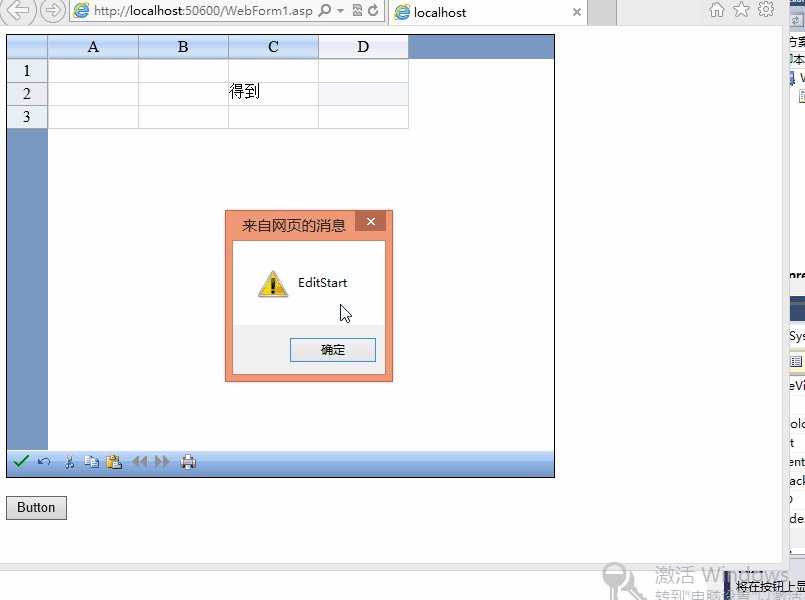
alert("EditStart");
}
function onEditStop(event) {
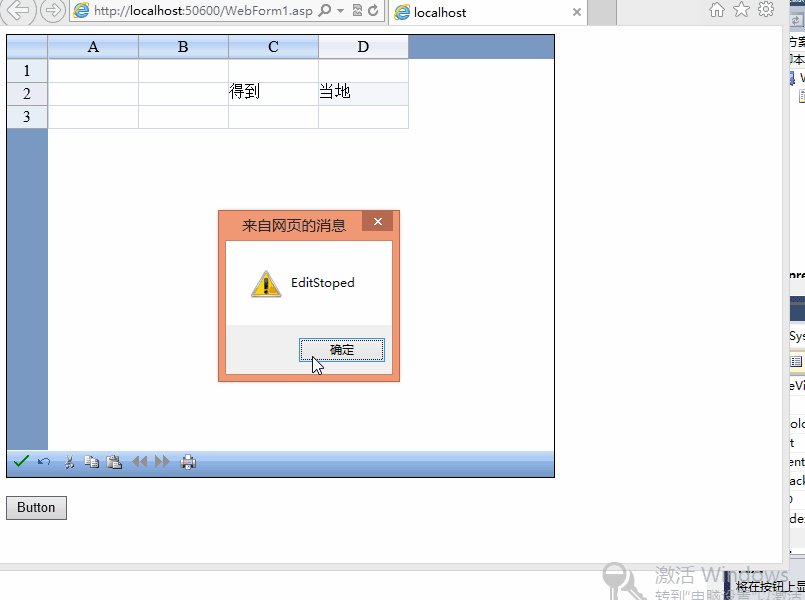
alert("EditStoped");
}
</script>
截图如下:
这样,重置 Spread ,也可以保留前台的 Spread 事件。