大家在进行数据设计的时候,有没有遇到过这些设计场景:部门人员的履历信息、工厂各个产线的生产状态和生产信息、公司各个部门的KPI信息……这些数据都有一个共同的特点:数据结构相同,但是内容各有不同;布局相同,但展示的样式相同。在传统场景中我们要实现这种需求,不能说做不到,只是实现起来比较繁琐,我们要把数据一条一条的找出来,然后重复创建多个完全相同的图表分别绑定对应的是数据。
是不是听着就脑壳痛。
那么有什么快速实现的方法呢?今天我们介绍的就是Wyn 6.0 推出的全新组件——魔数图。
本文将会从:① 适用场景;②场景分析;③应用案例;
三个方面介绍魔数图的使用方法。感兴趣的小伙伴搬好小板凳,千万不要错过啊!
适用场景
魔数图适用于所有的结构相同、重复显示且布局相同的数据,能够快速、清晰的展示数据。
场景分析
魔数图可用的场景有很多,我们列举几个常见的使用场景:
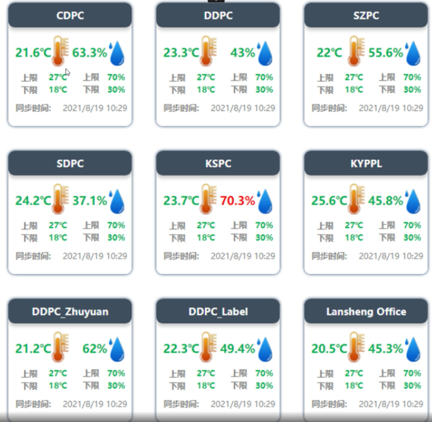
展示仓库的指标数据。
这是在化工行业中的应用,展示各个仓库的状态数据,如温度、湿度以及对应的上限和下限指标。

销售人员业绩展示。
展示销售人员的业绩完成情况、照片和每个月的销售额。这也是一个典型的应用场景,每个销售人员展示的信息完全相同,并且在展示时增加了一些图表图片,丰富了数据的展示形式;

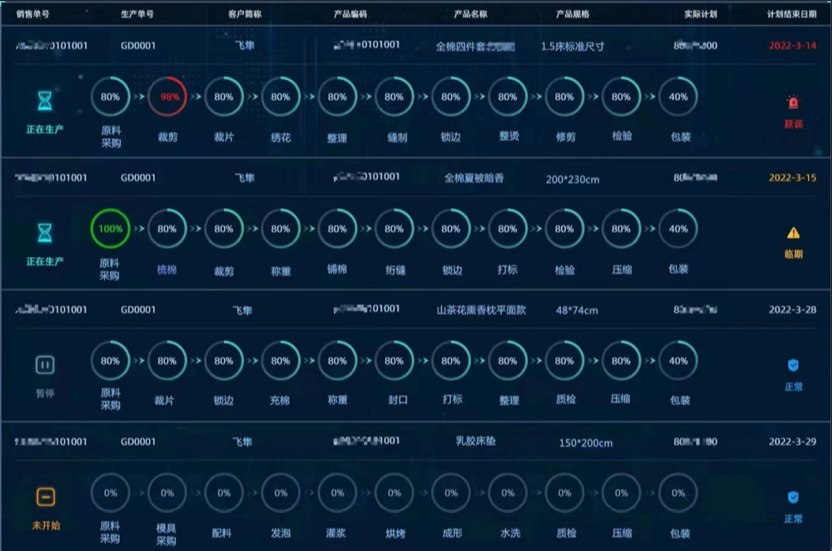
工厂订单工序追踪。
每个订单具有不同的生产工序,每道工序都有自己的详细信息。根据订单信息关联对应的工序信息如图。
工厂订单工序追踪。
每个订单具有不同的生产工序,每道工序都有自己的详细信息。根据订单信息关联对应的工序信息如图。

应用案例
在设计之前,我们需要先确定我们的使用场景是否适合我们的魔术卡,使用魔术卡。然后确定我们要展示的数据,并进行布局设计。我们以上面的工厂订单工序追踪为例,介绍魔数图的使用设计全过程(不包括最后的背景样式调整)。
创建数据源
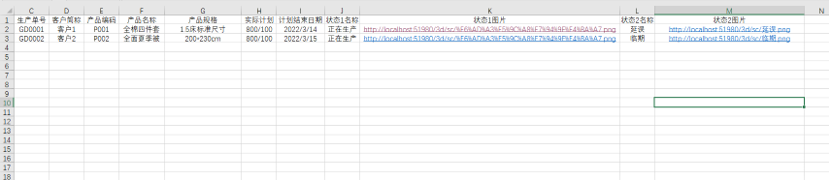
数据结构设计
我们以Excel表格模拟生产时的数据源,分为存储订单信息的“订单列表”和存储工序信息的“生产列表”两部分。

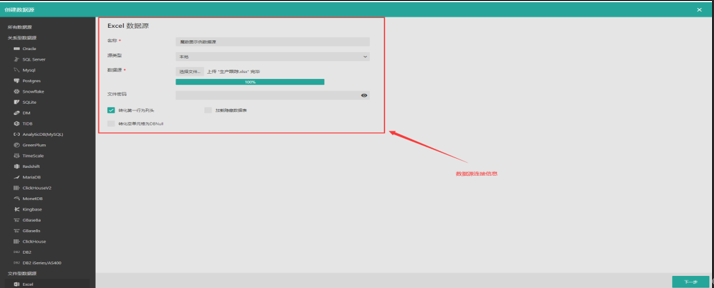
创建数据源
将Excel表格数据引入Wyn(如下图),然后全部都点击“下一步”,最后一步点“创建”,即可完成数据源的创建。

查看数据源
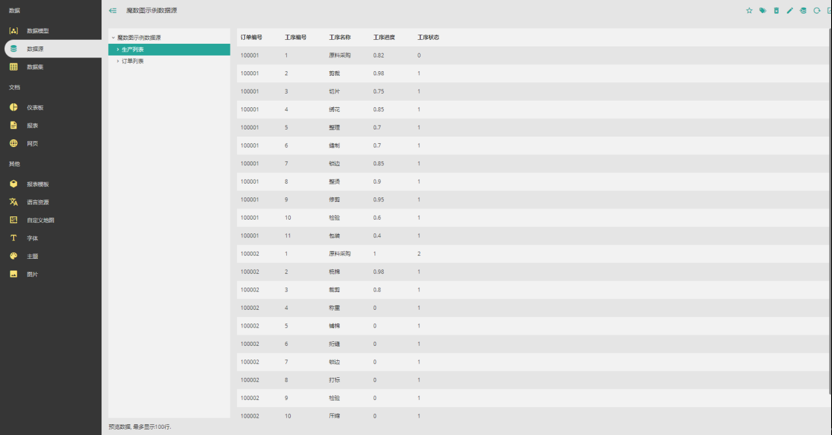
我们创建成功之后,可以在数据源列表中看到数据源。

点进去就可以预览我们的数据。

创建数据集
在前文中完成数据源的创建之后,我们就可以开始创建数据集了。
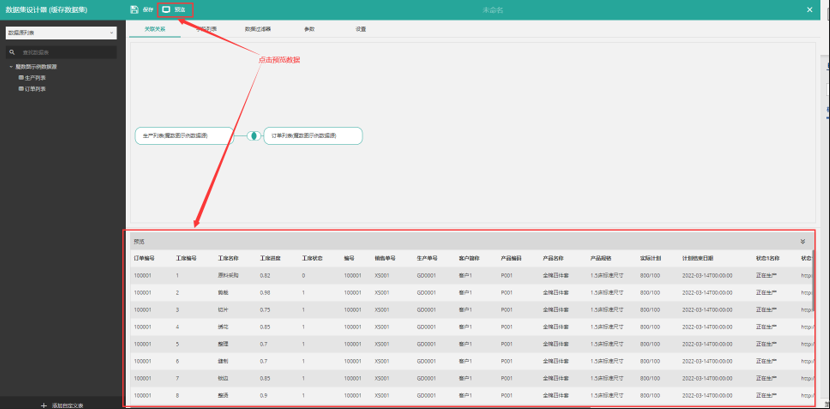
① 通过订单编号关联表

(图片来源于Wyn)
②点击预览数据(预览正常然后保存数据)

创建图表
前两步都是在准备数据,当数据准备好之后,就可以开始使用我们的魔数卡组件啦。
创建魔数图
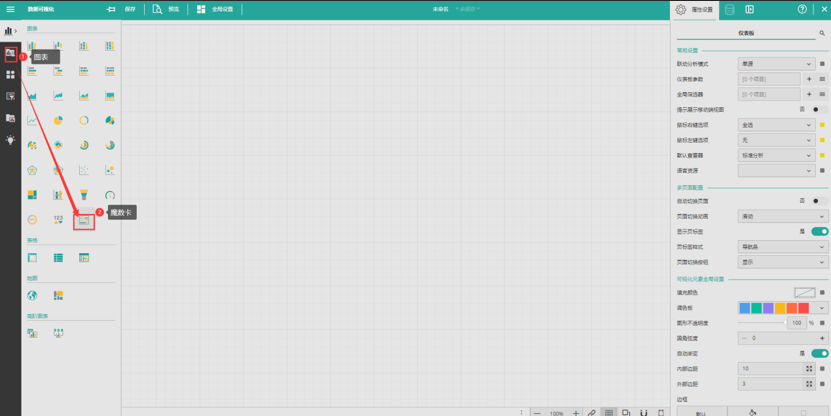
在“图表”中找到“魔数卡”组件,直接拖到绘图区域即可:


绑定数据集
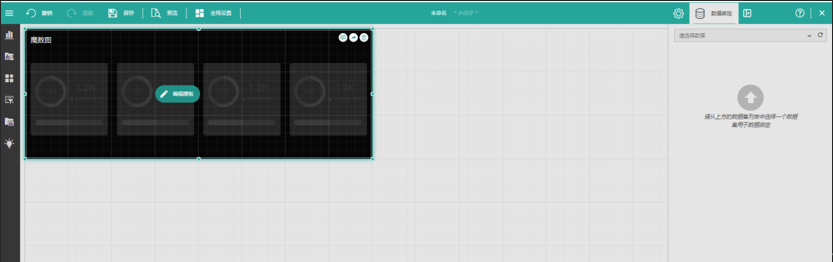
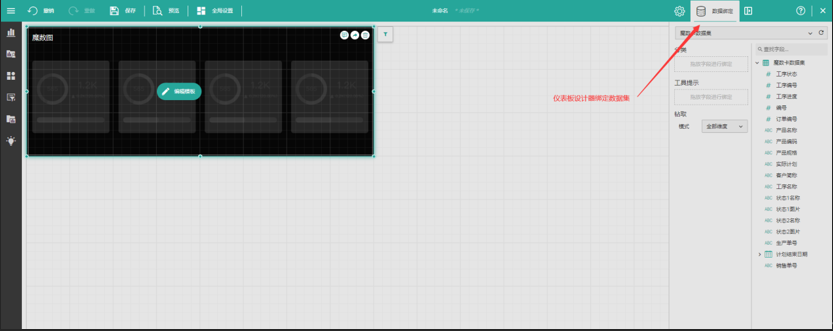
魔数卡的数据集,我们可以在仪表板设计器页面绑定:

也可以在魔术卡的设计器面板绑定:

两者没有区别根据我们的习惯操作就行。
魔术卡设计
富文本
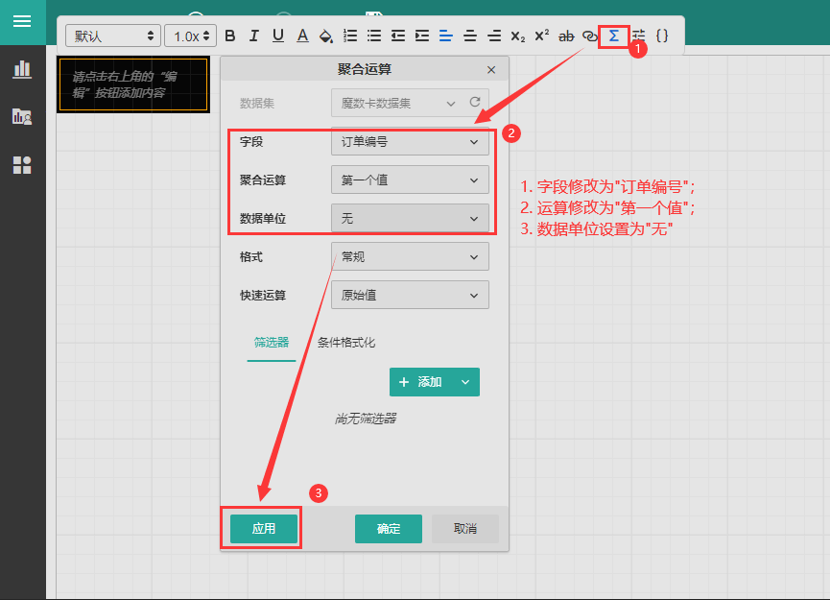
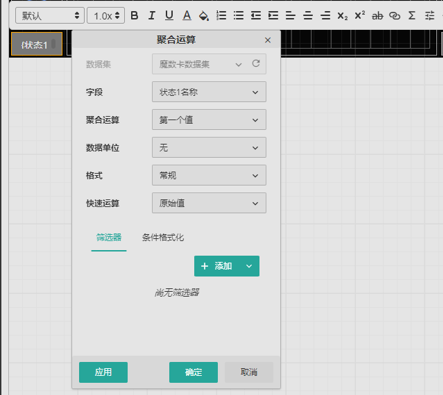
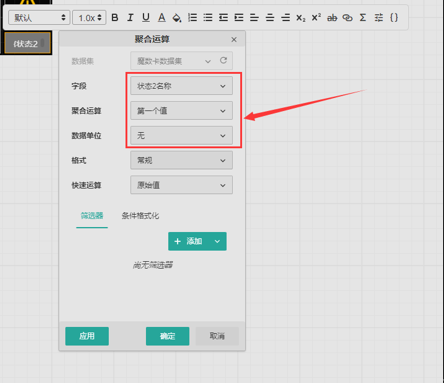
我们在图表中添加一个“富文本”组件,然后在“插入表达式中”进行下图中的设计:选中我们要展示的字段,然后选择运算方式为“第一个值”(我们这里只做数据的展示,不做其他的任何运算)。然后重复这个操作将我们要展示的数据全部添加上:

在做一点点的样式调整,内容居中显示并且加一点背景色:

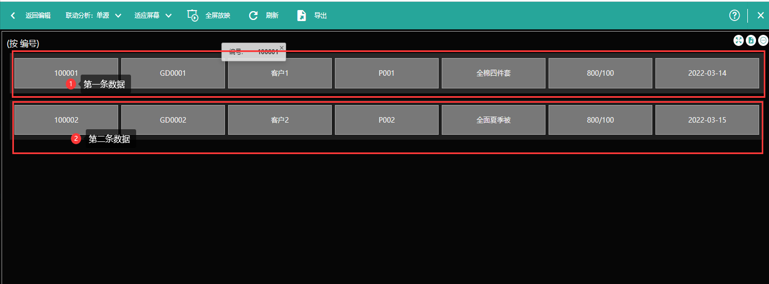
保存模板之后,返回仪表板进行预览,效果如下,将我们的模拟数据全部展示了出来:

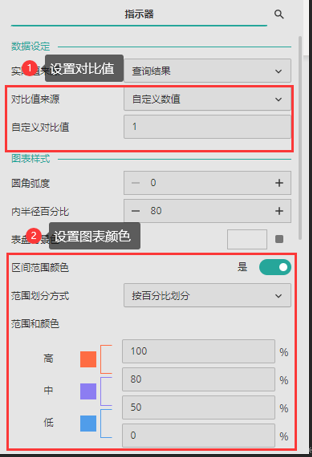
指示器
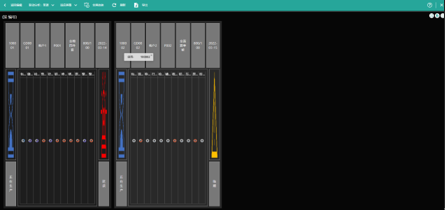
完成订单数据设计之后,我们按照工序名称,来显示该工序的进度:

为了统一样式我们设置一下图表样式:

再做一些属性设置:隐藏标题和副标题:

最后的展示效果就成了这样:

图片
发布图片[1]
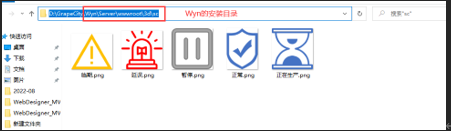
这一部分,我们要先准备我们的图片资源,我们模拟的数据中的图片是我们通过Wyn发布出来的。在Wyn的安装目录下找到 ” \Server\wwwroot\” 并创建 “\3d\sc“目录,然后把我们的图片解压后放进去如下图(也可以使用自己发布的图片,支要可以访问即可)。
下载地址:
https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjQyOTQyfDZmMjkzZThhfDE2Njc5NjU2ODV8NjI2NzZ8OTk3MTg%3D

(素材内容)
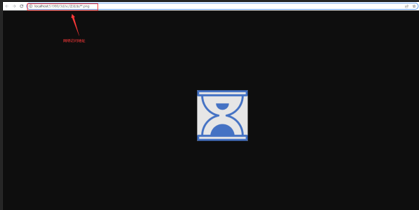
然后重启我们的Wyn就能通过网络访问图片了:

(成功访问)
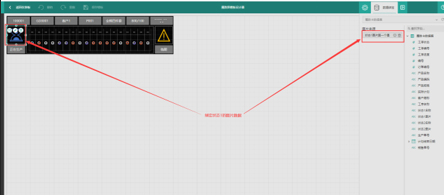
添加组件
添加图片组件,并未组件绑定数据:

然后把标识订单状态的图片数据绑定上去:

(图片来源于Wyn)
最后把两张图片的文字说明,通过富文本展示出来,展示方式和前文中的方式相同:


效果预览
至此,我们的魔术卡的设计就完成了,完整的预览效果如下:

(图片来源于Wyn)
有些小伙伴预览的效果可能不是这样,而是下面这样:

(图片来源于Wyn)
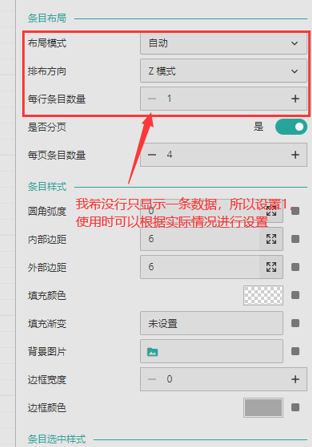
遇到这个不要慌,怎么解决呢,只要简单地设置一下我们的条目布局就好啦:

(图片来源于Wyn)
然后,就可以美美地预览啦:

(图片来源于Wyn)

(图片来源于Wyn)
拓展阅读
Wyn 商业智能软件| 下载试用
Wyn 是西安葡萄城自主研发的嵌入式商业智能软件,能帮助企业用户发现更多的数据潜在价值,为管理者制定决策提供数据支撑。Wyn 具备完整的嵌入式分析能力,能够与其他软件深度集成,也可独立部署使用,快速提升数据展示和分析能力。
Wyn 支持公有云、私有云和本地部署等多种部署方式,并能在Java、.net、PHP等开发平台中使用。您可以将其与ERP、CRM、OA等业务系统,以及钉钉、企业微信等APP进行深度集成,持续交付BI和报表功能,助力您的客户发现数据的价值。
了解更多关于 Wyn 嵌入式商业智能软件的内容,请点击此处访问官网,立即下载体验。
葡萄城热门产品






.nwLOc.png)





.Ft4yd.png)

