很多用户想在项目中,当报表加载完成之后,自动执行打印操作,浏览器直接跳转到打印预览界面,本篇博客主要介绍,在Web打印过程中,如何将预览报表页面隐藏,从而实现直接打印。
FlashViewer
1. 新建ASP.NET 工程
2. 添加Web页面
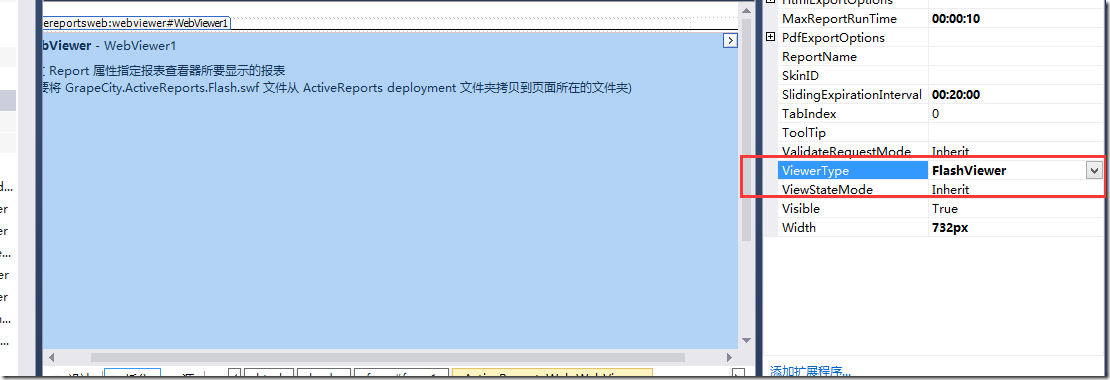
3. 在界面中添加WebViewer,并设置ViewType属性为FlashViewer。
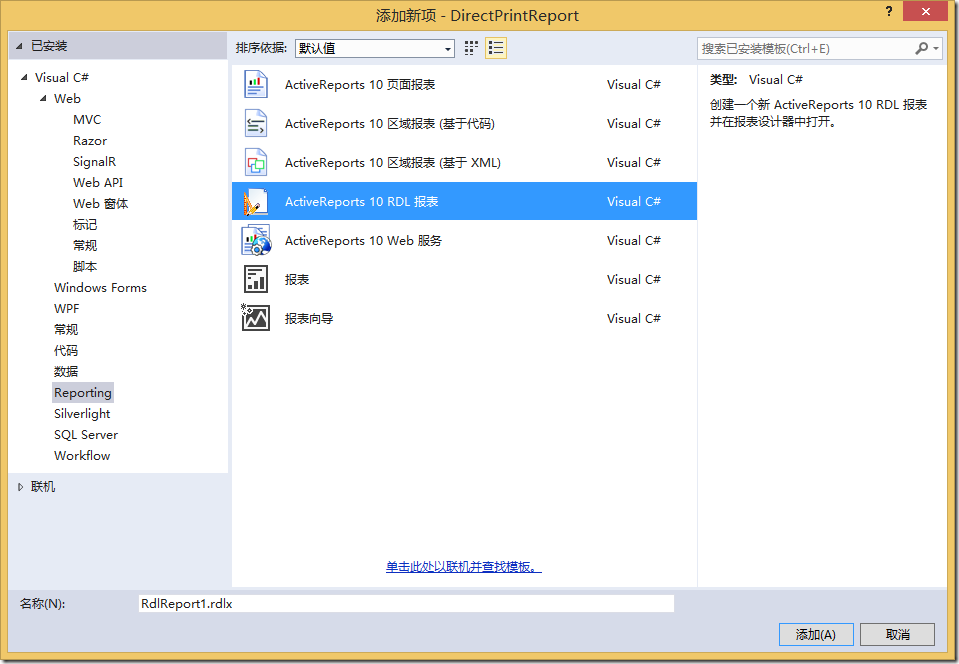
4. 添加报表
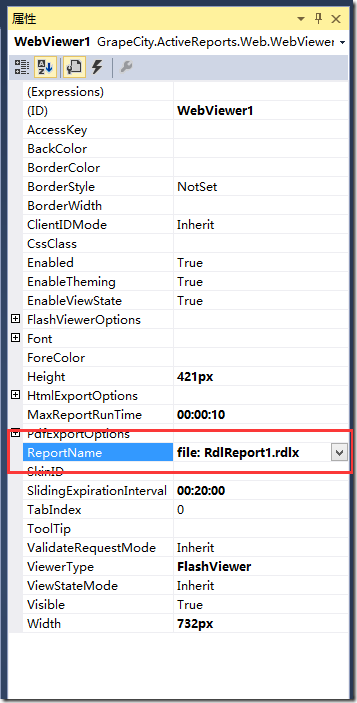
5. 将FlashViewer的ReportName属性设置为 RdlReport1.rdlx;
4. FlashViewer 提供两种方式来实现直接打印。
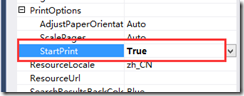
- 使用StartPrint 属性 展开FlashViewerOptions属性的,设置StartPrint 属性为True。当执行打印报表时,会显示打印对话框
- 使用脚本实现 1. 首先设置FlashViewer的UserClientApi 属性为True。
- 2. 打开页面, 在OnLoadProgress事件中,添加以下脚本代码。你可以直接使用State属性来检测报表是否加载完成,并使用Print方法来调用系统的打印对话框。
<script language="javascript" type="text/javascript"> //javascript var viewer; function init() { GrapeCity.ActiveReports.Viewer.OnLoad("WebViewer1", function () { viewer = GrapeCity.ActiveReports.Viewer.Attach("WebViewer1"); viewer.setEventsHandler({ OnLoadProgress: function(e) { if (e.State == "Completed") { // Set printing options var ops = viewer.CreatePrintOptions(); // Modify paper orientation ops.AdjustPaperOrientation = "Auto"; // Modify page scaling ops.ScalePages = "Auto"; // Clear page range settings ops.ClearPageRanges(); // Set page range ops.AddPageRange(1, e.PageCount); // Start printing viewer.Print(ops); } } }) }) } </script>
Demo 下载;
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能: