《Studio for WPF:定制 C1WPFChart 标记》详细说明了用PlotElementLoaded事件进行label设置,借用其思想,本文http://helpcentral.componentone.com/nethelp/c1wpfchart/#!XMLDocuments/WPFChartRef/html/E_C1_WPF_C1Chart_DataSeries_PlotElementLoaded.htm
故存在这样的需求:”还是没有办法让柱子保持一定的宽度。例如,我想让每个柱子的宽度保持在40个像素,不管数据量的多少“。
首先,采用设置X轴柱子整体边距的办法:
1: BarColumnOptions.SetSize(c1Chart1, 2.0);
Chart默认的1.0属性,尝试修改为0.5、1.5、2.0后,依然无法达到要的效果。
其次,想到了以前用过的http://helpcentral.componentone.com/nethelp/c1wpfchart/#!XMLDocuments/WPFChartRef/html/E_C1_WPF_C1Chart_DataSeries_PlotElementLoaded.htm事件,在WPF UI发生变化后, Chart的序列、标签等会自动触发这个事件,我们可以在这个事件里面进行宽度等的修改。
关键代码如下:
1: void ds_PlotElementLoaded(object sender, EventArgs e)2: {3: var bar = (Bar)sender;4:5: var series = bar.DataPoint.Series;6: int i = BarColumnOptions.GetStackGroup(series);7:8: // To avoid that the bar closes to the y axis is attached to the axis.9: bar.Margin = new System.Windows.Thickness(10, 0, 0, 0);10:11: bar.RenderTransform = new TranslateTransform() { X = bar.ActualWidth / 4 };12: bar.Width = 3; //每个柱子的宽度13: }
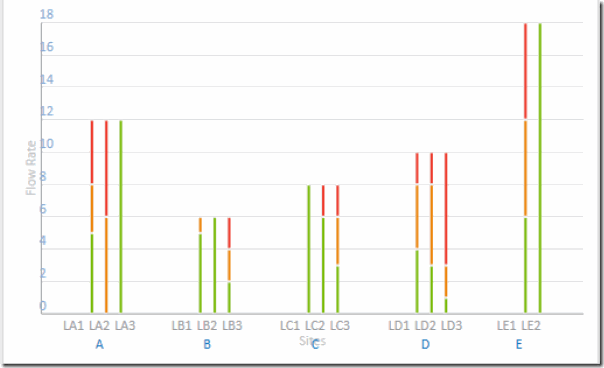
设置后,执行的效果如下,柱子变细了。
源码下载: