一、应用场景
(1)报表的数据内容需要根据某个参数进行过滤。
(2)该参数是一个多值参数,即从一个下拉列表中选择一个或多个项目。
(3)报表需要自动运行,因此参数必须有默认值。
(4)参数默认值无法在设计报表时就确定下来。
二、实现方案
问题的核心是:报表自动运行是无人值守的,没有人机交互的机会,因此“必需性(Required)”报表参数必须有默认值,但是某些报表的参数取值是与业务系统有关的,无法在设计报表模板时就确定好参数的默认值。
解决这一问题的思路是:编写一个Web Service,专门用来提供参数值,以JSON字串的形式传给报表系统;设计报表时,将参数默认值设置为对Web Service的调用,而不是普通的常数值。
具体实现步骤如下:
(1)在ActiveReports Server的Site下编写Web Service,提供Web Method以返回JSON字串。
(2)使用报表设计器,设计JSON数据源和数据集。
(3)设置多值参数的默认值为JSON数据集的字段值。
三、细节说明
(一)提供JSON数据源的Web Service
在ARS安装目录(默认为C:\ActiveReports 11 Server\)的Site子目录下,新建一个WebApi.asmx文件,内容只有一行代码:
<%@ WebService Language="C#" CodeBehind="~/App_Code/WebApi.cs" Class="WebApi" %>
在Site\App_Code新建一个WebApi.cs文件,核心代码如下:
[System.Web.Script.Services.ScriptService] // 此行原为被注释的状态,必须取消注释
public class WebApi : System.Web.Services.WebService
{
…
[WebMethod]
public void GetArrayAsJson() // 返回值类型本应为string,需要改为void
{
string[] IDs = new string[]
{
"2","4","5","6" //此处根据业务系统状况,决定具体返回值
};
Context.Response.Write(new JavaScriptSerializer().Serialize(IDs));
Context.Response.ContentType = "application/json";
Context.Response.End();//采用直接回写Response的方式来返回JSON,避免WebMethod返回多余的Tag
//return new JavaScriptSerializer().Serialize(IDs);因为标准JSON会包含多余的Tag,因此注释掉此语句
}
注意:
(1)返回值是一个数组(Array),数组元素必须是string类型,即使返回值用于过滤的数据库字段(比如【雇员ID】)的数据类型是int,也不能用整型数组({2,4,5,6})。
(2)由于标准Web Service返回的内容包含<string>这样的Tag(形如:<string xmlns = "http://tempuri.org/" >["2","4","5","6"]</string>),而报表要求不含Tag的数据(即只要["2","4","5","6"]),因此,WebMethod不能用普通的Return语句,而应直接用Response.Write方法,相应地,需要将WebMethod的返回值类型从string改为void。
(3)特别重要:为保证Web Service可被报表调用,需要修改C:\ActiveReports 11 Server\Site文件夹下的web.config文件,在<system.web>部分添加以下内容:
<webServices>
<protocols>
<add name= "HttpPost"/>
<add name= "HttpGet"/>
</protocols>
</webServices>
(二)设计JSON数据源和数据集
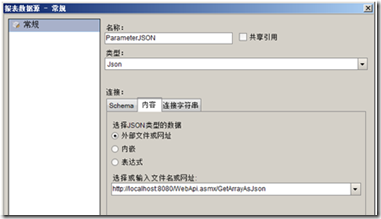
在报表设计器中,添加数据源ParameterJSON:
将Schema选为【内嵌】,输入下面的内容:
{
"$schema": "http://json-schema.org/draft-04/schema#",
"type": "array",
"items": {
"type": "string"
}
}
在【内容】部分,选择【外部文件或网址】,输入如下网址:
http://localhost:8080/WebApi.asmx/GetArrayAsJson
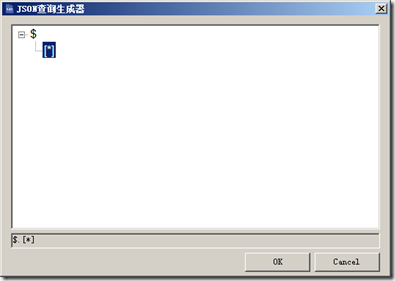
在数据源下添加数据集Parameters,在【查询】部分,选择[*]节点即可:
(三)设计多值参数及其默认值
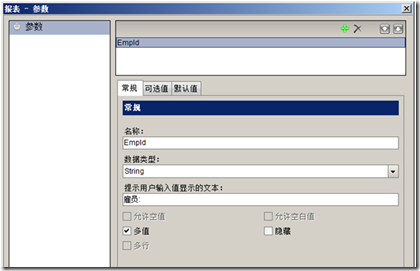
添加参数EmpId,选中【多值】:
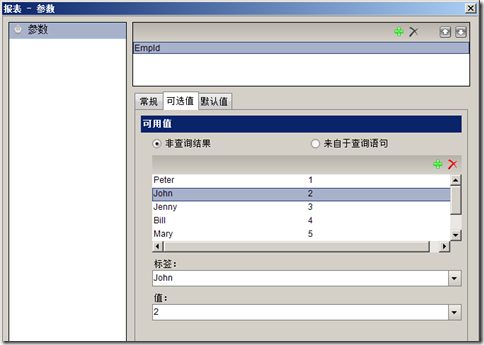
【可选值】部分,添加候选的参数值,例如:1/Peter, 2/John …等,如下图:
【默认值】部分,选择【来自于查询语句】,然后选择数据集为前面创建的JSON数据集Parameters:
【值字段】选择默认的Field1。
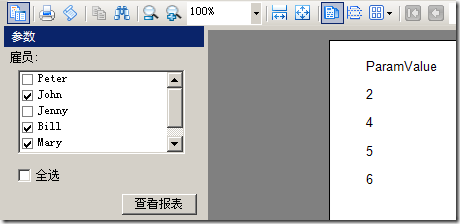
点击【确定】保存,然后预览报表:
点开参数栏,可以看到从JSON数据源取得的2,4,5,6等几个ID值,已经将勾选框中的对应条目选中。等同于手工勾选的效果。
了解ActiveReports产品更多特性:
下载产品体验产品功能: