伴随着移动设备用户(IOS、Android和Windows Phone)的不断增多,将现有应用系统迁移至移动设备已成为一种趋势,HTML5为类似的系统迁移工作提供了很好的技术支持。
ActiveReports开始支持HTML 5 Viewer,可为移动设备提供强大的报表功能,用户可在移动设备中进行报表查看、导出、数据分析、数据钻取等操作。而且具有良好的跨设备(IOS、Android和Windows Phone)和跨浏览器(IE、Chrome、FireFox和Safari)兼容性。
本文主要介绍 ActiveReports 在MVC 5中使用 HTML5 Viewer的使用方法。
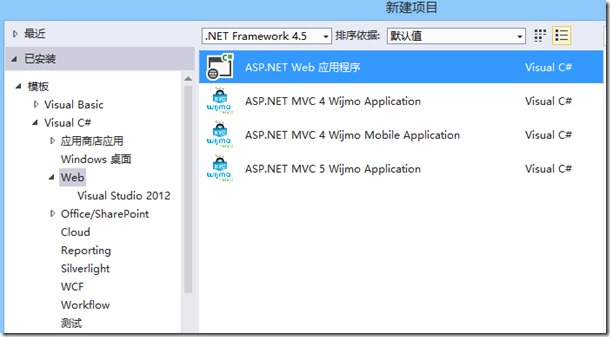
1.创建一个MVC 5 工程
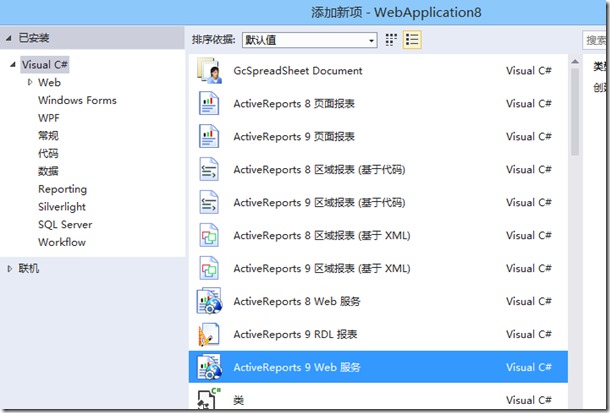
2.创建一个ActiveReports.ReportService.asmx文件
3.创建一个RDL报表
4.添加一个HTML5 Viewer
var viewer = GrapeCity.ActiveReports.Viewer({element: '#viewerContainer',reportService: {url: '/ActiveReports.ReportService.asmx'},uiType: 'desktop',reportLoaded : function () {reportsButtons.prop('disabled', false);}});
5.添加需要的js和css
- GrapeCity.ActiveReports.Viewer.Html.js
- GrapeCity.ActiveReports.Viewer.Html.css
- bootstrap-3.0.0.js
- jquery-1.10.2.js
- knockout-2.3.0.js
6.添加路由
routes.IgnoreRoute("{*allActiveReport}", new { allActiveReport = @".*\.ar9(/.*)?" });
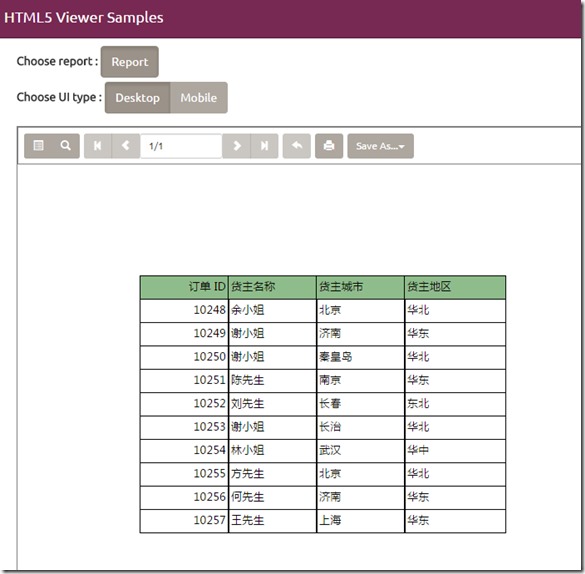
运行截图: