前言
分享自SpreadJS产品的一个真实客户在做前端表格控件选型时的心路历程。
关键需求
客户端反馈的需求大体如下:日常工作基本都是使用Excel来做一些信息收集。但是每次收集信息时,都需要文件传来传去,十分麻烦。本来是想着用一些云文档,但是沟通下来领导层没通过,主要原因是:
内部文件安全级别高,信息不能托管在其它三方平台上,这就需要对云文档做私有化部署,了解下来,费用严重超过预算。
云文档可以批量上传,但无法批量下载,如果有一天集团不再使用云文档,则下载文档工作量会比较大。
填写数据时,不同角色填报数据区域可能有所差异,云文档目前只能做到划分一整个表单上的权限,无法细化到单元格。
困难重重
和客户初步沟通完成后,我们都觉得这个需求没问题。直接开始先POC,后续给客户演示。项目开发上,前端采用的是Element-plus+vue3+ts。之所以选型Element-plus,是因为用户核心是表格填报,而Element-Plus具备比较出色的表格能力。POC阶段,首先应用的是Element-plus的table表格,实现了数据展示、填报、排序等需求。完成之后,就等着给客户演示了。but,这次演示相当不顺利,主要出现了以下几点问题:
客户实际文件数据量比较大,单页展示数据超过千条时,会出现滚动不流畅、编辑卡顿的问题。
Element-plus table数据量稍大时,排序功能耗时严重。
由于业务人员习惯使用Excel,Excel中用公式可以实现单元格计算、统计,希望能复用此类功能。
前两个需求其实都比较好解决,Element-plus新推出了一个表格组件——Virtual Table。

使用Virtual Table通过分页加载和虚拟滚动来处理大数量数据的流畅加载:
export default {
data() {
return {
tableData: [], ? ? ? // 所有数据
visibleData: [], ? ? // 可见数据
loading: false, ? ? ?// 加载状态
currentPage: 1, ? ? ?// 当前页码
itemsPerPage: 500, ? // 每页显示数量
tableHeight: 400 ? ? // 表格高度
};
},
created() {
this.loadData(); ? ?// 初始化加载数据
},
methods: {
loadData() {
this.loading = true;
// 模拟异步加载数据
setTimeout(() => {
// 这里替换为实际的加载数据逻辑,可以从后端接口获取数据
// 注意:对于大数据量,最好进行分页加载,只加载当前页的数据
const startIndex = (this.currentPage - 1) * this.itemsPerPage;
const endIndex = this.currentPage * this.itemsPerPage;
this.tableData = this.generateData(startIndex, endIndex);
this.loading = false;
}, 2000);
},
generateData(startIndex, endIndex) {
// 这里只是一个示例,生成一些虚拟的数据
const data = [];
for (let i = startIndex; i < endIndex; i++) {
data.push({
name: `用户${i}`,
age: Math.floor(Math.random() * 100),
address: `地址${i}`
});
}
return data;
},
handleScroll() {
const tableWrapper = document.querySelector(".el-table__body-wrapper");
if (tableWrapper.scrollTop + this.tableHeight >= tableWrapper.scrollHeight) {
// 当滚动到底部时,加载下一页数据
this.currentPage++;
this.loadData();
}
}
},
mounted() {
const tableWrapper = document.querySelector(".el-table__body-wrapper");
tableWrapper.addEventListener("scroll", this.handleScroll);
},
beforeDestroy() {
const tableWrapper = document.querySelector(".el-table__body-wrapper");
tableWrapper.removeEventListener("scroll", this.handleScroll);
}
};这个组件的性能确实是比较惊喜,能实现百万内数据流畅加载,并且在筛选、排序、编辑上也有着十分出色的性能。第三个需求,可以通过使用js或者java开发相关的计算公式,基本也能解决。于是,又开始新的一轮POC。两周之后,满心欢喜的再次去给客户演示。本次演示,性能上几乎没什么问题,但业务给出的反馈直接致命:
这个和Excel操作习惯很不相似,不好用,希望能够延用Excel的操作习惯。
公式函数实现不够丰富,无法满足行业要求。
Excel中的跨表公式,如何添加?
后续业务中,还会使用Excel中的图表、透视表、形状等等。
自己开发出的公式计算结果与Excel不一致。
一个接着一个的业务人员反馈,让我发现,这个需求可能还真的不好做。在实现公式函数的时候,我们其实调研过Excel中公式函数的。发现Excel中的公式高达400多种,并且内部实现细节并没有公开。实现一些简单的加减乘除、查询组合等,或许开发还可以实现。但如果要求和Excel高度一致,并且要兼具透视表、图表等等其它Excel功能的话,确实比较困难。透视表、图表等等虽然也可以使用Echarts,D3等一些图表插件来开发,但可能最终操作习惯也很难达到业务方要求的与Excel一致。想到这里,感觉项目可能要黄了。
柳暗花明
就在一筹莫展之时,同事突然说,那如果客户要求要和Excel类似,那我们能不能直接把Excel嵌入到系统当中。如果云文档不能满足,那我们能不能找到一款可以实现类Excel的插件,集成到我们的工程,最后给客户部署。这句话确实是醍醐灌顶,感觉找到了希望。
打开万能的Google,开始搜索在线Excel,经过多方的选择和比较,最终找到了葡萄城一款前端的表格插件产品——SpreadJS。

如上图,如果不看浏览器URL部分,可能很多人开始就会把他当成是一个本地的Excel了。但其实,它是一款能嵌入前端工程并在浏览器中展示的控件。同时,它具备了Excel中的公式函数、图表、透视表等客户常用功能。除此之外,让人惊喜的是,SpreadJS控制的最小粒度能到单元格,这就意味着,可以实现客户要求的,不同用户在单元格上的编辑权限并不相同。
关于这一点,可以参考文章SpreadJS实现分权限编辑。简单的将产品先集成进去,就去给客户演示了。本次演示,客户对产品使用行为上基本没什么意见,并且在公式函数、权限编辑上都比较满意。唯一一点不明确的是,如果数据量特别大时,性能上会不会有什么问题。因为Excel文件当中,会涉及不少公式函数,这些公式函数会具备相关的引用关系,大部分场景下,可能没办法用传统表格的分页展示。于是,我们也简单的对SpreadJS做了一个性能测试。
经过测试,发现SpreadJS在渲染性能上也是相当的不错。如下动图演示,SpreadJS可以在毫秒级渲染十万级数据,完全能够支撑日常的业务要求。

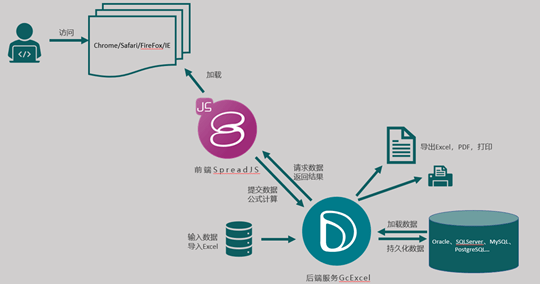
深入了解后发现SpreadJS使用了
除此之外,SpreadJS计算引擎内置 513 种公式函数, 其中与 Excel 兼容的有 459 种,包括数组函数、动态数组、异步函数、XMATCH、LET、XLOOKUP、LAMBDA 函数等。同时还支持自定义的特性,极易扩展。基于此特性,可满足各行业用户在数据分析、汇总、表格报表等方面对公式函数的需求。

附言
文章最后,附上此次选型过程中的测试工程,大家可以根据需求自行下载。关于SpreadJS更多的使用方式及功能体验,大家也可以自行在官方在线体验地址及学习指南查看。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的开发者社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品












.K1AHo.png)

