本文介绍使用的FlexGrid来创建分级的数据树。你可以将表格作为一个树视图控件。
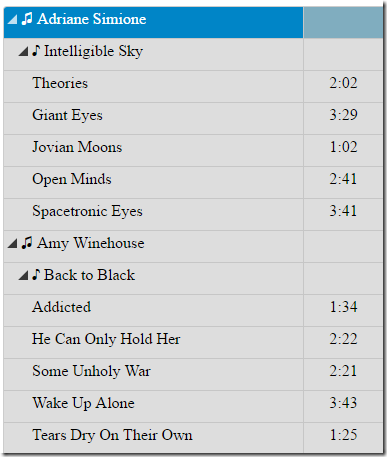
我们通过生成表格,在代码中添加组行创建了左边的树形。我们使用的ItemsSource和childItemsPath属性,自动创建了右边的树形。
首先创建一个FlexGrid中的元素。
代码参考:
<DIV ID = “tvFlexGrid” > </ DIV>其次创建树形视图
代码:
//创建一些层次数据
VAR treeData = [
{
名称:'\ u266B Adriane Simione' ,物品:
{
名称:'\ u266A可理解的天空“,项目:
{名称:'理论',长度:“2:02” },
{名:“巨眼”,长度:“3:29” },
{名称:'木星的卫星“,长度:”1:02“ },
{名称:'无界限思想“,长度:”2:41“ },
{名称:'Spacetronic的眼睛“,长度:”3点41分' }]
}
]
},
{
名称:'\ u266B艾米·怀恩豪斯“,项目:
{
名称:'\ u266A返黑“,项目:
{名称:'上瘾',长度:“1:34” },
{名称:'他只能抱着她',长度:“2:22” },
{名:“有些邪恶的战争”,长度:“2:21” },
{名:“唤醒孤独”,长度:“3:43” },
{名称:'泪始干自己',长度:'1:25' }]
},
{
名称:'\ u266A在现场天堂',物品:
{名:“你知道我不行”,长度:“2:32” },
{名:“唤醒孤独”,长度:“1:04” },
{名:“瓦莱丽',长度:”1:22“ },
{名称:'泪始干自己',长度:“3点15” },
{名称:'康复',长度:'3:40' }]
}]
},
{
名称:'\ u266B黑色安息日“,项目:
{
名称:'\ u266A天堂与地狱“,项目:
{名称:'霓虹灯骑士“,长度:”3:03“ },
{名称:'海的孩子“,长度:”2点54“ },
{名称:'夫人恶“,长度:”1:43“ },
{名:“天堂与地狱”,长度:“2:23” },
{名称:'许愿井“,长度:”3:22“ },
{名:“英年早逝”,长度:'2:21' }]
},
{
名称:'\ u266A永不言败!“ ,内容:[
{名称:'摆动链“,长度:”4:32“ },
{名称:'突围',长度:“3:54” },
{名称:'交给你“,长度:”2:43“ },
{名称:'空中舞“,长度:”1:34“ },
{名称:'约翰尼刀锋“,长度:”1点02分“ },
{名称:'永不言败',长度:'2:11' }]
},
{
名称:'\ u266A偏执',物品:
{名称:'老鼠仓沙拉',长度:“3:44” },
{名称:'手死命',长度:“4:21” },
{名称:'电葬礼“,长度:”2:12“ },
{名:“钢铁侠”,长度:“3:22” },
{名称:'战猪',长度:'3:13' }]
}]
},
{
名称:'\ u266B X品牌“,项目:
{
名称:'\ u266A非正统的行为“,项目:
{名称:'吉利',长度:“2:54” },
{名称:'跑三“,长度:”1:34“ },
{名称:'非正统行为“,长度:”2:23“ },
{名称:'欣快歇斯底里之嫌“,长度:”3:12“ },
{名称:'安乐死圆舞曲“,长度:”2:22“ },
{名:“核烧伤”,长度:'4:01' }]
}]
}
];要使用有分层数据源的FlexGrid的,设置childItemsPath属性为包含子元素的数据元素的名字。表格会自动扫描数据,为你构建树。
最后通过设置childItemsPath属性和ItemsSource的属性来设置树形目录结构。
JS代码:
//创建电网
无功格= 新 wijmo.grid.FlexGrid('#tvFlexGrid');
//填充网格,并设置childItemsPath显示数据分层
grid.childItemsPath = '物品' ;
//初始化表格显示分层数据
grid.initialize({
的AutoGenerateColumns:假的,
列: [
{绑定:'名',宽度:300},
{绑定:“长度”,宽度:80,对齐:'中心' }
]
的ItemsSource:treeData, //层次数据
childItemsPath:'项目', //设置层级路径
allowResizing:wijmo.grid.AllowResizing.None, //禁用调整
headersVisibility:wijmo.grid.HeadersVisibility.None, //隐藏标题
的SelectionMode:wijmo .grid.SelectionMode.ListBox //使用列表框选择
});效果如图:
本文所用到的引用文件以及源代码请参考:
如果你对Wijmo5感兴趣,可以到如下链接下载:
更多资源
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品