在之前的文章中,我们学习了如何给wijmo5 flexgrid添加过滤:(十)过滤 。
本文就在之前的基础上,来介绍如何自定义过滤的筛选条件。
首先,我们添加如下引用,使得界面中文化:
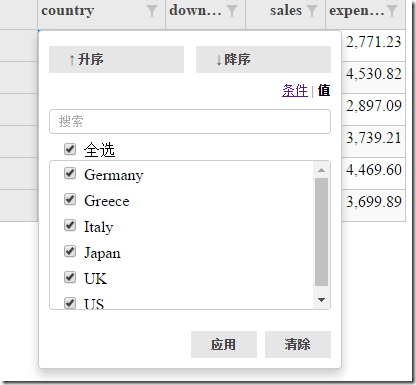
<script src="js/wijmo.culture.zh.min.js" type="text/javascript"></script>这个时候当我们使用FlexGridFilter的过滤,过滤的界面会呈现中文。
如图:
在这个基础上,我们来看看条件界面的操作符有哪些。
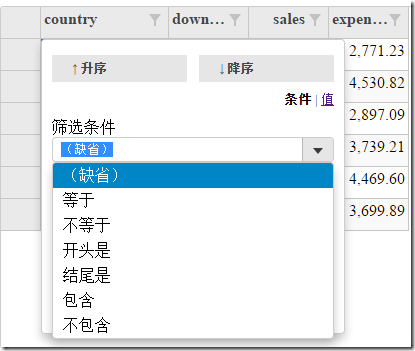
如图:
通过wijmo.culture.FlexGridFilter就能获取到所有的筛选条件,并且进行重新的定义。
代码参考:
var filter = wijmo.culture.FlexGridFilter,
Operator = wijmo.grid.filter.Operator;分别针对String,Number等不同类型修改筛选条件。
代码:
filter.stringOperators = [
{ name: '缺省', op: null },
{ name: '等于', op: Operator.EQ },
{ name: '不等于', op: Operator.NE },
{ name: '大于', op: Operator.GT }, // added
{ name: '小于', op: Operator.LT }, // added
//{ name: 'Begins with', op: Operator.BW },
//{ name: 'Ends with', op: Operator.EW },
//{ name: 'Has', op: Operator.CT },
//{ name: 'Hasn\'t', op: Operator.NC }
];
filter.numberOperators = [
{ name: '缺省', Operator: null },
{ name: '等于', op: Operator.EQ },
{ name: '不等于', op: Operator.NE },
{ name: '大于', op: Operator.GT },
////{ name: 'Is Greater than or equal to', op: Operator.GE },
{ name: '小于', op: Operator.LT },
//{ name: 'Is Less than or equal to', op: Operator.LE }
];
filter.dateOperators = [
{ name: '(not set)', op: null },
{ name: 'Same', op: Operator.EQ },
{ name: 'Earlier', op: Operator.LT },
{ name: 'Later', op: Operator.GT }
];
filter.booleanOperators = [
{ name: '(not set)', op: null },
{ name: 'Is', op: Operator.EQ },
{ name: 'Isn\'t', op: Operator.NE }
];这个时候,再打开筛选条件,我们发现发生了变化。
如图:
筛选条件已经按照我们的定义显示。
本文的源码请下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html
请参考Wijmo5技术文章汇总
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品