ActiveReports支持运行时绑定数据源功能,这种绑定数据源方法使用较为普及,然而很多系统中都需要在后台导出报表文件,所以用户就很困惑,ActiveReports中如何在后台导出运行时绑定数据源报表?到底是怎样的逻辑?
这篇文章就主要讲解了在MVC中导出运行时数据源的报表文件。
1. 新建MVC 工程
2. 在Index.cshtml 中初始化HTML5Viewer
<div>
<div id="viewerContainer" style="width:100%;height:800px;border:1px solid gray;margin-top:20px;"></div>
</div>
<script type="text/javascript">
$(function () {
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewerContainer',
report: {
id: "客户信息.rdlx"
},
reportService: {
url: 'ActiveReportsService.asmx'
},
uiType: 'desktop'
});
});
</script>
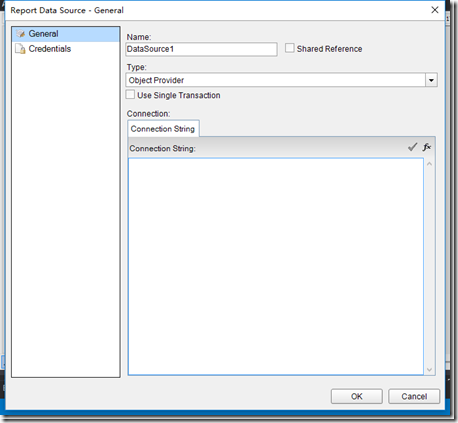
3. 新建报表文件【客户信息.rdlx】,并设置数据源为Object Provider
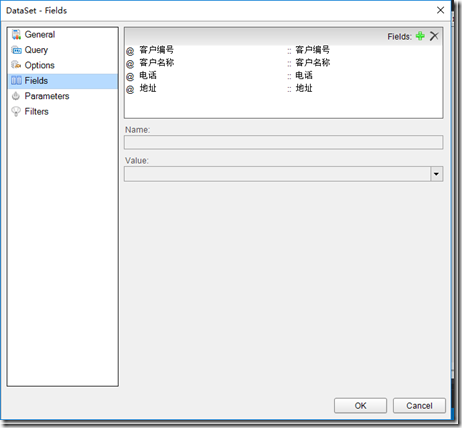
添加数据集,设置数据集字段
3. 新建Web服务文件,继承GrapeCity.ActiveReports.Web.ReportService
重写OnCreateReportHandler方法,实现LocateDataSource方法
protected override object OnCreateReportHandler(string reportPath) { var instance = base.OnCreateReportHandler(reportPath); var pageReport = instance as PageReport; if (pageReport != null) { pageReport.Document.LocateDataSource += Document_LocateDataSource; } return instance; }
4. 在LocateDataSource中调用导出Excel函数
void Document_LocateDataSource(object sender, LocateDataSourceEventArgs args) { string customerID = args.Report.Parameters[0].CurrentValue.ToString(); args.Data = GetCustomer(customerID); ExportToExcel(args.Report); }
5. 实现导出Excel方法
private void ExportToExcel(PageDocument report) { GrapeCity.ActiveReports.Export.Excel.Section.XlsExport xlsExport1 = new GrapeCity.ActiveReports.Export.Excel.Section.XlsExport(); xlsExport1.FileFormat = GrapeCity.ActiveReports.Export.Excel.Section.FileFormat.Xlsx; xlsExport1.Export(report, @"D:\Demo\\" + "\\XLS1t.xlsx"); }
Demo下载:
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能:
标签: HTML5Viewer , 运行时数据绑定 , ActiveReports 10 , 多报表 , 报表