概述
ComponentOne 仪表板布局控件是2018V2版本新推出的动态布局控件,可让您设计动态屏幕和基于 .NET 的 BI 仪表板,为您提供强大的布局系统和更加灵活的数据分析能力。根据用户自定义的呈现方式来动态调整布局是这款控件的核心。此外,它还支持动态拖放,最大化和复原、保存和自动加载布局。

WinForms dashboard layout control
Dashboard layout 控件具有三个开箱即用的布局方式。开发人员可以使用C1 Dashboard Layout 控件的 LayoutType 属性设置它们。
Dashboard layout 控件的三种布局方式
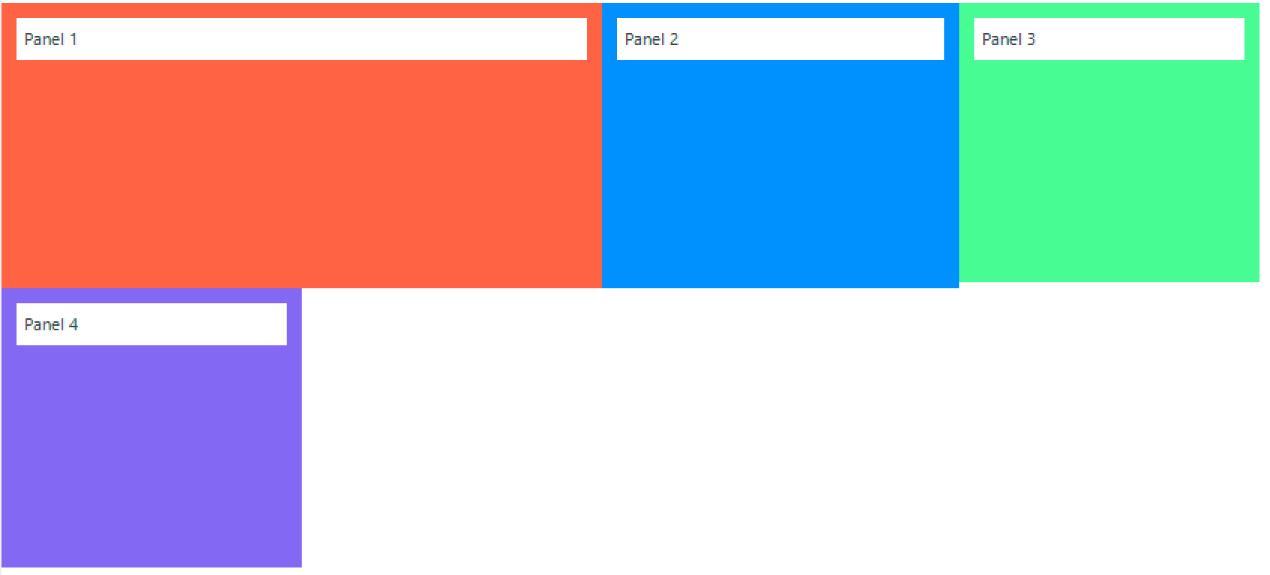
流程布局:

Flow layout
当 DashboardLayout 控件的 LayoutType 设置为 Flow 时,DashboardLayout控件将使用 FlowContentPanel。 根据 FlowDirection 属性,此布局将子容器排列为行或列。 默认情况下,项目流包裹在控件的边缘,因此当一个列/行结束时,另一个列/行会自动启动。
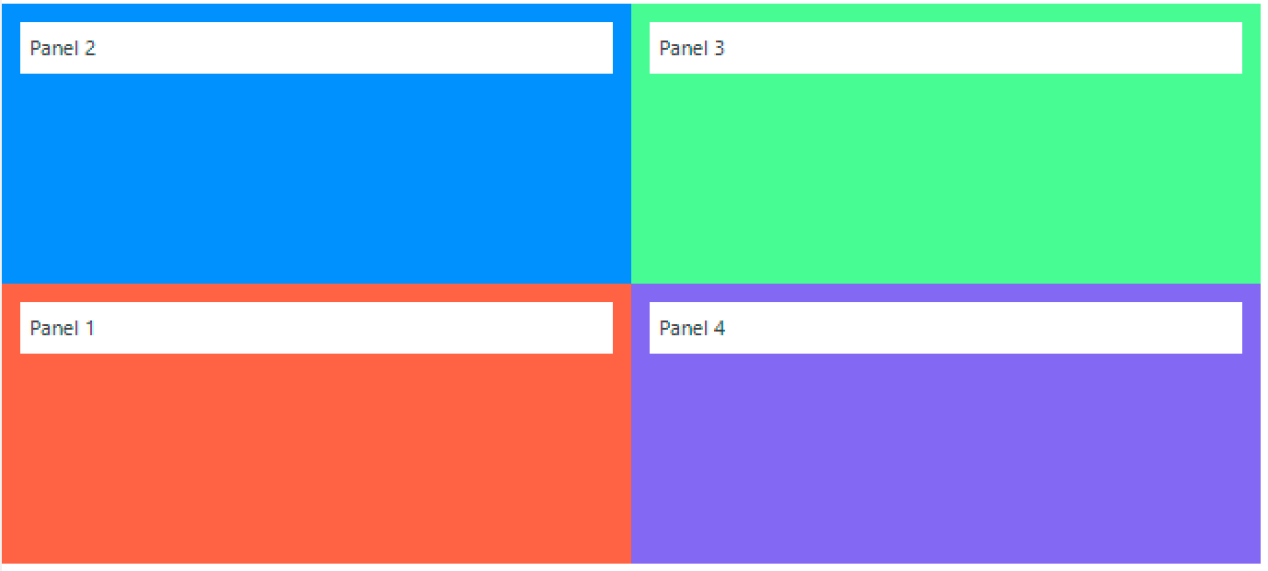
表格布局

Grid layout
表格布局以表格的形式排列项目,包括行和列。用户将 LayoutType 设置为Grid 时,Dashboard Layout 控件将使用 GridContentPanel。它允许用户使用 SmartTag 、Rows 或 Columns 集合将行和列添加到此布局中。表格布局的单元格可以跨越多个,如果您希望控件跨越多个行或列,请设置控件的 RowSpan 或 ColumnSpan 属性。
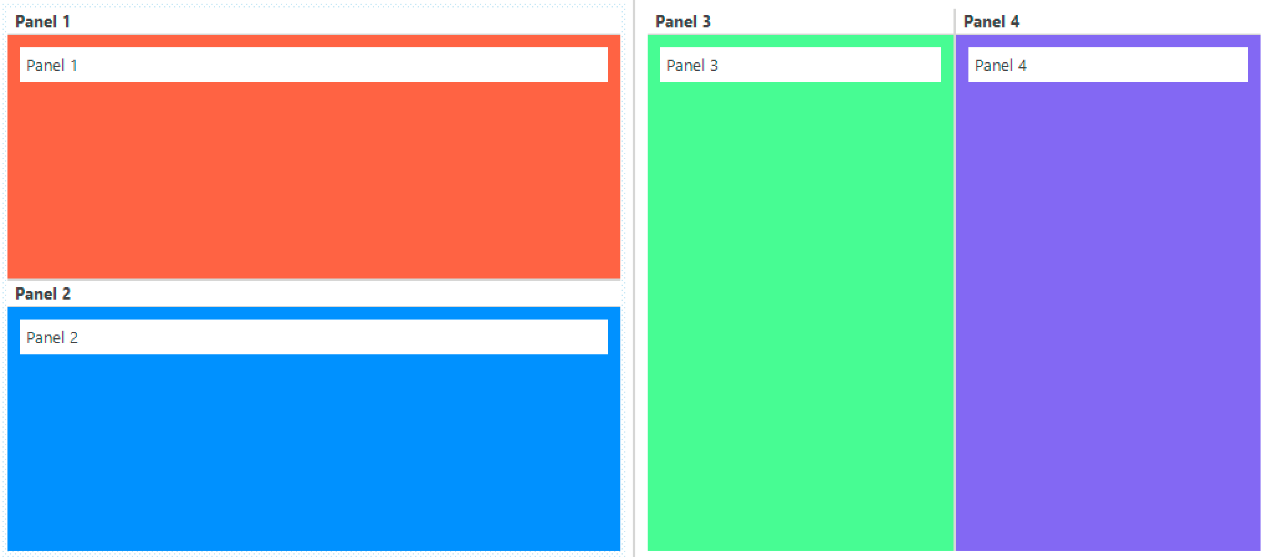
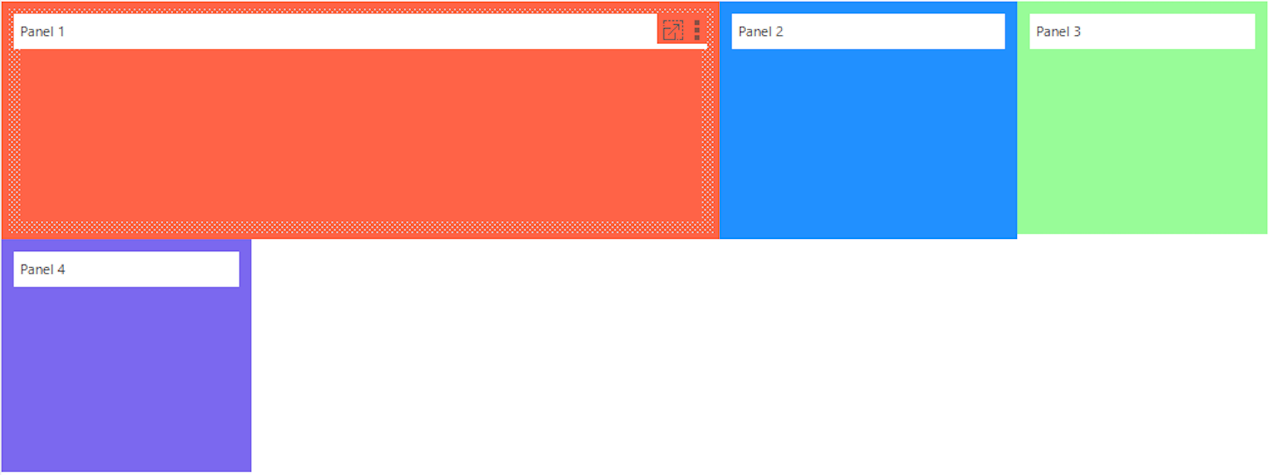
拆分布局

Split layout
当上述两个布局不满足要求或需要嵌套布局时,此类布局将非常有用。在将 LayoutType 设置为 Split 时,Dashboard Layout 控件将使用拆分布局系统。该布局系统使用面板将界面划分为不同的区域,您可以使用拆分方式调整每个面板的大小。该控件提供 SmartTag 和 Panels集合 ,用以将添加/删除面板放置到布局控件中。
Dashboard Layout 控件其他内置功能
拖放功能

Drag-and-drop layout
该控件提供开箱即用的拖放功能。用户将鼠标容器悬停在子容器上时,可以将子容器从一个位置拖到另一个位置,其他子容器会根据相应的布局规则自动调整。
最大化&还原

Maximize and restore controls
用户可以使用内置图标进行最大化和恢复子容器。在最大化子容器时,它像模型窗口一样覆盖父表面。
调整功能

Resize controls
用户可以使用鼠标,沿容器边框调整子容器的大小,如图所示。当调整控件的大小时,该容器的边框样式会随之更改,同时其他容器也会根据可用空间进行自动调整。例如,在 Flow 布局中,当 Panel1 进一步调整大小时,Panel3 将移动到第二行。
保存&加载布局
Dashboard Layout 控件提供了一个公共API,用于通过 SaveLayout 和LoadLayout 方法以 XML 格式保存和加载布局到本地存储。当您必须以特定的布局加载,或者希望保存布局样式以便日后加载它的选项时,此功能将会非常有用。

该控件支持子容器的可选标头和可配置的 ContextMenuStrip。此外,它还内置了对 Hide 和 ShowAll 子容器的支持。您可以通过向 ContextMenuStrip 添加自定义上下文菜单来定制此选项。
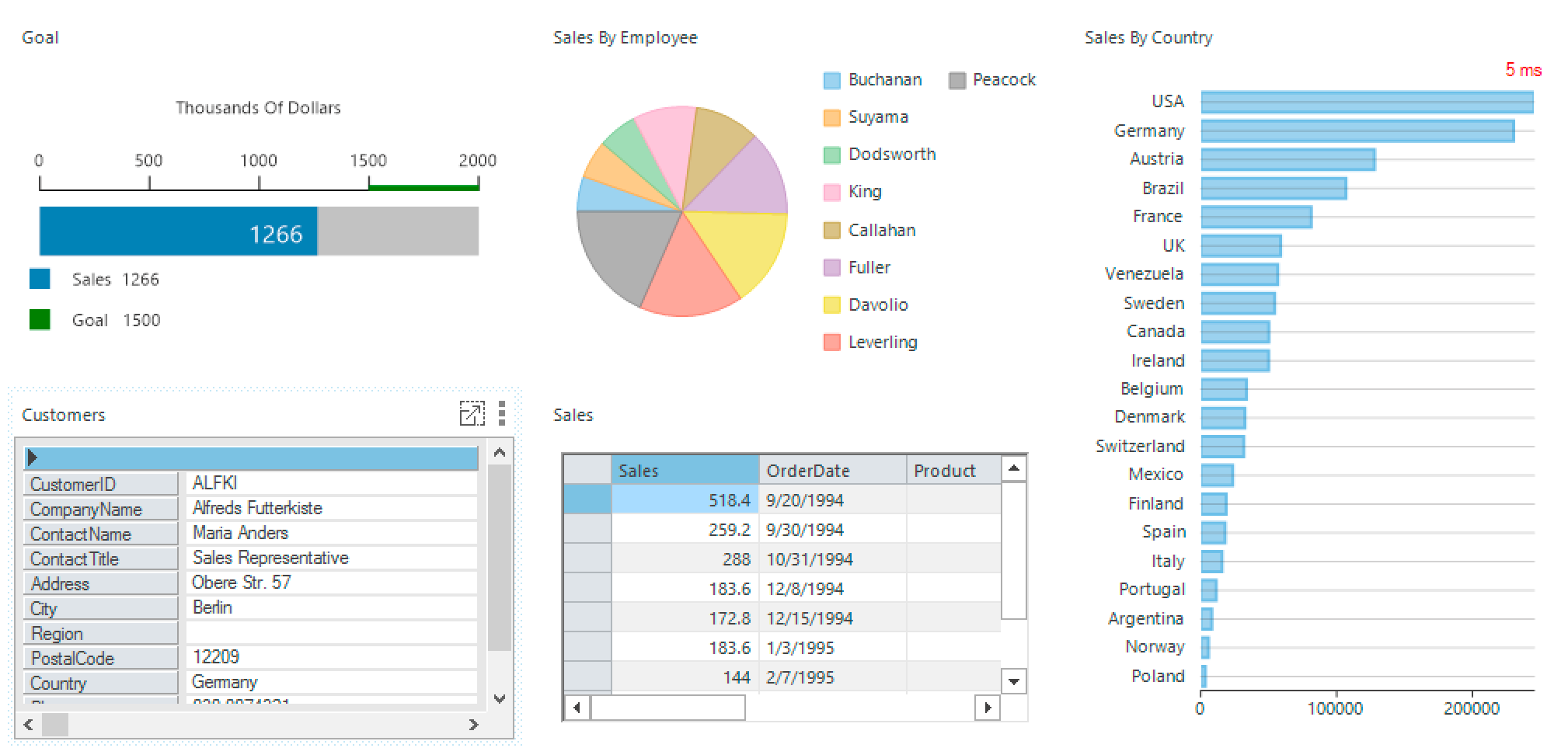
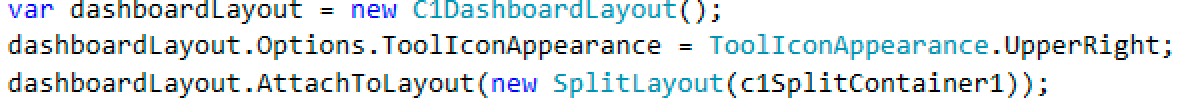
将现有布局转换为 .NET BI 布局
您可以通过 AttachToLayout方法将现有布局转换为 .NET BI 仪表板布局。使用AttachToLayout 方法将现有的 C1SplitContainer、FlowLayoutPanel 或TableLayoutPanel转换为Dashboard Layout。如果想了解更多,请参阅我们发布的Dashboard Demo示例,它使用 C1SplitContainer 作为 BI 仪表板的主要布局。要将其转换为 Dashboard Layout 布局,我们只需使用 AttachToLayout 方法来获取此新控件提供的所有内容即可:

Convert existing layout to dashboard layout









