轴的格式(Annotation Format)
在图表上,有x,y两个轴,本文就来介绍如何通过Anntation Format功能实现轴的格式化。
Annotation是轴的重要组成部分,基于BubbleSeries, DataSeries, HighLowOpenCloseSeries, HighLowSeries, 或 XYDataSeries 的data/values,图表的轴上可以展示文字,然后应用基本的格式。
你可以使用http://helpcentral.componentone.com/nethelp/c1wpfchart/#C1.WPF.C1Chart.4~C1.WPF.C1Chart.Axis~AnnoFormat.htm属性控制X或是Y轴的值的格式。
通过这个属性,可以支持.NET framework支持的标准格式字符串。
详细支持哪些标准的格式,可以通过微软的msdn来查阅:Standard numeric format strings
DateTime Format Strings:
DateTime格式字符串被分为两部分:
标准格式: 请参考文档-Standard Date Time Format Strings
自定义格式: 请参考文档-Custom Date Time Format Strings
Numeric Format Strings:
标准格式:请参考文档-Standard Numeric Format Strings
自定义格式:请参考文档-Custom Numeric Format Strings
Custom Numeric Format Strings:
可以自定义数字格式的字符串。
通过AnnoFormat属性定义一个标准或是自定义字符串。
例如如下设置"c"的格式,设置货币。
XAML代码参考:
<c1chart:C1Chart.View>
<c1chart:ChartView>
<c1chart:ChartView.AxisX>
<c1chart:Axis Min="0" AnnoFormat="c" AutoMin="false" AutoMax="false" Max="200" />
</c1chart:ChartView.AxisX>
</c1chart:ChartView>
</c1chart:C1Chart.View>
C#代码参考:
// Financial formatting c1Chart1.View.AxisX.AnnoFormat = "c"; c1Chart1.View.AxisX.Min = 0;
改变文字方向
通过AnnoAngle属性让轴的文字可以进行旋转。
XAML代码参考:
<c1chart:C1Chart.View>
<c1chart:ChartView>
<c1chart:ChartView.AxisX>
<c1chart:Axis Min="0" MajorUnit="10" AnnoFormat="c" AutoMin="false" AutoMax="false" Max="200" AnnoAngle="60" />
</c1chart:ChartView.AxisX>
</c1chart:ChartView>
</c1chart:C1Chart.View>
C#代码参考:
// Financial formatting c1Chart1.View.AxisX.AnnoFormat = "c"; c1Chart1.View.AxisX.Min = 0; c1Chart1.View.AxisX.AnnoAngle = "60";
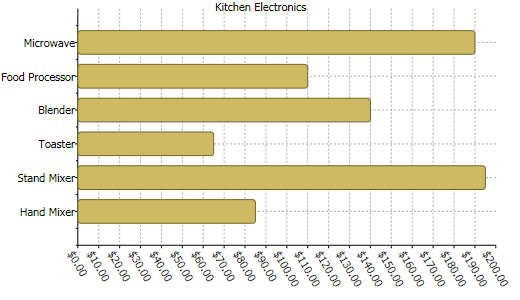
效果如下:
更多资源
C1Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
另外,更多信息,欢迎阅读《C1Chart for WPF初级教程》系列文章: