在商业应用系统中,控件之间的数据交互是常见功能之一,数据拖拽就是很典型的数据交互形式,本文讲述的功能也是来自实际的客户需求,将 C1FlexGrid 数据拖拽到 C1Schedule 中,以此来创建 Appointment 。
实现 C1FlexGrid 与 C1Schedule 之间数据拖拽功能,有两种方案可供参考:
第一种:使用 C1FlexGrid 与 C1Schedule 内置的拖拽功能(完整代码请参考附件中的Form2)
通过内置的功能,用户只需设置以下两个属性便可实现数据的拖拽:
c1Schedule1.AllowDrop = true;
c1FlexGrid1.DragMode = DragModeEnum.Manual;
然后,在 C1Schedule 的 DragDrop 事件中设置 Appointment 对象的各种属性:
void c1Schedule1_DragDrop(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(typeof(C1.C1Schedule.Appointment)))
{
// 获取拖拽到 Schedule 上的 Appointment 对象
C1.C1Schedule.Appointment app = e.Data.GetData(typeof(C1.C1Schedule.Appointment)) as C1.C1Schedule.Appointment;
// 设置 Appointment 的任意属性
app.Subject = app.Body;
app.Body = "测试任务";
}
}
运行程序,选中 C1FlexGrid 中的单元格,此时光标右上角会显示一个 + 号,按下鼠标左键将数据拖拽到 C1Schedule 中。
第二种:使用自定义的 C1FlexGrid 拖拽行为(完整代码请参考附件中的Form1)
设置 C1FlexGrid 的以下属性之后,便可实现自定义的 C1FlexGrid 行为:
c1FlexGrid1.DragMode = DragModeEnum.Manual;
然后,在 C1FlexGrid 的 MouseDown 事件中调用 C1FlexGrid.DoDragDrop 方法:
void c1FlexGrid1_MouseDown(object sender, MouseEventArgs e)
{
// 选中一个单元格之后,开启拖拽功能
C1FlexGrid flex = sender as C1FlexGrid;
HitTestInfo hti = flex.HitTest(e.X, e.Y);
if (hti.Type == HitTestTypeEnum.Cell)
{
// 创建 Appointment,这里只设置了 Subject 属性
// 还可以根据任务类型设置 Appointment 的时间、位置等属性
C1.C1Schedule.Appointment app = new C1.C1Schedule.Appointment();
app.Subject = flex[hti.Row, 0].ToString();
flex.DoDragDrop(app, DragDropEffects.Copy);
}
}
最后在 C1Schedule.DragDrop 事件中接受拖拽的数据:
void c1Schedule1_DragDrop(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(typeof(C1.C1Schedule.Appointment)))
{
// 获取拖拽到 Schedule 上的 Appointment 对象
C1.C1Schedule.Appointment app = e.Data.GetData(typeof(C1.C1Schedule.Appointment)) as C1.C1Schedule.Appointment;
// 设置 Appointment 的任意属性
app.Body = "测试任务";
}
}
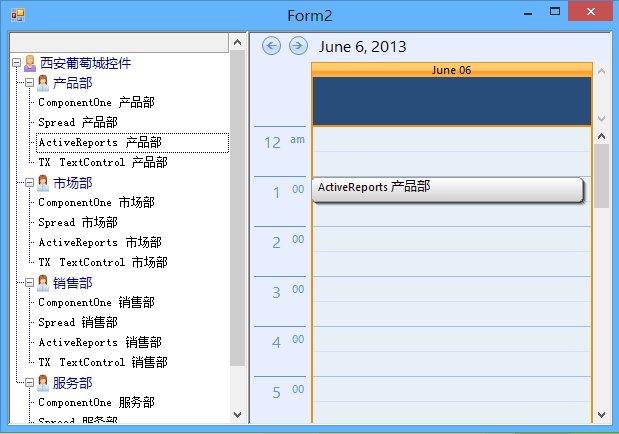
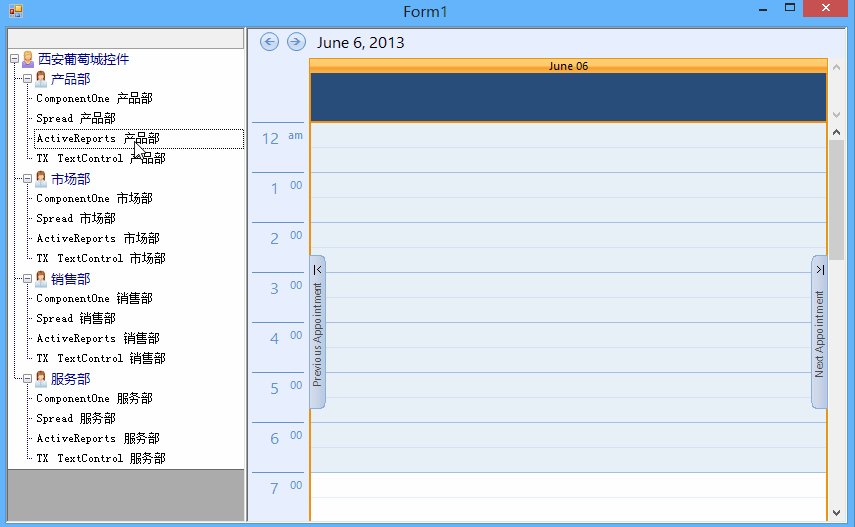
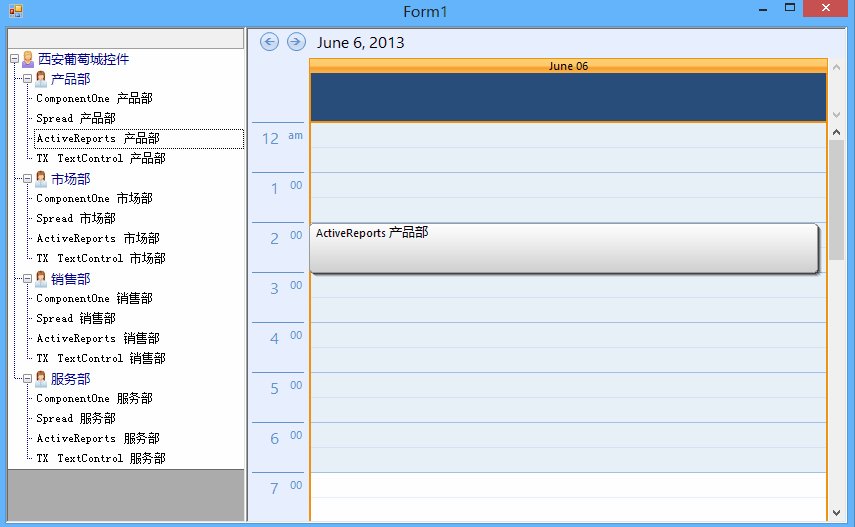
运行程序,鼠标左键选中 C1FlexGrid 中的数据,拖拽到 C1Schedule 中:
源码下载:VS2010 + ComponentOne Studio for WinForms 2013V1











.K1AHo.png)




