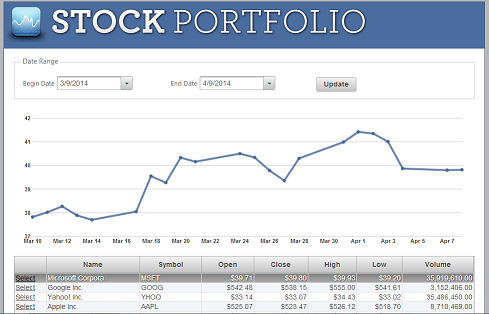
C1Finance示例是一个显示股票走势图的应用程序示例,该程序以折线图的形式将股票的历史走势展示出来。我们最近发布了Candlestick图表(阴阳烛图),为这种类型应用程序特有的。
下图是当前应用程序使用折线图绘制走势,您可以点击该处打开应用:C1Finance
下面我们来看一下如何用阴阳烛代替折线图进行显示。首先打开C1Finance的示例程序。如果您已经下载了studio会在“ComponentOne Samples\Studio for ASP.NET Wijmo\ASP.NET WebForms\CS”路径下找到该程序。如果您还没有下载studio产品,也可以从该处下载示例程序。
具体步骤如下:
1.找到default.aspx文件的标签处,把对应于”C1LineChart”的标记删除或者是注释掉,再引入一个C1CandleStickChart并命名为”c1chart”.
2.将c1chart的datasource属性指向“ObjectDataSource2″.
3.添加databindings选项,设置”Open”,”High”,”Low”,”Close”内容。以下是相应代码:
<c1:C1CandlestickChart ID="c1chart" runat="server" DataSourceID="ObjectDataSource2" Height="300px" Width="920px"> <Animation Duration="2000" /> <DataBindings> <c1:C1CandlestickChartBinding HighField="High" LegendEntry="true" LowField="Low" CloseField="Close" XField="Date" OpenField="Open" XFieldType="DateTime" label="MSFT" /> </DataBindings> </c1:C1CandlestickChart>
4.接下来我们将用添加 “CandlestickChartSeriesStyles” 的方式为控件定制样式。我们会改变“HighLow”, “FallingClose” 和“RisingClose”的填充色。以下是修改后的完整标记代码:
<c1:C1CandlestickChart ID="c1chart" runat="server" DataSourceID="ObjectDataSource2" Type="Ohlc" Height="300px" Width="920px"> <Animation Duration="2000" /> <CandlestickChartSeriesStyles> <c1:CandlestickChartStyle HighLow-Fill-Color="#ff9900" FallingClose-Fill-Color="#ff0000" RisingClose-Fill-Color="#ff9900" /> </CandlestickChartSeriesStyles> <DataBindings> <c1:C1CandlestickChartBinding HighField="High" LegendEntry="true" LowField="Low" CloseField="Close" XField="Date" OpenField="Open" XFieldType="DateTime" label="MSFT" /> </DataBindings> </c1:C1CandlestickChart>
5.下面我们再进行一处小的修改使得每次用户选中一个图表里标志时标签都会自动更新。在此,我们可以使用 “C1GridView1_SelectedIndexChanging”事件中已经声明的”smbl”变量来进行设置:
this.c1chart.DataBindings[0].Label = smbl;
大功告成,现在,我们运行程序看到更好的图表效果展现在眼前。