本文中介绍用C1EventsCalendar控件来创建一个全功能的日程安排应用程序。它可以从天、周、工作周或每月视图来显示共享日历或私人日历,并从一个绑定德数据源或内置数据源来保存和加载数据。
本文附件Demo展示了如何把数据绑定到 C1EventsCalendar 控件上。
为了把C1EventsCalendar绑定到一个数据源,需要以下几步:
配置时间存储
向页面添加数据源控件AccessDataSource。
设置C1EventsCalendar事件存储的DataSourceID属性,如果必要,填充DataMember属性。
让最终用户能编辑事件,生成插入/更新/删除命令。 如下所示:
DeleteCommand="DELETE FROM [Appointments] WHERE [AppointmentId] = ?"
InsertCommand="INSERT INTO [Appointments] ([AppointmentId], [Description], [End],
[Location], [Start], [Subject], [Properties], [Color], [Calendar], [Tag]) VALUES
(?, ?, ?, ?, ?, ?, ?, ?, ?, ?)"
SelectCommand="SELECT * FROM [Appointments]"
UpdateCommand="UPDATE [Appointments] SET [Description] = ?, [End] = ?, [Location] = ?, [Start] = ?, [Subject] = ?, [Properties] = ?, [Color] = ?, [Calendar] = ?, [Tag] = ? WHERE [AppointmentId] = ?"
配置C1EventCalendar事件存储数据映射。如下代码所示:
<EventStorage DataSourceID="AccessDataSource_Events">
<Mappings>
<IdMapping MappingName="AppointmentId" />
<StartMapping MappingName="Start" />
<EndMapping MappingName="End" />
<SubjectMapping MappingName="Subject" />
<LocationMapping MappingName="Location" />
<DescriptionMapping MappingName="Description" />
<ColorMapping MappingName="Color" />
</Mappings>
</EventStorage>配置 CalendarStorage。
向页面中添加数据源AccessDataSource。
设置C1EventsCalendar事件存储的DataSourceID属性,如果必要,填充DataMember属性。
让最终用户能编辑事件,生成插入/更新/删除命令。
配置C1EventCalendar事件存储数据映射。例如:
<CalendarStorage DataSourceID="AccessDataSource_Calendars">
<Mappings>
<IdMapping MappingName="CalendarId" />
<LocationMapping MappingName="Location" />
<ColorMapping MappingName="Color" />
<DescriptionMapping MappingName="Description" />
<NameMapping MappingName="Name" />
<PropertiesMapping MappingName="Properties" />
<TagMapping MappingName="Tag" />
</Mappings>
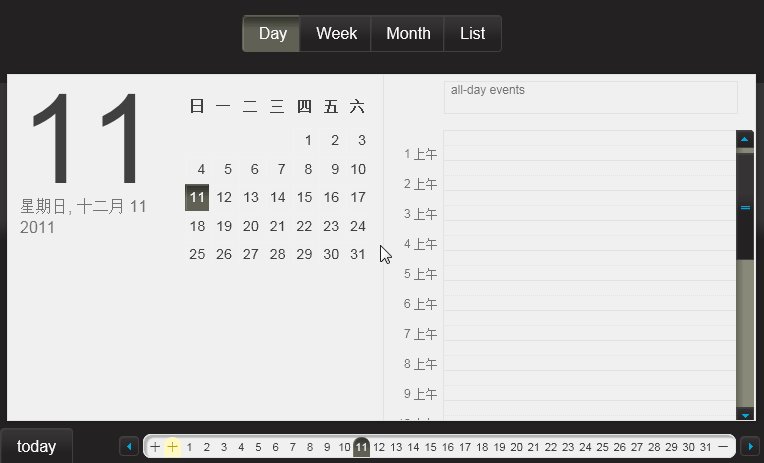
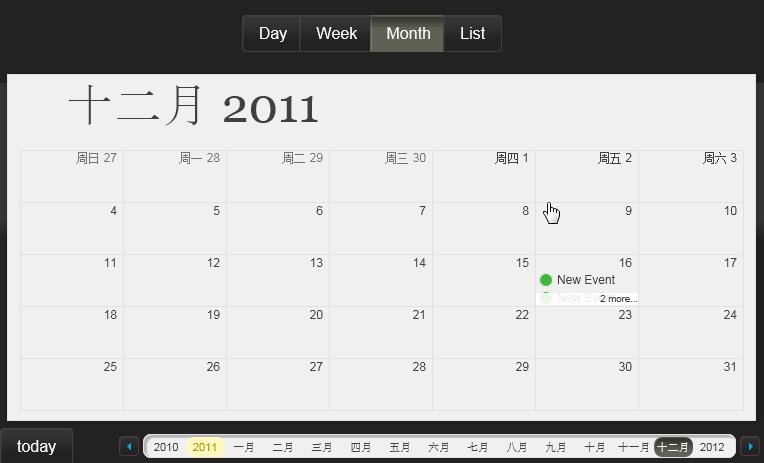
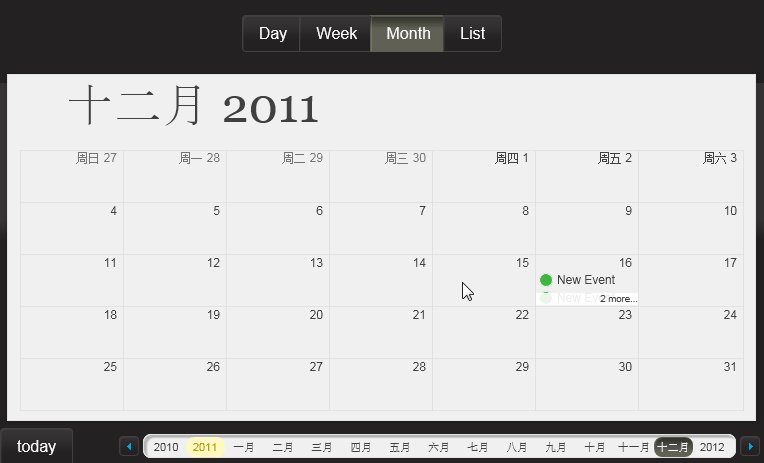
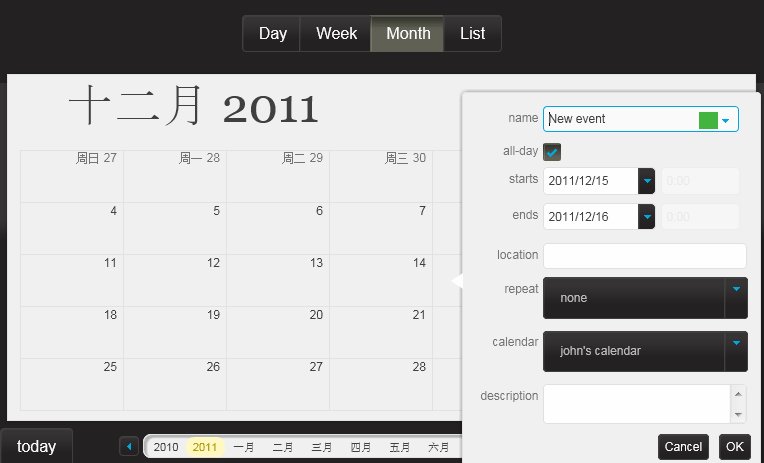
</CalendarStorage>加载页面可以得到如下的效果图,它可以切换日、周、月和工作周的视图,也可以用来提醒、标签和可用性状态来为一次、一整天或常年定期约会制定计划,还可以用类别、资源和联系人来保持组织性条理性。
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品