ASP.NET Wijmo的C1Dialog控件可以创建对话框窗口。这种特殊类型的对话窗口可以在客户端创建,或者在服务器端显示信息,并接收来自用户的输入。
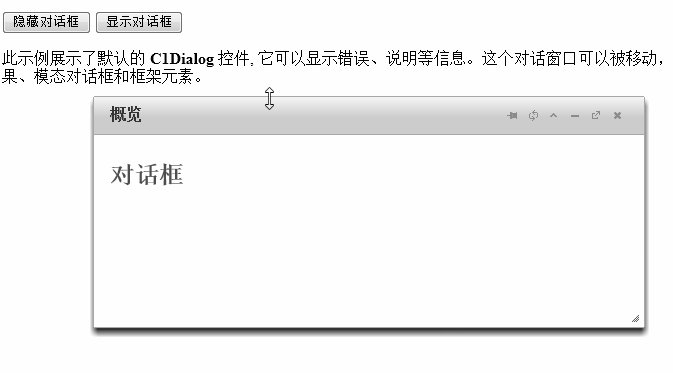
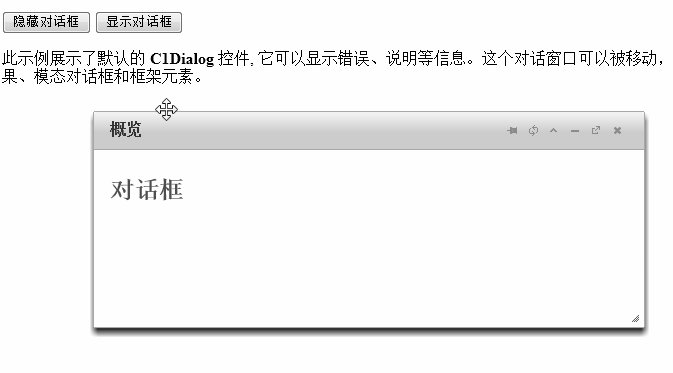
此示例展示了默认的 C1Dialog 控件, 它可以显示错误、说明等信息。这个对话窗口可以被移动,重新设置大小,用'X'图标关闭。
添加C1Dialog控件到页面
设置对话框
使用C1Dialog.Title设置对话框的标题。
使用C1Dialog.Content标签设置对话框的内容,它可以显示错误、说明等信息。
代码如下
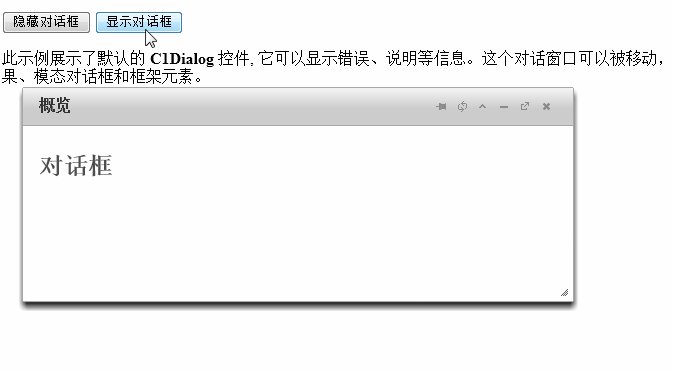
<cc1:C1Dialog ID="dialog" runat="server" Width="550px" Height="240px" Title="概览">
<Content>
<h2>对话框</h2>
</Content>
</cc1:C1Dialog>在页面添加两个按钮显示对话框和隐藏对话框。代码如下:
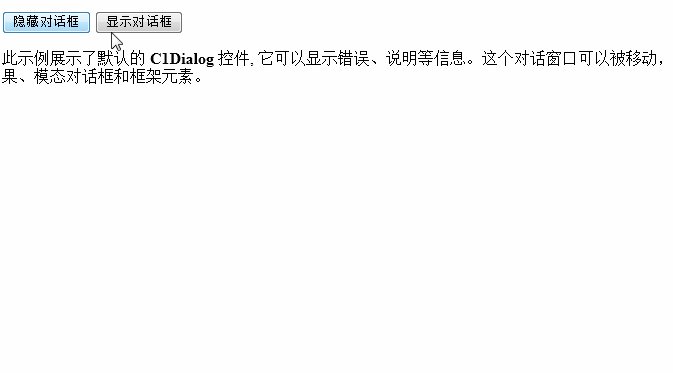
<input type="button" value="隐藏对话框" onclick="$('#<%=dialog.ClientID%>').c1dialog('close')" />
<input type="button" value="显示对话框" onclick="$('#<%=dialog.ClientID%>').c1dialog('open')" />页面加载后,会显示如下页面。当点击隐藏按钮,对话框被隐藏。点击显示对话框按钮,对话框出现。
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品