多轴图表
在C1Chart for WPF初级教程-初遇。Getting Started(下)章节,我们在轴部分有介绍如何给图表添加单个轴。C1Chart for WPF的图表的X轴和Y轴都可以添加多轴(多X轴,多Y轴)。当你有如下需求的时候,就可以使用多轴:
1.两个或更多的Data series有混合类型的数据。
2.DataSeries到DataSeies之间有比较大的数据值范围。
本文就在上一章的基础上,介绍如何给C1Chart添加多轴。
多轴
在XAML里,通过ChartView.Axis就可以指定轴,AxisType属性可以指定轴的类型是X轴还是Y轴,Position属性指定轴的方向。
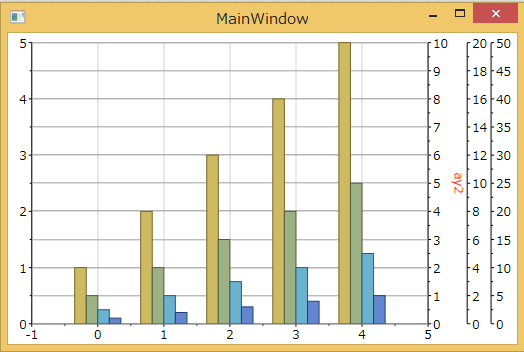
比如如下的XAML代码展示了如何添加多Y轴:
<c1chart:C1Chart.View>
<c1chart:ChartView>
<!-- Auxiliary y-axes -->
<c1chart:Axis Name="ay2" AxisType="Y" Position="Far" Min="0" Max="10" />
<c1chart:Axis Name="ay3" AxisType="Y" Position="Far" Min="0" Max="20" />
<c1chart:Axis Name="ay4" AxisType="Y" Position="Far" Min="0" Max="50" />
</c1chart:ChartView>
</c1chart:C1Chart.View>
另外如果想要实现动态的添加,可以通过c1Chart1.View.Axes.Add方法去添加多个Y轴。
C#代码参考:
Axis ay = new Axis();
ay.AxisType = AxisType.Y;
ay.Min = tag.ConfigMin;
ay.Max = tag.ConfigMax;
ay.Name = “axiy";
c1Chart1.View.Axes.Add(ay);
这个时候有客户会问,那么如何动态绑定多轴呢?由于Axis不是dependency property。它不能动态的设置轴的名称。如果想要Axis属性在view mode绑定到某些属性,我们在下一章来讨论有关轴的动态绑定。
效果展示:
示例如下所示:
C1ChartWPF_MultipleAxis.zip (317.60 kb)
Scaling Multiple Axis
为了scalea轴,必须设置轴的scale和value属性,使用PropertyChanged事件。
代码参考如下:
// suppose ay2 is auxiliary y-axis
((INotifyPropertyChanged)chart.View.AxisY).PropertyChanged += (s, e) =>
{
if (e.PropertyName == "Scale")
{
ay2.Scale = chart.View.AxisY.Scale;
}
else if (e.PropertyName == "Value")
{
ay2.Value = chart.View.AxisY.Value;
}
};
C1Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
《C1Chart for WPF初级教程》系列文章: