实现轴注释的高级自定义
在C1Chart for WPF初级教程-初遇。Getting Started(下)章节,我们在轴部分有介绍如何给图表添加单个轴,并且在C1Chart for WPF初级教程-多轴图表介绍了如何添加多轴。
在实际的业务场景中,轴会有显示日期,或是特殊的样式。在本文就来介绍如何实现轴注释的高级自定义。
图表为报表和分析提供可视化分析,因此用户经常需要大量的自定义。
本文实现轴标签的条件话自定义。
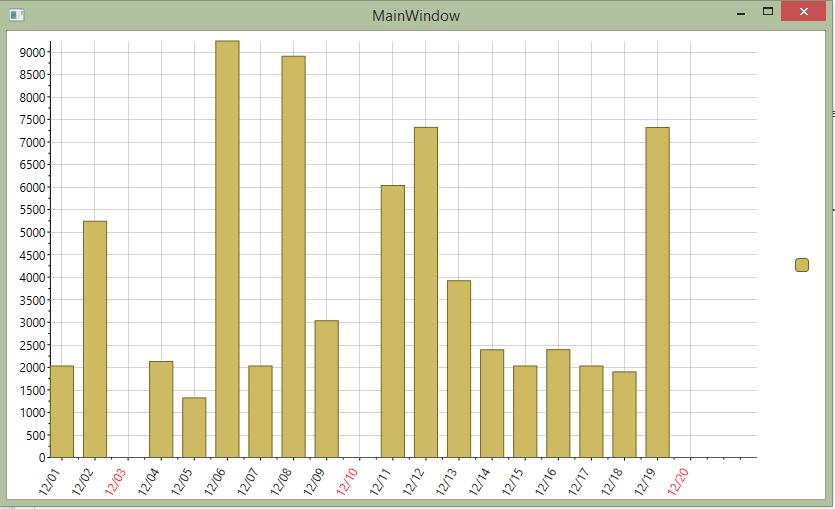
首先,我们先来看看最终的实现结果。
这张图演示了当Y轴数据为空的时候,X轴的注释用红色展示出来。如下图所示:
步骤如下:
定义轴注释模板
我们首先要定义轴标签的模板,为以后的自定义奠定基础。
XAML代码参考如下:
<Window.Resources>
<DataTemplate x:Key="lbl">
<TextBlock Margin="2,25,5,20" Text="{Binding}" />
</DataTemplate>
</Window.Resources>
给X轴设置DataTemplate
一旦我们有基本的设计,就可以通过AxisX的AnnoTemplate属性设置模板,如下所示:
<c1chart:C1Chart Name="c1Chart1" ChartType="Column">
<c1chart:C1Chart.View>
<c1chart:ChartView>
<c1chart:ChartView.AxisX>
<c1chart:Axis AnnoTemplate="{StaticResource lbl}" AnnoCreated="Axis_AnnoCreated"/>
</c1chart:ChartView.AxisX>
</c1chart:ChartView>
</c1chart:C1Chart.View>
<c1chart:C1ChartLegend DockPanel.Dock="Right" />
</c1chart:C1Chart>
如上的XAML代码,获取AnnoCreated事件。这个事件剋提供获取单独自定义注释的重画能力。
自定义轴注释
在代码的最后,我们获取每个DataSeires的注释的Y轴的值。一旦我们得到了这个值,接下来自定义AnnoTemplate的事情就变得简单了。
private void Axis_AnnoCreated(object sender, AnnoCreatedEventArgs e)
{
if (((c1Chart1.Data.Children[0] as DataSeries).ValuesSource as ObservableCollection<double?>)[e.Index] == null)
(e.Label as TextBlock).Foreground = new SolidColorBrush(Colors.Red);
}
这样子关键的代码和步骤已经完成。
如下是本文的示例,请下载查看源码:
WPF_Chart_ConditionalAxisLabelFormatting1.zip (11.32 kb)
Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
《C1Chart for WPF初级教程》系列文章: