对于C1Chart for WPF,本文就来介绍如何针对它做旋转,以及3D轴的旋转。
3D是Chart的ChartType为Ribbon的类型。
1.C1Chart旋转
要旋转C1Chart,我们就需要了解WPF中的变形(RenderTransform)类。
它是为了达到直接去改变某个Silverlight对象的形状(比如缩放、旋转一个元素)的目的而设计的,RenderTransform包含的变形属性成员就是专门用来改变Silverlight对象形状的,它可以实现对元素拉伸,旋转,扭曲等效果,同时变形特效也常用于辅助产生各种动画效果。
而我们要使用的就是RenderTransform类中的RotationTransform,能够让某对象产生旋转变化,根据中心点进行顺时针旋转或逆时针旋转。
代码参考:
<c1:C1Chart.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="90"/>
<TranslateTransform/>
</TransformGroup>
</c1:C1Chart.RenderTransform>
2.3D轴旋转
将C1Chart的类型设置为ChartType.Ribbon。图表就会出现X,Y,Z三个轴的3D效果。
现在的需求是将X,Y,Z三个轴进行运行时的动态旋转。
这里需要用到一个重要的概念:AxisAngleRotation3D。
AxisAngleRotation3D类代表特定的轴3D旋转特定的角度。
它的构造函数如下:
| 名称 | 说明 | |
|---|---|---|
 |
AxisAngleRotation3D() |
创建3D旋转实例 |
 |
AxisAngleRotation3D(Vector3D, Double) |
创建特定轴和特定角度的3D旋转实例 |
本文就是用第二种方法,传入特定轴和角度实现旋转。
因此我们就要设置RotateTransform3D.Rotation为AxisAngelRotation3D。
获取RotateTransform3D并设置的代码参考:
var grid = this.chart.Content as Grid;
var border = grid.Children[0] as Border;
var canvas = border.Child as Canvas;
var chartViewport = canvas.Children[0] as Viewport3D;
ModelVisual3D mv = chartViewport.Children[0] as ModelVisual3D;
var transformGroup = mv.Transform as Transform3DGroup;
var rotation = transformGroup.Children[1] as RotateTransform3D;
rotation.Rotation = new AxisAngleRotation3D(new Vector3D(0.99379, -0.111, 0), 57.55692);
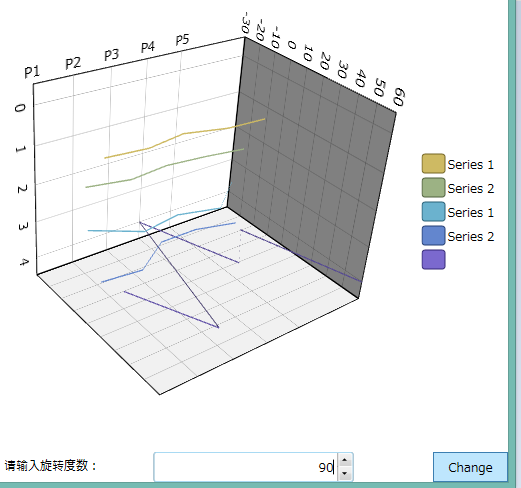
初始化的时候图表显示如下:
将轴旋转90度后的效果如下:
 本文所用的示例请下载:chart_Rotation.zip (19.60 kb)
本文所用的示例请下载:chart_Rotation.zip (19.60 kb)
Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
另外也可以参考C1Chart的相关文章。
《C1Chart for WPF初级教程》系列文章:










