随着大数据技术和智能显示技术的发展,数据大屏已经成为IT信息领域一种普遍的数据展示应用场景。从政府的宏观政务决策,到企业的生产管理,从环保数据的实时监控,到电商平台的流量监控,都离不开数据大屏的身影。可视化数据大屏承载着各种组织对内信息共享、决策分析,对外信息公布、行业交流、会议现场展示等重任,被越来越广泛的应用。
可视化数据大屏是以数据可视化的方式在一个或多个LED大屏幕上、液晶显示屏上显示业务的一些关键指标,以大屏幕为主要显示载体的数据可视化设计。也就是说,关键数据内容是通过整个超大屏幕显示的。大屏幕容易给人的观感留下震撼的印象,方便营造一些独特的氛围,营造仪式感。由于其面积大,可显示信息多,将业务关键指标以可视化方式进行数据展示、数据分析,使决策者对共享关键信息的讨论和决策更直观、更便捷,从而大幅提升企业管理能力。

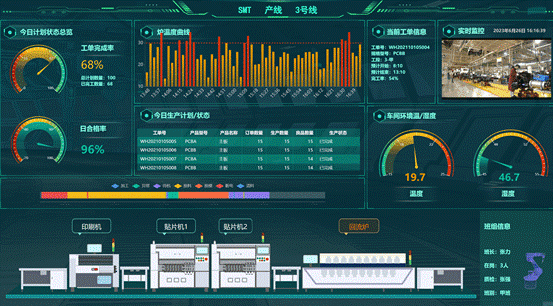
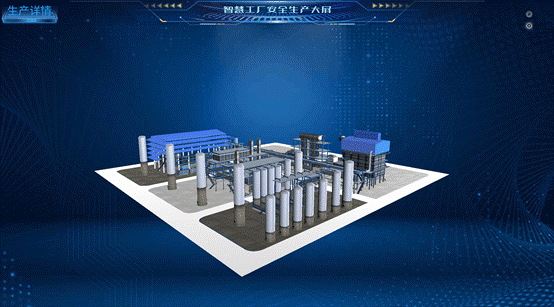
智慧工厂综合看板

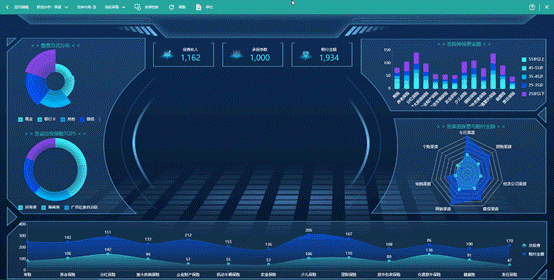
智慧电机管理驾驶舱
一、数据大屏的应用场景
目前,随着数据分析技术的深入应用,可视化大屏在各个行业的应用越来越广泛,尤其是在政府、商业、金融、制造等行业的业务场景中。例如,可视化大屏作为传递信息的有效手段,在城市智能运营中心、应急指挥中心、公安监控中心、电力调度中心、金融交易大厅等部门和机构中发挥着重要作用。它具有日常监测、分析判断、应急指挥、展示汇报等多种功能,在提高科学管理方面发挥着重要作用。各行的数据大屏应用可以归纳为以下几种场景:
一、展示类
展示类的场景一般是指企事业单位为了展示其核心经营理念、核心的公司战略/公司品牌理念,业务亮点、主要对外展示的整体公开数据等。目的是对外呈现企业的整体宏观数据,向领导汇报业务成果,向业界展示业务实力。
例如,某大型集团展示其员工总数、纳税总额、分支结构、在建项目等,主要展示其公司的整体实力。主要用于领导或同行的参观介绍、对外形象展示等。
展示类场景大部分采用平铺的方式来布局展现信息,风格符合企业整体的UI,美观大气。配套数据大屏需要有相关的讲解脚本,突出业务亮点。
展示类大屏对大屏的交互性一般要求不是很高,主要侧重美观度和震撼力。

二、监控类
监控类数据大屏的关注重点是在业务方监控关键点上,实时跟踪业务数据变化,对异常数据及时告警,从而保证业务正常运行。例如,生产制造型企业需要对整个生产过程的数据进行监控,如果发现运行异常,便需要及时通知到产线人员,及时排查原因,解除故障,保证生产作业正常进行。
监控类数据大屏根据不同业务和使用场景中需要监控的内容类型不同,需要对IOT、设备、视像头都硬件数据进行采集跟踪,通过图像、视频、可视化图表等多种可视化手段结合使用,数据状态变化表现要明显、及时。
大屏设计时要保证数据的高度实时性,同时,要充分考虑监控使用人员认知习惯,监控痛点,被监控事物关键状态及传统展现形式。

生产监控中心
三、分析类
分析类数据大屏主要用于展示和分析企业实际具体的业务数据,并通过对数据的钻取、联动、透视等交互性操作,挖掘出数据背后的原因,通过数据可视化为管理决策提供科学的数据支持。例如,企业经营管理的财务数据的营业收入、利润、现金流、应付账款等财务指标发生变化,需要按照不同的业务单元、时间等维度,分析其变化的原因。
分析类数据大屏要求对数据逻辑和业务了解比较深入,设计出的可视化元素需要时具体的分析结果的展示,对数据的规范性、关联性、逻辑性要求较高,对大屏设计人员的业务能力和数据分析能力要求也比较高,所以设计难度较大。
同时,分析类大屏会被经常用于企业经营分析会议,需要基于大屏成果进行深度分析,钻取、联动、切片、筛选、透视等交互分析能力要求很高。

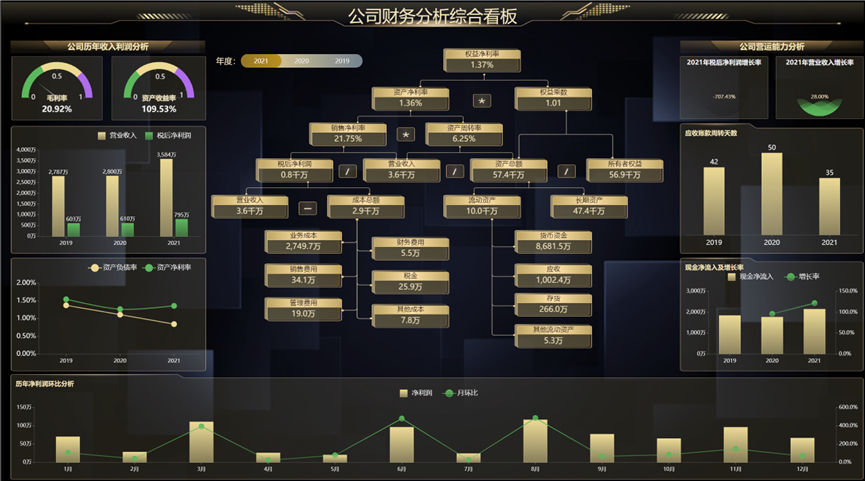
公司财务综合分析看板

智慧城市发展分析指挥大脑

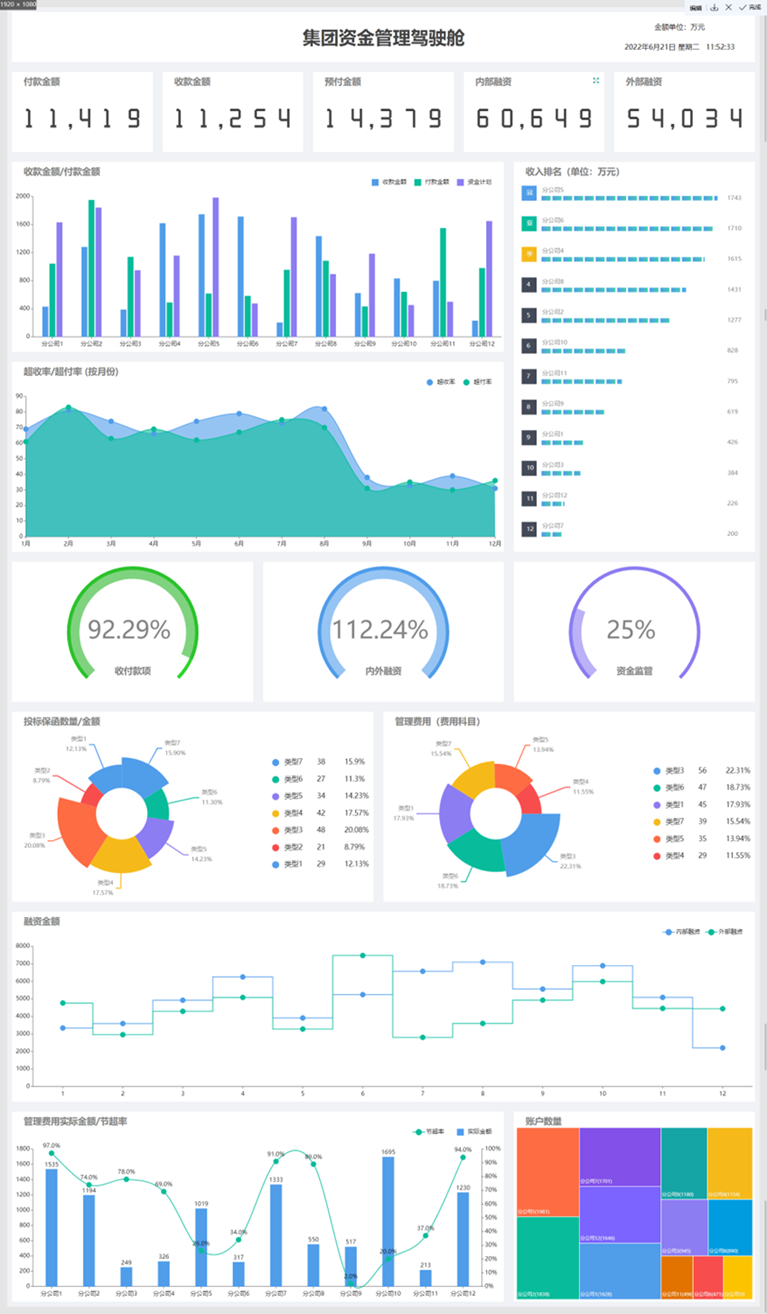
集团资金驾驶舱
二、可视化大屏设计要点
一张优秀的可视化数据大屏不仅要美观酷炫,吸引眼球,更重要的是布局合理,重点突出,服务于企业业务数据。
只有这样才能使最终读者可以清晰的获取数据信息,轻松的与数据对话。
一个优秀的可视化数据大屏需要全面考虑布局排版、可视化组件选择以及美观技巧等多个方面。


1、排版与布局
在制作仪表板时,一般都要有所侧重。将重要指标和核心数据放在中间,次要和辅助的数据指标放在两边或者周围,基本遵循下图中的设计大原则。

当然您也可以根据实际需要进行调整,比如下图几个结构。


总之,重要的指标要放大一些,这样可以使读者迅速定位到关键信息。然后再通过周边的指标来进一步分析数据。
实际使用中,您可以将图中的次要指标分成多个小的组件元素来使您的仪表板更加丰富。
2、可视化组件选择
商业智能BI系统和数据可视化软件会内置丰富的图表、地图、KPI、表格等上百种可视化效果,可以各种数据分析和可视化设计需求。
那么,在实际设计数据大屏时,我们该怎样选择使用哪一种组件呢?

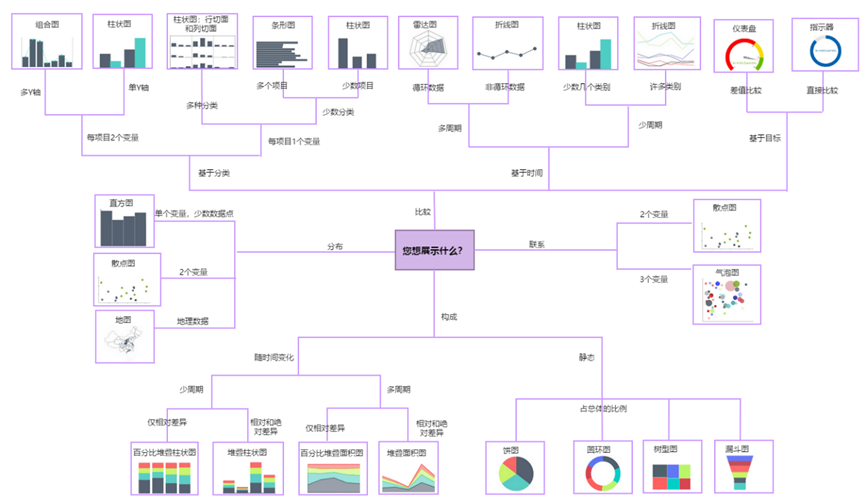
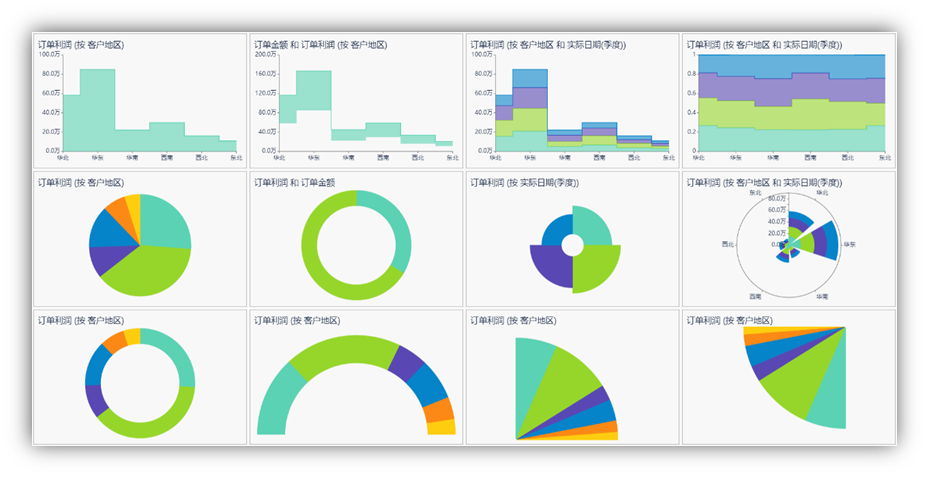
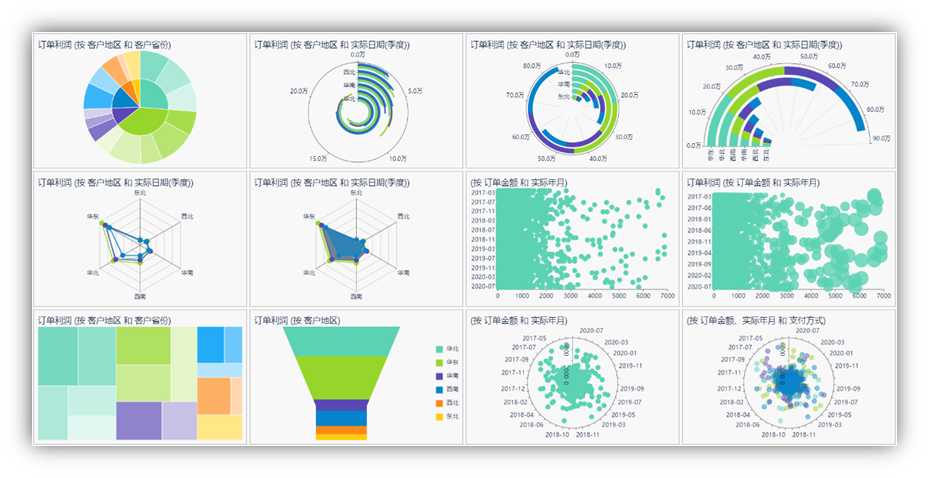
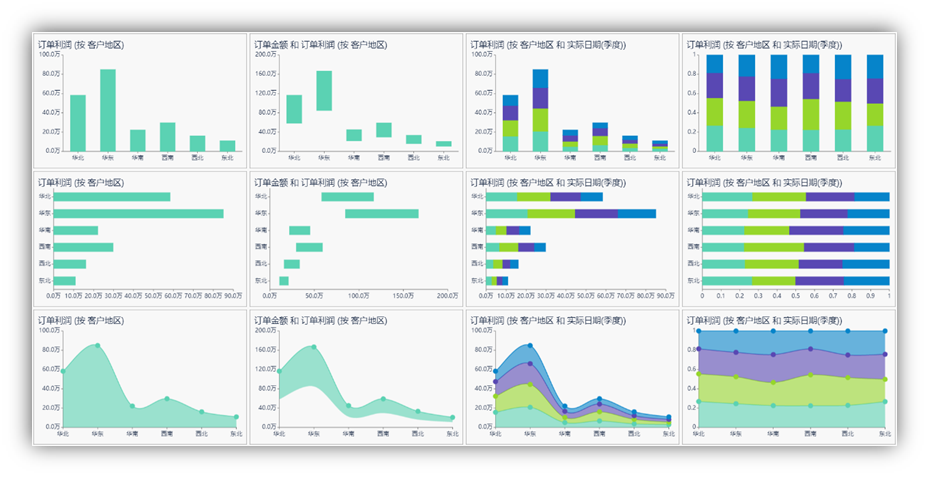
选择图表要根据数据的分布特征进行,大部分情况下,分析图表可以分为比较、分布、构成、联系四大类。具体根据分析方法可以细分为以下场景:
水平分析
结构(百分比)分析
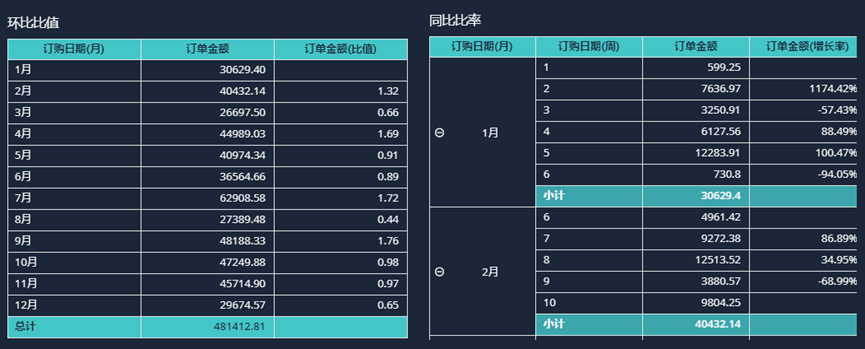
环比、同比:年度、季度、月度、时间周期
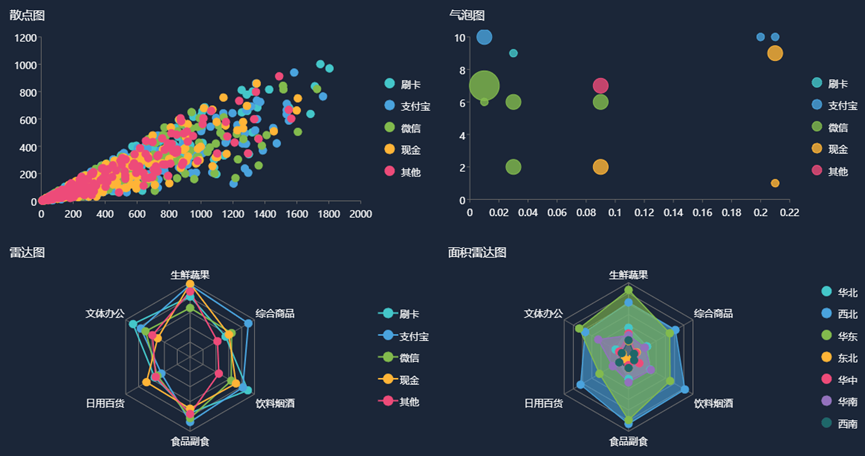
对比:分类
占比、累计、排名
排名:升序、降序
Top/Bottom:Top N、Top %
条件格式化:背景色、图标集、色条
透视分析:透视表
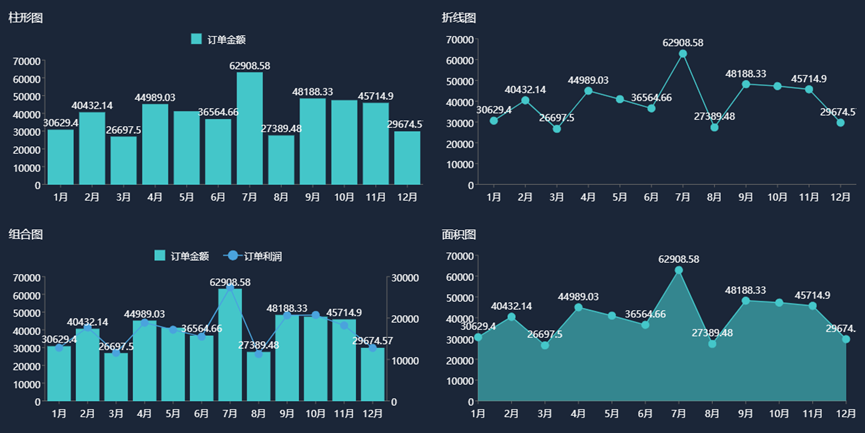
趋势类

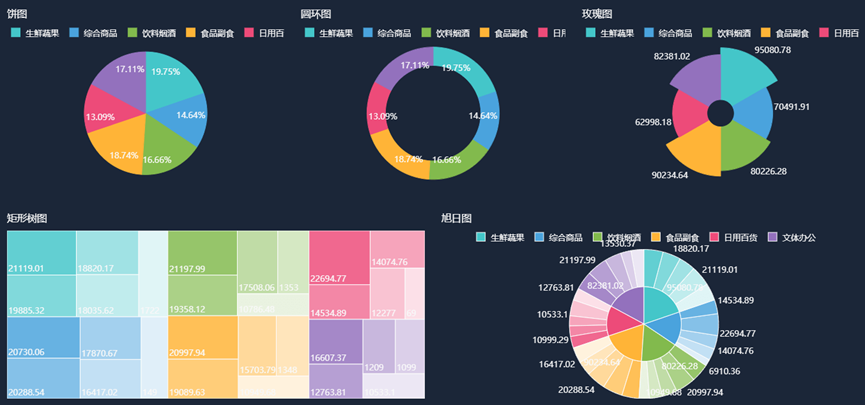
占比类\分布类

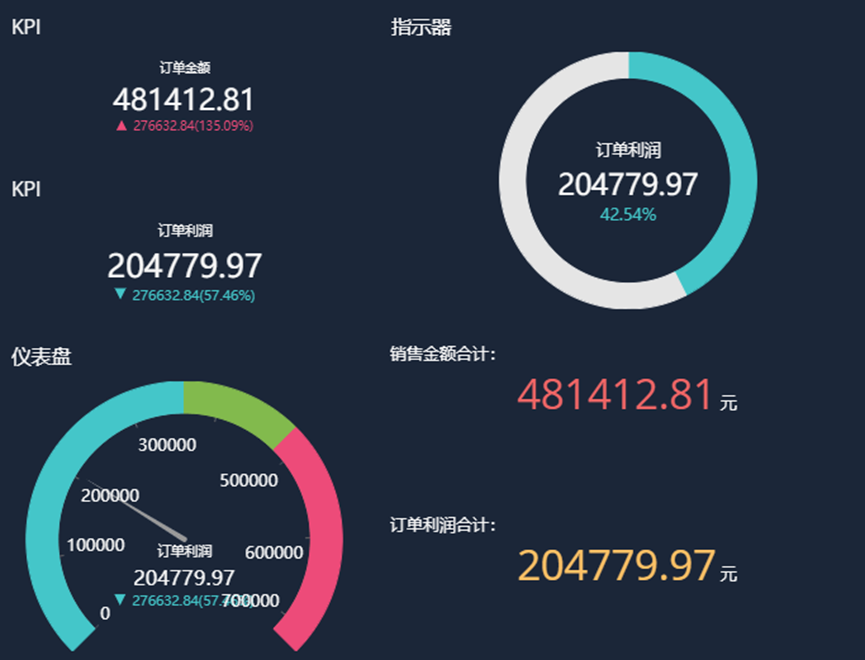
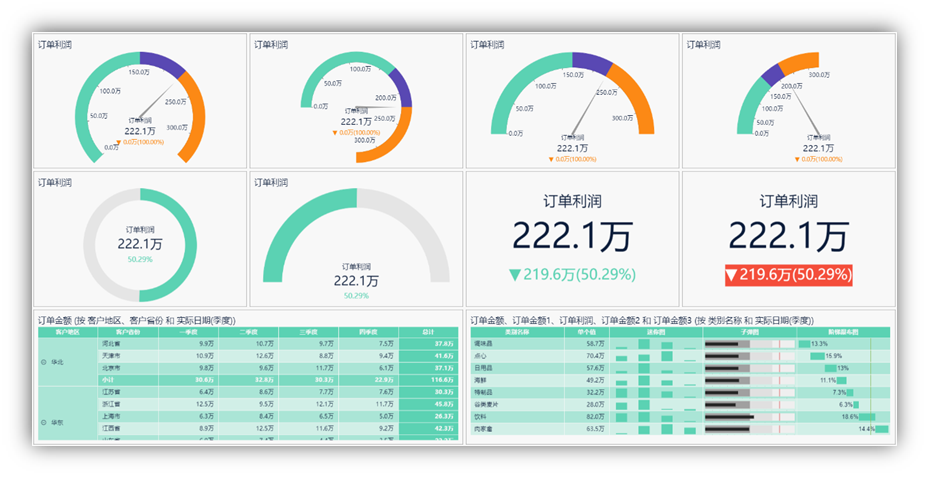
KPI类

对比类

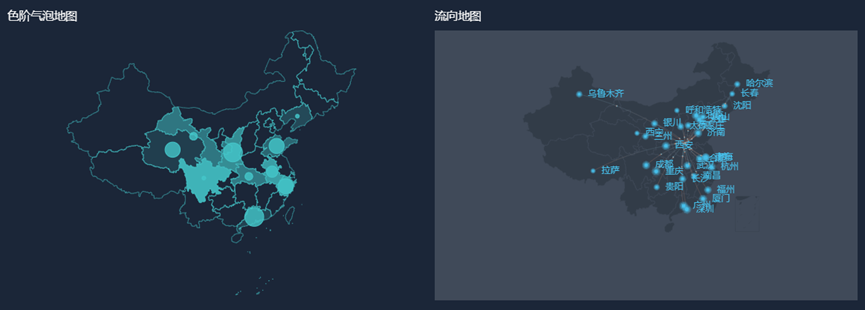
地图类

表格类

3、美化技巧
数据大屏设计人员需要掌握的不仅仅是大屏可视化工具,对于数据设计也要有一定的功底,已经生成的图标和图片使用专业化的软件进行美化,得到更好的数据可视化的结果。在仪表板设计过程中,为了使我们设计的可视化大屏更加美观,更加酷炫,经常需要增加多个装饰性元素,对整个可视化大屏的外观进行美化。
例如可视化大屏增加的背景颜色,背景动画效果,可视化元素增加边框,增加背景图片等等。
(1) 背景主题
全局设置背景主题,背景图片,以及添加背景动画效果。
(2) 标题设置
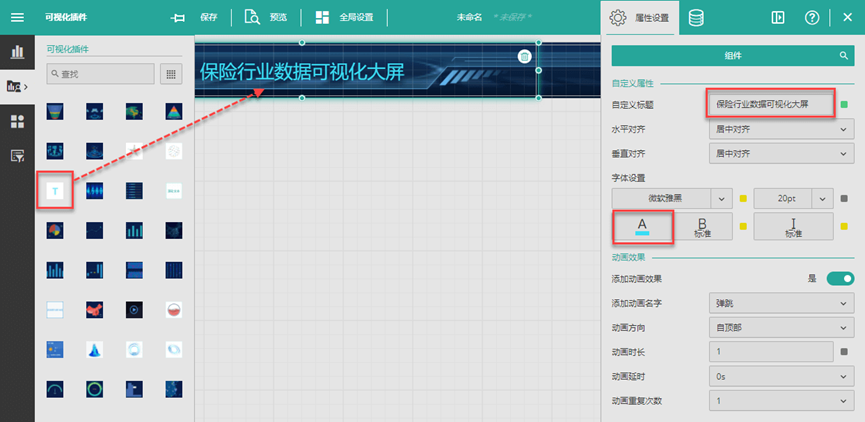
灵活利用文本框,图片,容器,扩展插件等元素设置个性化酷炫的大屏标题。
可以选择图片,文本框或者容器作为底部装饰,选择该组件的背景图片进行替换,作为标题的背景装饰,文字边框等等。
(3) 可视化组件背景或多种组件组合使用
可视化组件可以设置属性背景图片增加背景装饰,背景动画,也可以灵活组合多种组件,实现更灵活,更丰富的背景装饰。
给可视化组件设置背景图片属性增加背景装饰。
三、数据大屏的设计过程
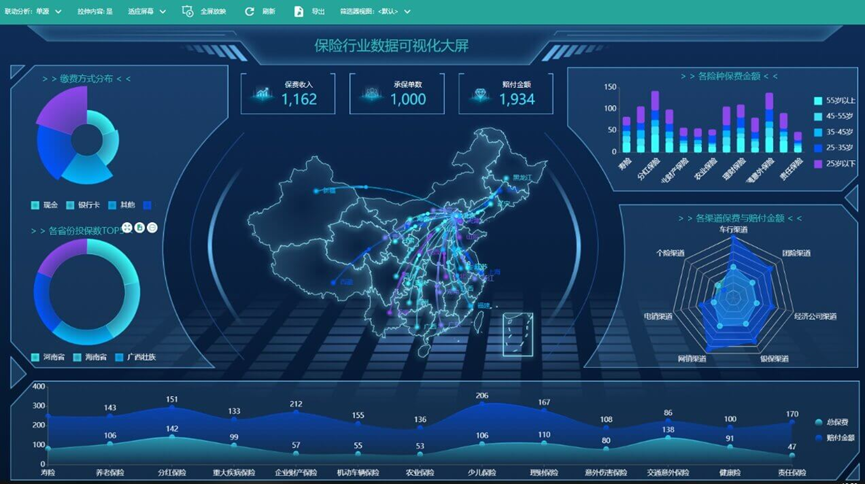
设计一张数据大屏的核心内容包括资源准备、全局配置、大屏框架搭建、组件细化等步骤。本文以下图:保险行业数据可视化大屏为例介绍。

1、准备资源
数据大屏开始具体制作之前,需要进行相关资源准备工作。这里的资源准备主要包括两个方面:
数据准备:
指数据大屏所需展示的业务场景的数据源、各分析图表所需的数据集。
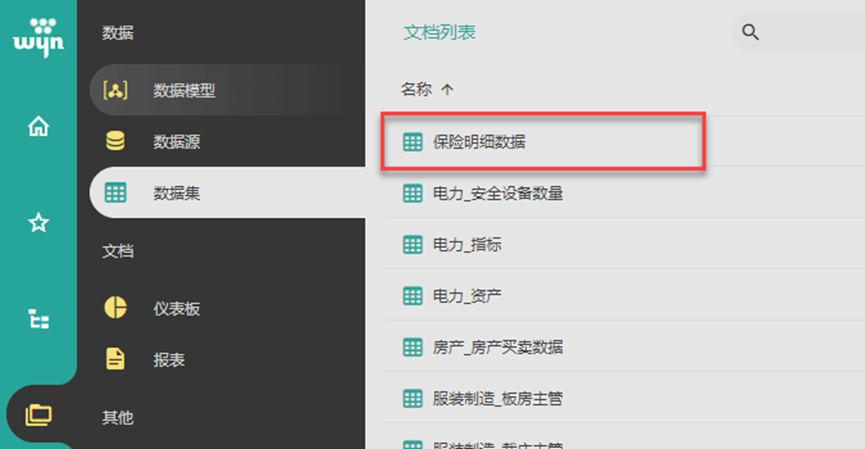
本文示例中使用Wyn 系统内置的保险明细数据数据集。
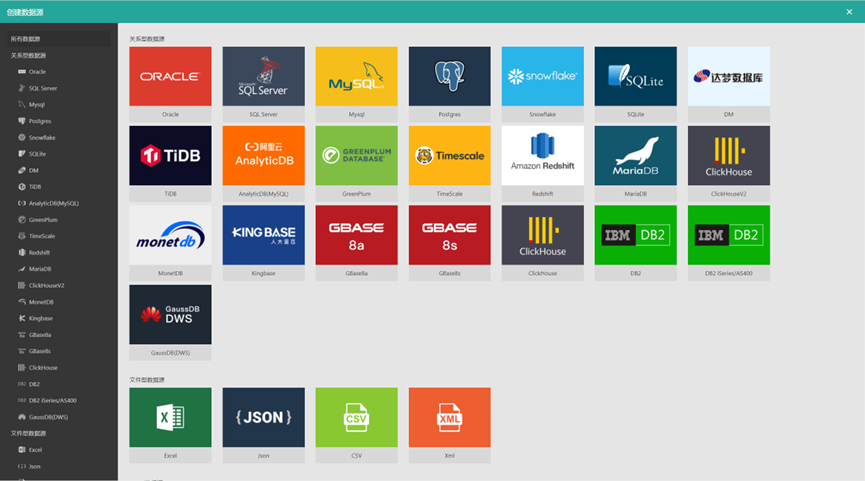
数据源的连接:

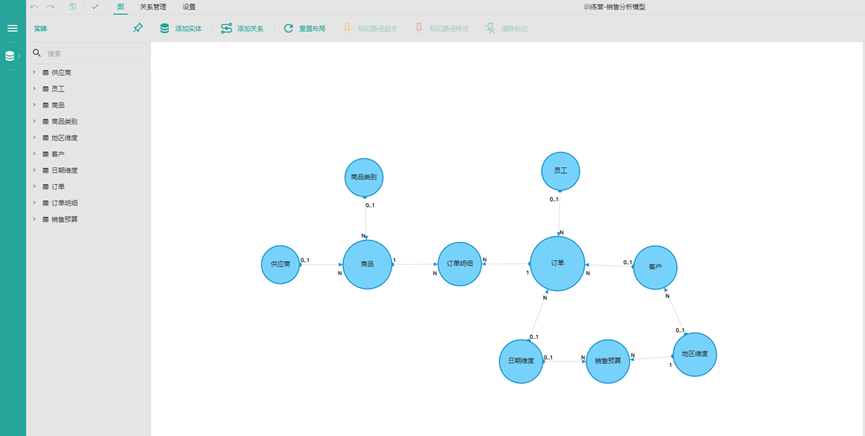
设计数据模型:


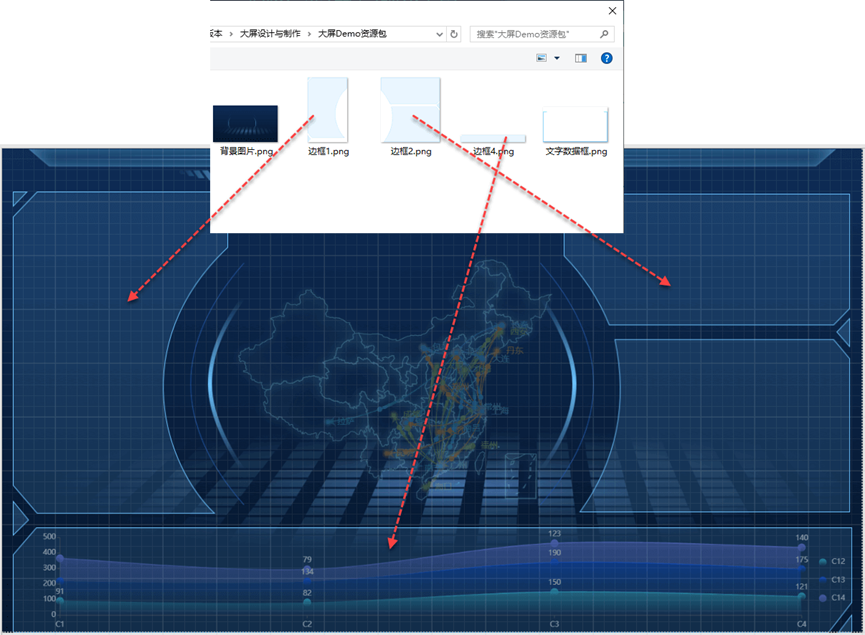
设计相关资源准备
比如背景图片,组件图片等等。

2、全局配置
新建仪表板,进行全局设置,将全局的一些参数和设置都提前设置好。比如文档主题、组件全局去边框等。根据要展示的元素或者美工提供的设计图,提前考虑整体布局。
3、搭建大屏框架
示例保险行业数据大屏仪表板,它主要由以下几个部分构成:
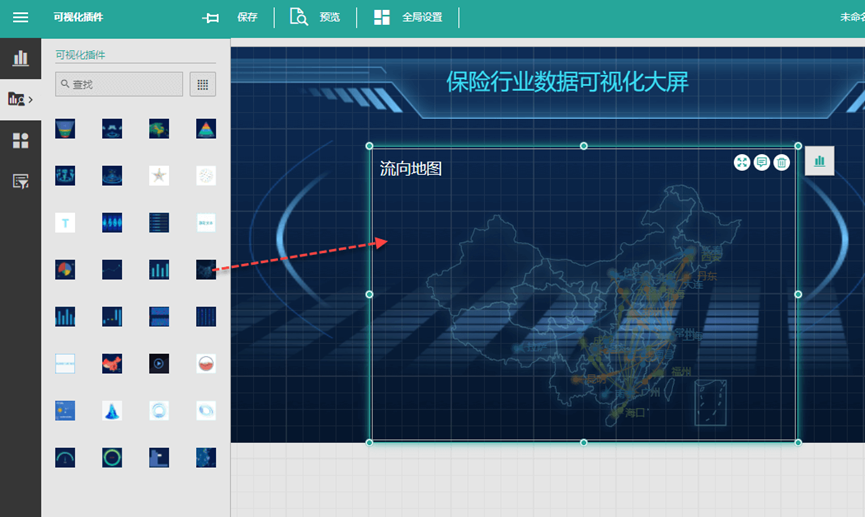
顶部的标题部分、中间的流向地图、周边的指标和底部的面积折线图。
设计标题
明确整个大屏的标题,并设置标题组件的背景样式。

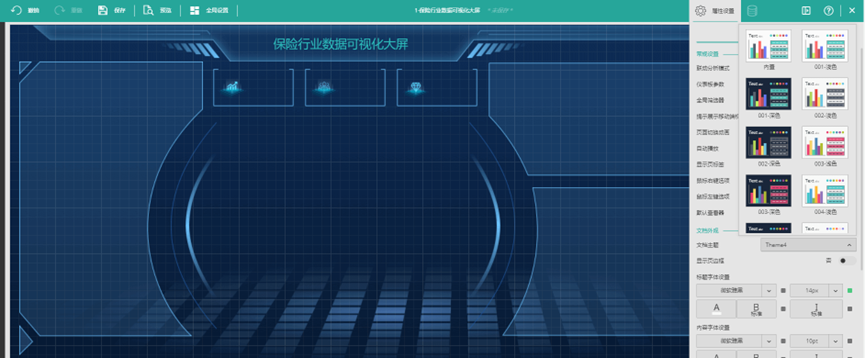
添加背景和整体配色风格
常见的数据大屏的主题风格主要以深色居多,比较容易给观众醒目的视觉冲击,更容易发现数据的特征,美观度高。数据大屏工具中内置了丰富的主题样式,用户只需要根据需要选择即可。


设计布局
根据大屏整体展示效果图或者美工提供的设计稿,分配好大屏的元素布局和位置。

4、 组件美化
将大屏框架搭建起来之后,就可以细化填充组件,绑定数据,设置展示数据分析,外观等。
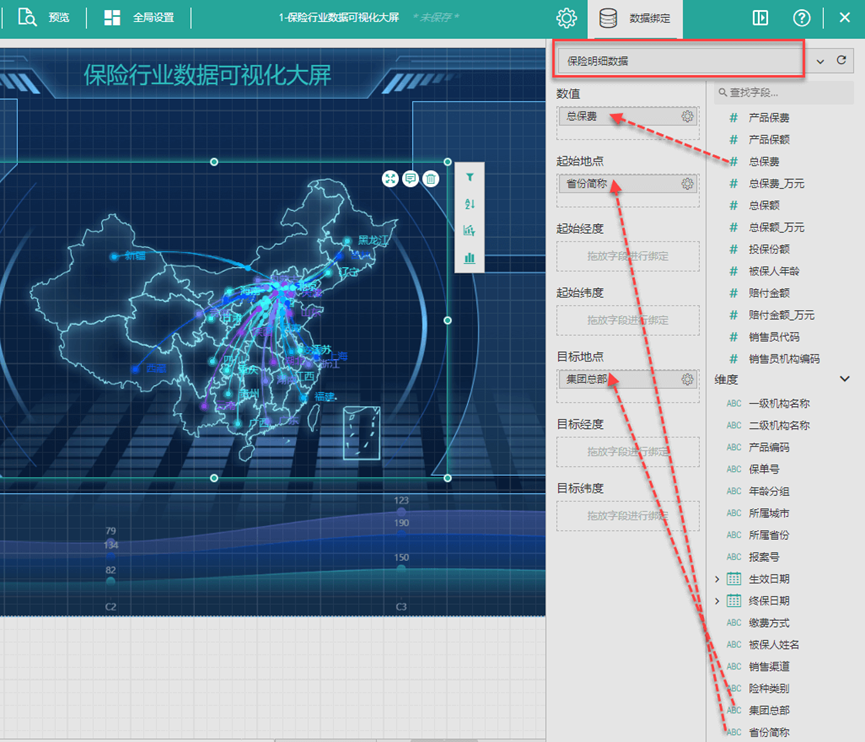
首先来看中间的流向地图,如下图所示为流向地图绑定数据即可。

其他组件也是相同的设计方法。

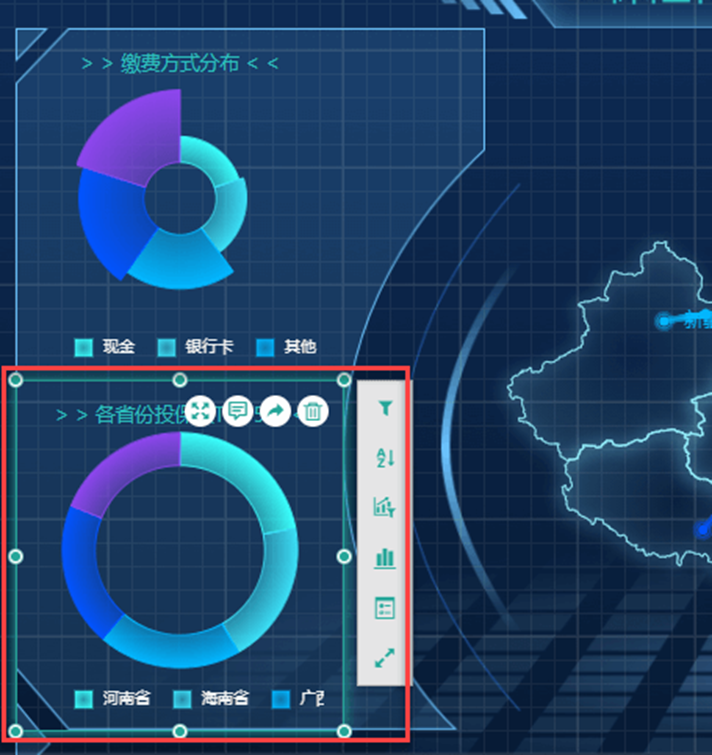
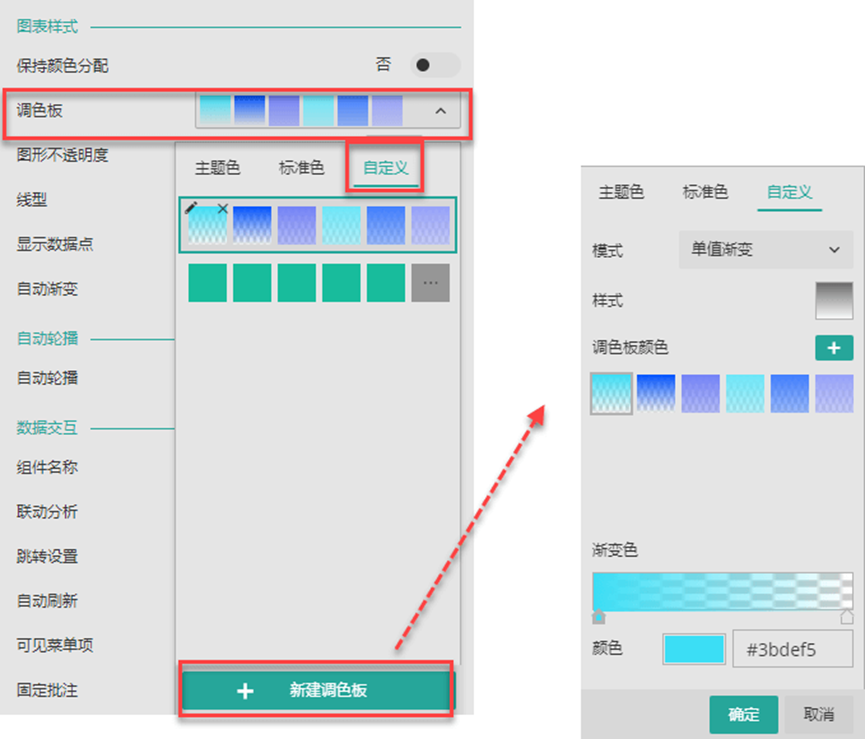
每个组件的配色可以使用内置的“调色板”进行自定义调色。

最终,一张美观大气的数据大屏就设计完成了。

四、Wyn数据大屏方案的优势
拖拽式设计,无需编码
以拖拽方式快速设计仪表板,支持磁贴布局和自由叠加布局,而且支持多页面仪表板功能。
丰富的可视化图表
内置图表、地图、KPI、表格、3D效果组件等共150多种可视化效果,支持可视化插件机制,便于实现更多个性化需要。




酷炫的动画与特效
极强的视觉体验和冲击力,提供丰富3D图表、轮播动画、自动翻页、表格滚动,组件淡入淡出等动画特效。


支持视频监控/3D模型
可对接摄像头将监控视频集成到数据可视化大屏中,更便于实时画面监控。可以加载3D模型实现物联网以及数字孪生的可视化效果。

智慧工厂安全看板
多源实时数据展示
提供多数据源集成、数据刷新设置选项,支持时序数据库接入和提供IOT设备API数据推送接口,可自定义配置数据可视化大屏的自动刷新周期,可做到真实时的可视化展示大屏。

交互式探索分析强大
用户可进行图表联动、钻取、排名、排序、过滤、图表切换、条件预警、数据监控等交互探索功能。
多终端快速部署
LED大屏、电视大屏等不同大屏设备,不同尺寸,支持自适应布局,无需二次设计。值得一提的是,Wyn针对普遍使用的智能电视大屏,专门提供可定制的移动端APP,能轻松实现一键部署,避免了逐台电视机输入网址的麻烦。

展厅/监控中心大屏宽屏展示


PC端/移动端展示

智能电视看板展示
小结
通过本文讲到的数据大屏的设计思路和方法,结合推荐的数据大屏设计工具,您可以快速完成数据可视化大屏的开发和部署:按照从数据准备到数据大屏结构设计、美化,再到多种不同场景的大屏展示的标准流程,快速将数据展示到生产车间监控大屏、会议室决策大屏、企业大厅参观大屏等各种场景,真正的通过数据大屏,展示企业信息化和数字化的落地价值。
如果您对数据可视化大屏和数据分析感兴趣,我们推荐您免费下载Wyn商业智能软件,并报名参加配套的新手训练营教程,开启您的数据大屏之旅!
Wyn 商业智能软件| 下载试用
Wyn 是西安葡萄城自主研发的嵌入式商业智能软件,能帮助企业用户发现更多的数据潜在价值,为管理者制定决策提供数据支撑。Wyn 具备完整的嵌入式分析能力,能够与其他软件深度集成,也可独立部署使用,快速提升数据展示和分析能力。
Wyn 支持公有云、私有云和本地部署等多种部署方式,并能在Java、.net、PHP等开发平台中使用。您可以将其与ERP、CRM、OA等业务系统,以及钉钉、企业微信等APP进行深度集成,持续交付BI和报表功能,助力您的客户发现数据的价值。
了解更多关于 Wyn 嵌入式商业智能软件的内容,请点击此处访问官网,立即下载体验。
葡萄城热门产品






.nwLOc.png)





.Ft4yd.png)

