在报表中,用分组进行数据统计的非常重要,本文就页面报表用到的分组概念详细步骤说明。
页面报表分组控件--Table、Matrix、List、Chart
在RDL/页面报表中,您可以设置分组来组织报表中的数据,据数据区域的不同,可以按照以下方法进行数据分组:
在Table或BandedList中,您可以添加组头和组尾。可以设置表格数据区域中明细数据的分组信息。
在List中,您可以设置明细数据分组,可以设置多级嵌套分组。
在Matrix中,您可以通过动态或者静态两种方式添加列和行以实现数据分组。
在Chart中,您可以按类别或系列对数据分组。
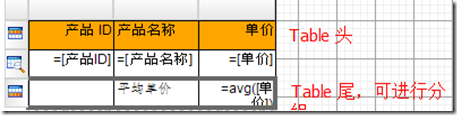
我们以常用的Table控件为例,拖入Table键:添加3列,分别选择产品ID、产品名称、单价,同时,我们希望在当前分组结束后,能够实现单价平均的结果展现。
我们还可以实现多级分组信息,如可在当前分组内,实现安装产品类别的分组:
在Table上列的表头,右键选择【插入分组】,在新出现的分组中,输入=类别ID。
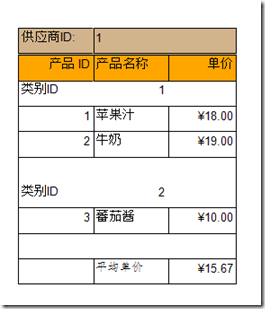
报表预览,结果是这样的:
可以看到,多了空白,是因为我们没有输入类别ID分组的表尾,可以选择不显示表尾。
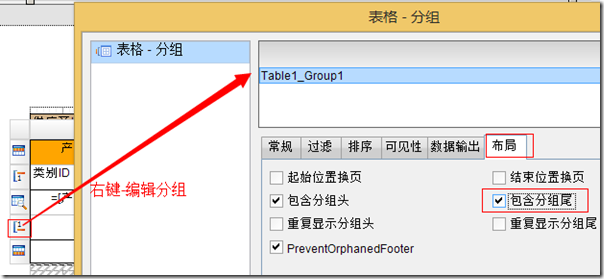
在刚才新增的分组上,右键--编辑分组,在【布局】--对【包含分组尾】的打钩去掉即可。
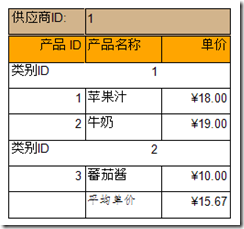
报表预览,结果是这样的:
也许有人会问,类别ID字段这一行怎么没有黑色的边框呢,这个是因为Table默认的每个Cell(即TextBox控件),不戴Border,需要自己设计。
在报表设计器,逐个选中(Ctrl键,鼠标点击)您要显示边框的分组的Cell,在属性对话框设置【外观】---【BorderStyle】=Solid。
报表预览,结果是这样的:
您还可以设置BroderColor、BorderWith等属性。
参考文档:
用Matrix分组实现的博客,《ActiveReports 报表应用教程 (7)---交叉报表及数据透视图实现方案
页面报表的分组参考在线使用指南:数据分组(页面布局)
页面报表--数据分组
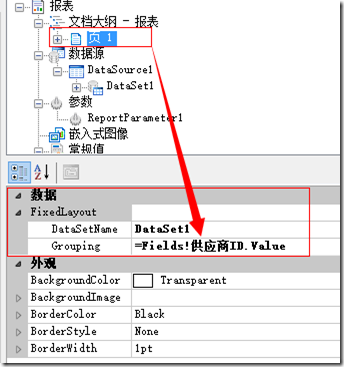
这个功能是页面报表特有的,用于可对当前页面进行分组。 在默认情况下,所有的数据都在一个分组中,但您可以在每页中设置页面分组来呈现一行数据。该功能为实现按人或按份的打印操作提供极大的便利,比如需要按供应商ID进行产品呈现等。点击页面报表,在属性对话框选择FixedLayout.Grouping字段为=Fields!供应商ID.Value
即呈现的报表会按照供应商ID进行分组呈现,每个页面呈现不同的供应商的产品信息。
源码下载:
ActiveReports 报表控件| 下载试用
ActiveReports 是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
您对ActiveReports产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛
葡萄城热门产品