概述
在 ActiveReports 13的新版本中,针对区域报表的富文本框进行了全面加强:
- 支持更多的HTML标记和属性
- 区域报表中富文本框绑定的HTML文件可以直接在富文框中进行编辑,直接双击富文本框就可以在富文本框中进行HTML
文本的编辑。
此前版本在 ActiveReports
区域报表中使用富文本框对文件格式的要求比较严格,并且不支持直接在富文本框中进行编辑,使用起来很不方便,而在
ActiveReports 13 中,这个问题得到了完美解决!
实现步骤:
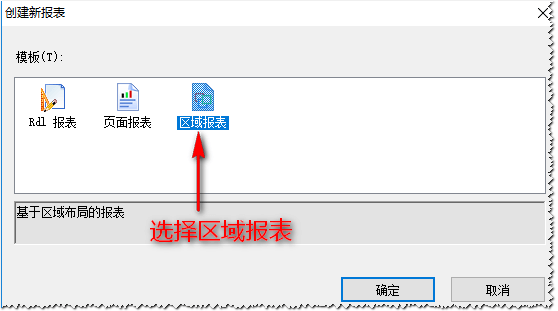
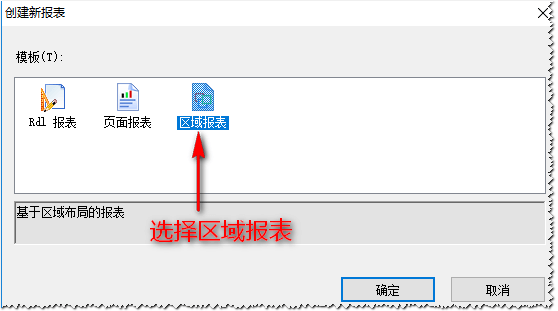
使用 ActiveReports ,新建区域报表

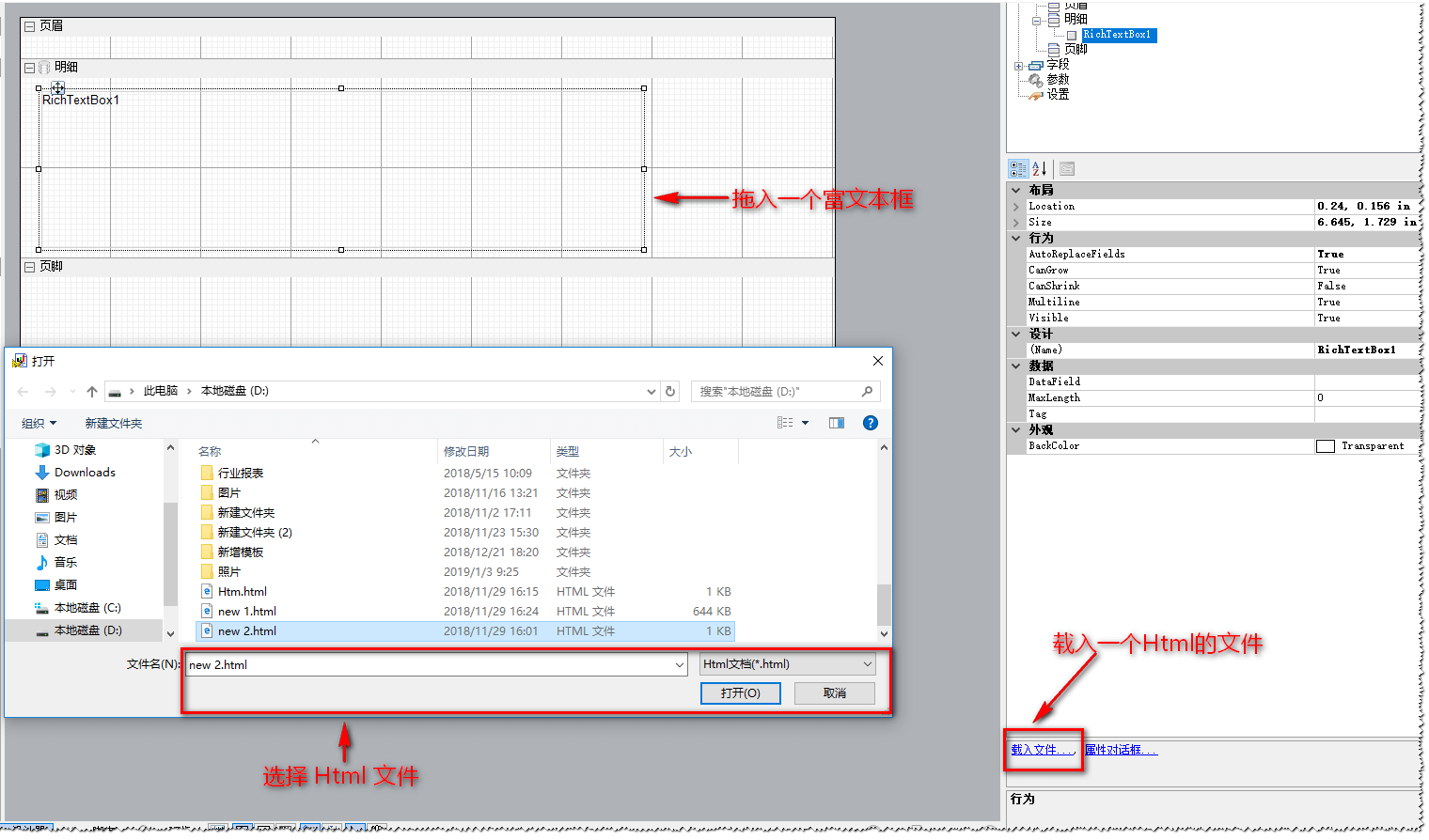
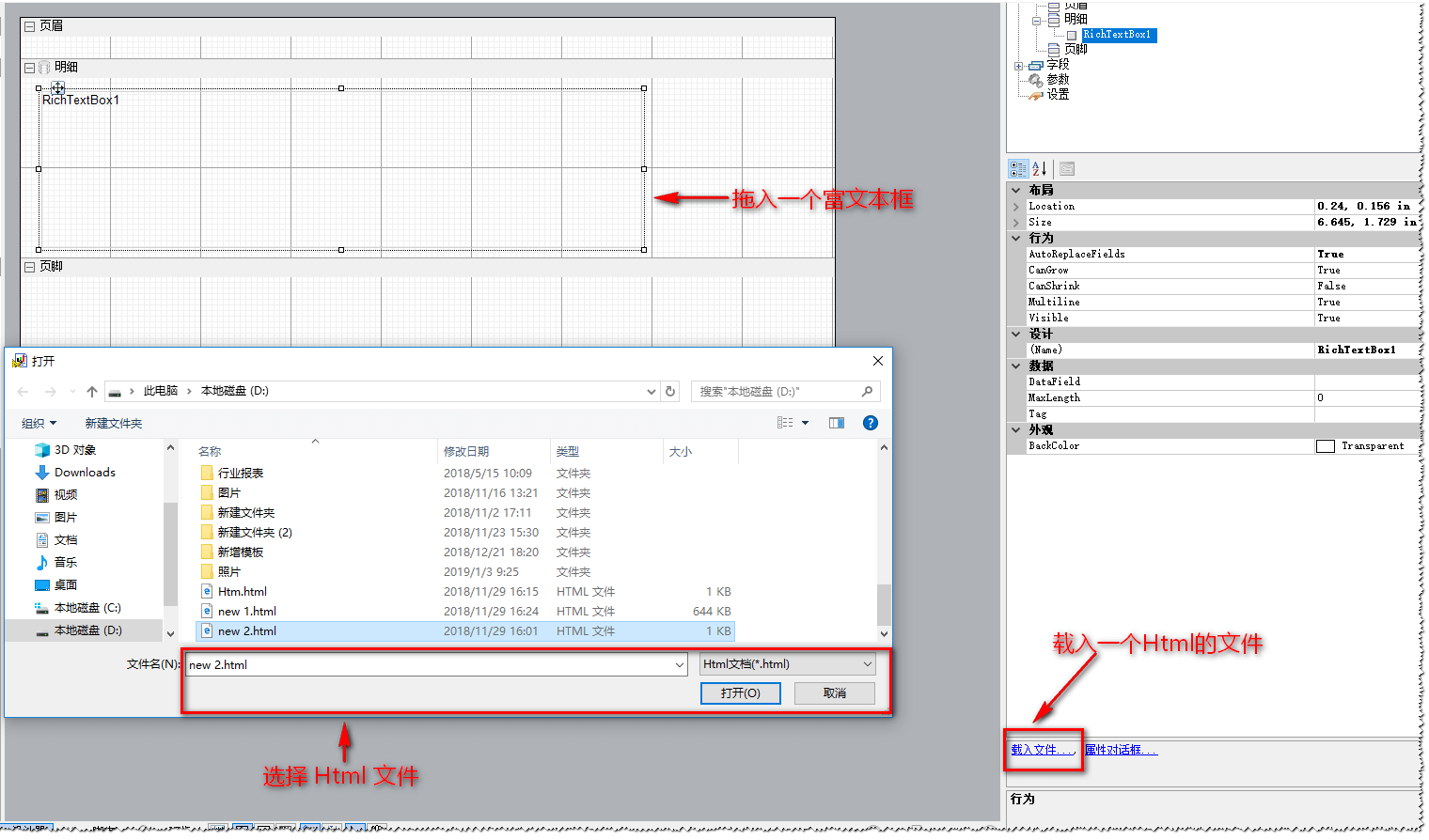
在区域报表中拖入一个富文本框,然后在给富文本框载入对应的Html文件

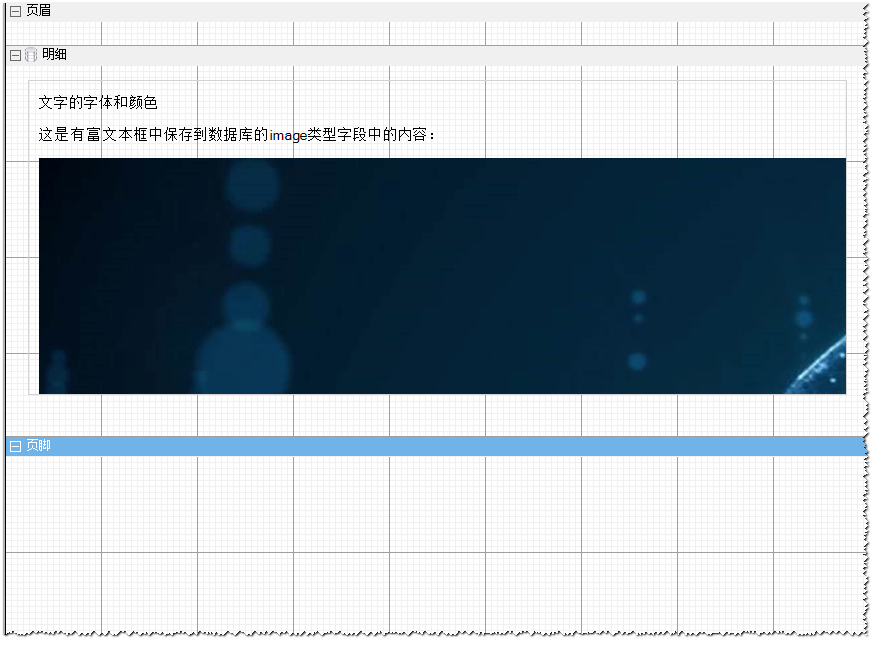
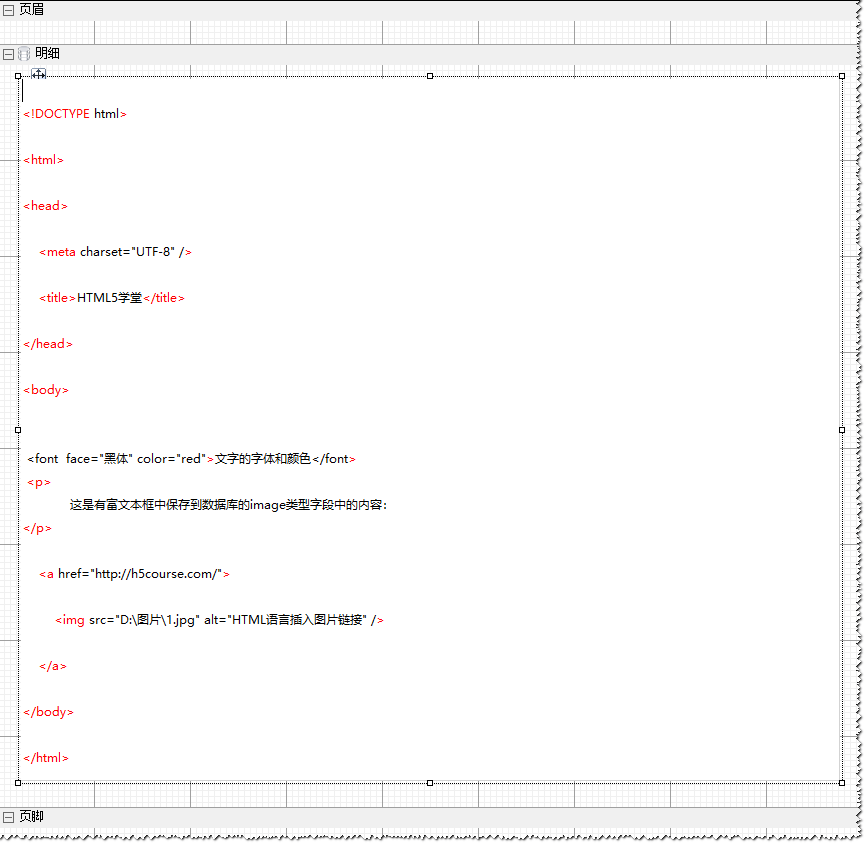
载入Html文件后,双击富文本框,即可对Html 文本进行编辑

- 双击编辑时的样子,可以直接在富文本框中对Html文档进行编辑

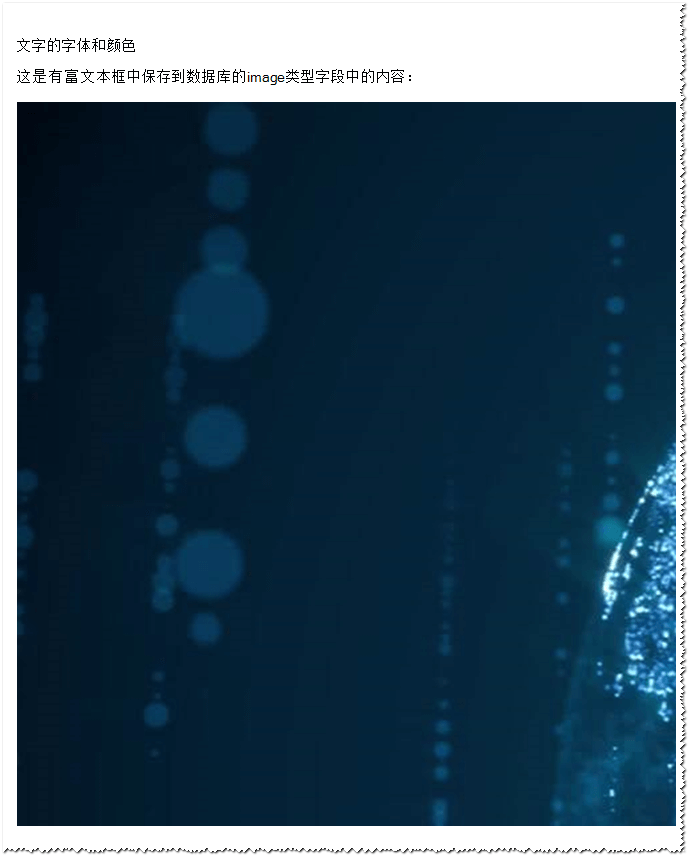
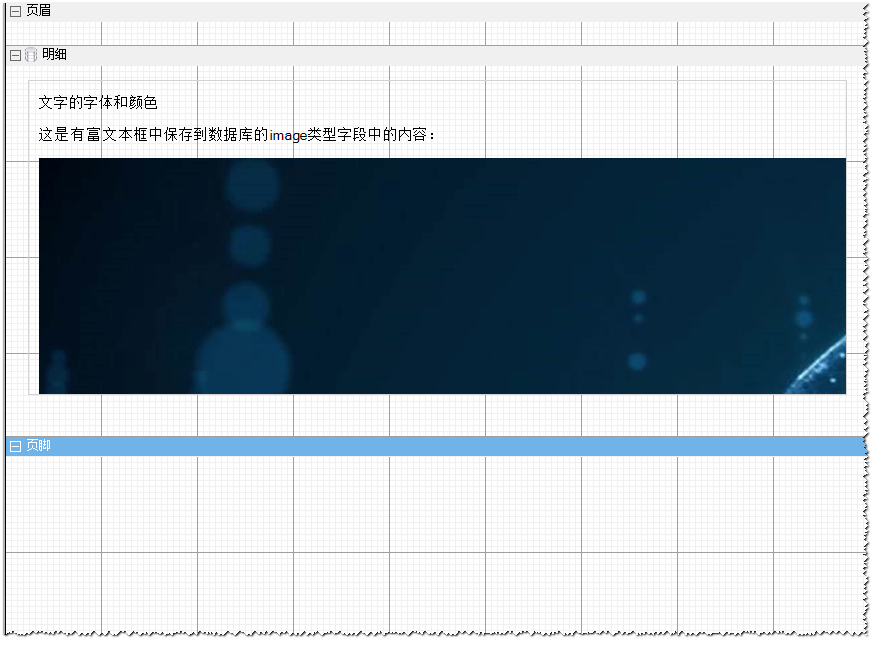
预览结果

更多ActiveReports 13 新特性:
- ActiveReports 13
新特性(1)——Web端在线报表设计器
- ActiveReports 13 新特性(2)——JS
Viewer渲染报表
- ActiveReports 13
新特性(3)——全新的图表控件
- ActiveReports 13
新特性(4)——区域报表直接转换为页面报表
- ActiveReports 13
新特性(5)——单元格的自动合并
- ActiveReports 13
新特性(6)——富文本框的改进
- ActiveReports 13
新特性(7)——区域报表中富文本框的加强
ActiveReports 是一款专注于 .NET
平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF
等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000
开发人员提供了全面的报表开发服务。
您对ActiveReports产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛