
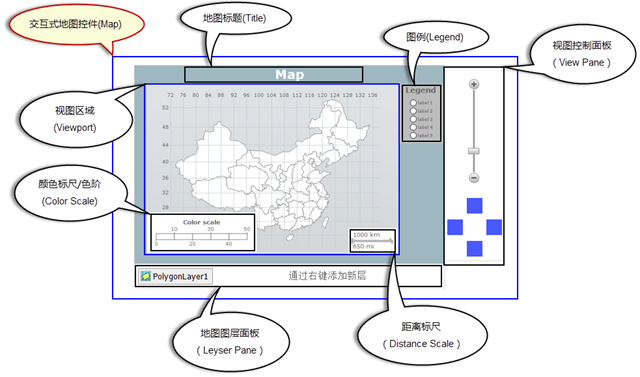
- 地图标题(Title) 用于描述地图业务,可添加多个地图标题。
编辑地图标题步骤:
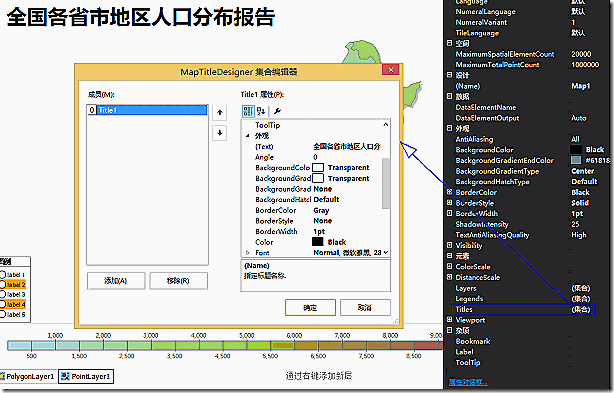
- 在报表设计界面,选择Map控件
- 在属性对话框,点击Titles的(集合)选项
- 在出现的MapTitleDesigner集合设计器对话框,可添加、删除title、修改位置、颜色、边框、背景等。
设置视图区域步骤:
- 在报表设计界面,选择Map控件
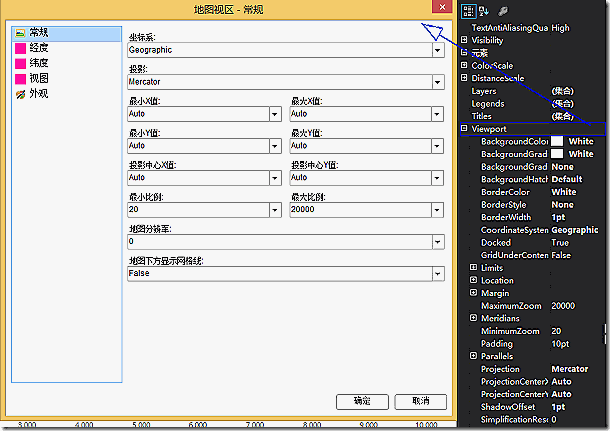
- 在属性对话框,点击Viewport的(集合)选项
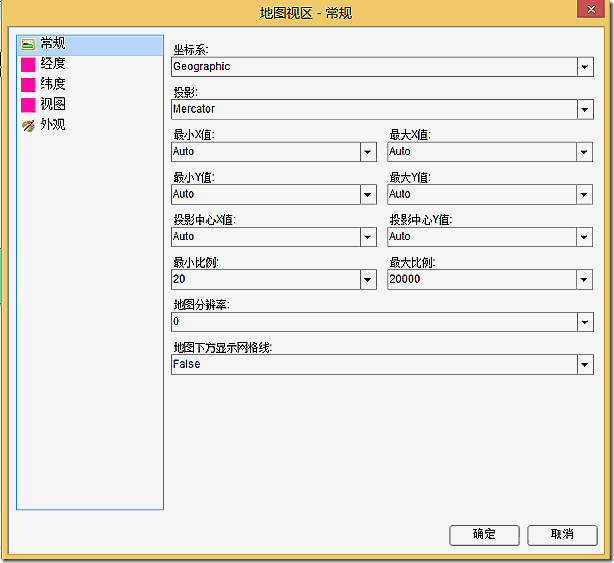
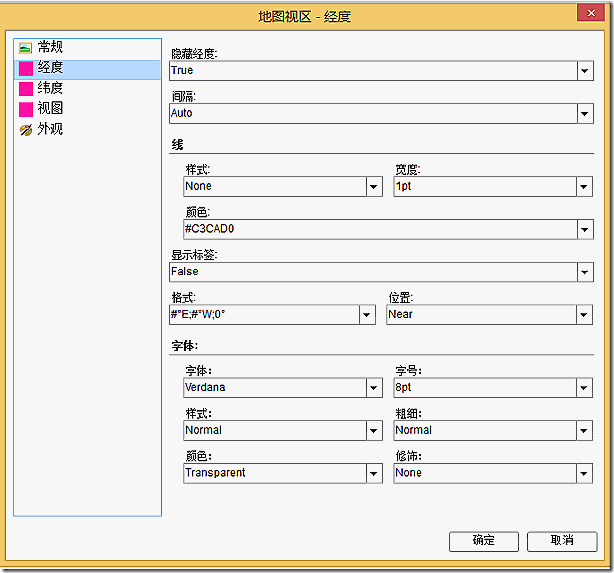
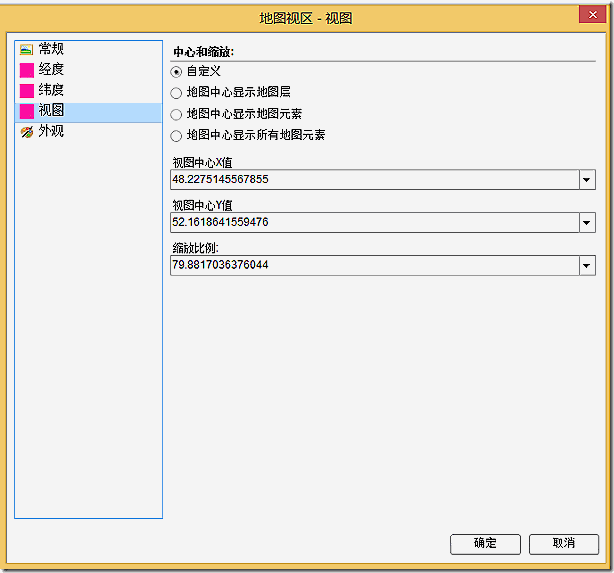
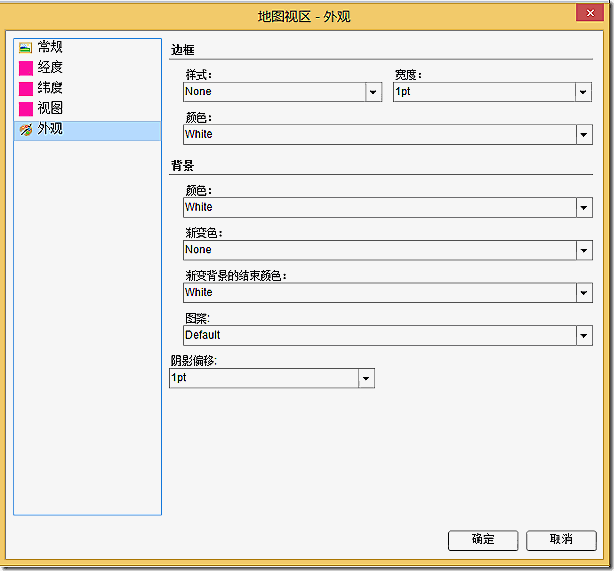
- 在出现的地图视区对话框, 分常规、经度、维度、视图、外观5个选项卡.
- 设置内容依次如下图所示:
坐标系(Coordinate system):支持两种坐标系-Planar, Geographic,默认为Geographic。
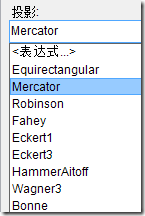
投影(Projection):Geographic坐标系下可用。默认为Mercator投影。
备注:Tile块图层下,必须使用Mercator投影。
设置图例的步骤:
- 在报表设计界面,选择Map控件
- 在属性对话框,点击Legends的(集合)选项
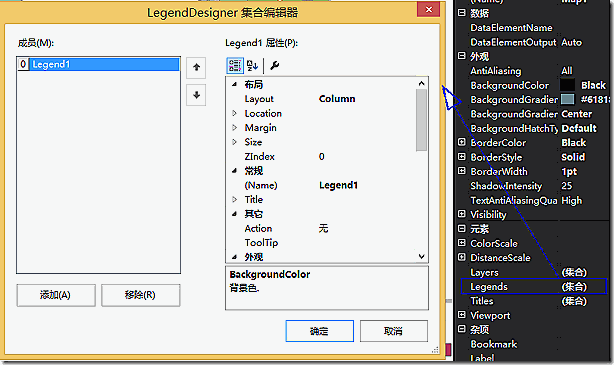
- 在出现的LegendDesigner集合编辑器对话框, 可添加、移除图例、修改图例颜色、字体、风格等.
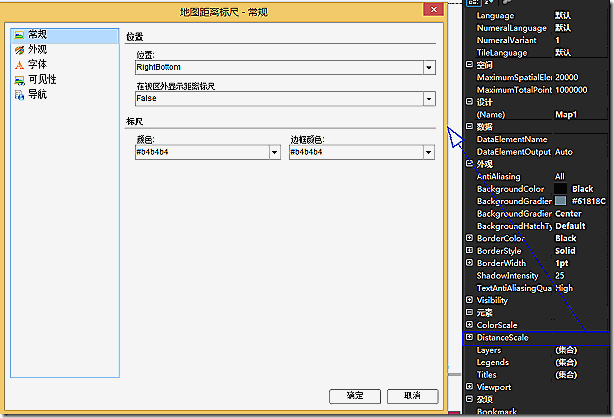
- 距离标尺(Distance Scale)
距离标尺用于帮助用户理解当前地图的距离单位。目前呈现的距离单位为miles和kilometers.
距离标尺的范围会依据Viewport的边界、投影类型、缩放等级自动编号。
- 在报表设计界面,选择Map控件
- 在属性对话框,点击DistanceScale的(集合)选项
- 在出现的DistanceScale集合编辑器对话框, 改颜色、字体、风格等.
- 颜色标尺(Color Scale) 颜色标尺帮助用户理解当前地图的颜色渲染信息。一个地图有且仅有一个颜色标尺,可多个图层共用。

设置距离标尺的步骤:
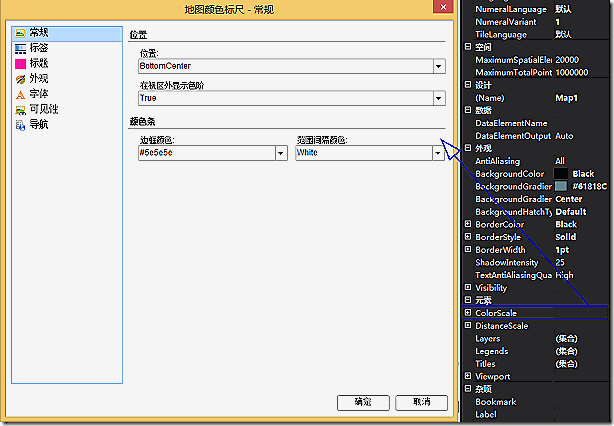
设置颜色标尺的步骤:
- 在报表设计界面,选择Map控件
- 在属性对话框,点击ColorScale的(集合)选项
- 在出现的ColorScale集合编辑器对话框, 可修改颜色、字体、外观风格等.
- 地图图层面板(Layers Pane) 图层面板用来显示图层列表、添加、删除、编辑图层。
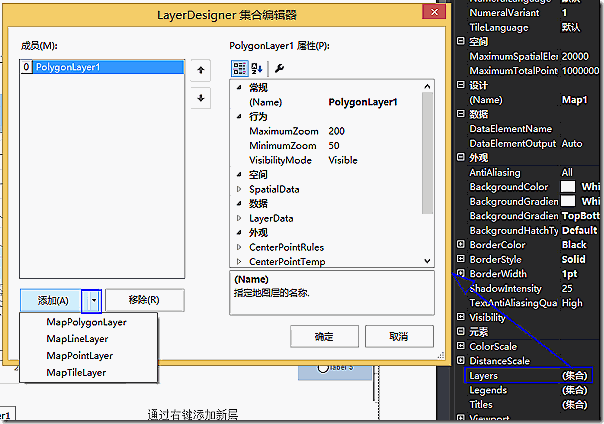
AR8中地图的图层,分为4种:
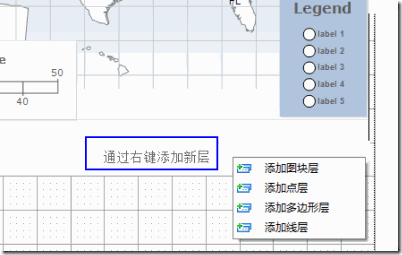
添加、编辑、删除图层有2个途径:
途径一 通过地图控件中右键添加新层:
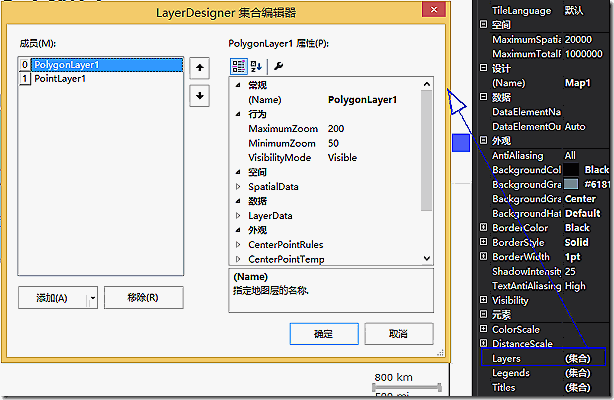
途径二 通过地图控件属性对话框-Layers:
设置图层面板的步骤:
在报表设计界面,选择Map控件
在属性对话框,点击Layers的(集合)选项
在出现的Layers集合编辑器对话框, 可添加、移除、编辑图层等.
视图控制面板(View Pane) 通过视图控制面板,控制当前地图区域的方位:左、右、上、下,缩放等级。
立即下载 ActiveReports 8, 体验 交互式地图控件 的强大功能吧