在 ActiveReports区域报表中动态列报表实现方法 文章中介绍了区域报表中动态列报表的实现方法,本文将结合页面报表中的表格(Table)控件来介绍如何实现动态列报表。展示的报表是一份订单列表,默认情况下显示订单的全部数据列,如果用户想隐藏不分列,可以在界面中直接指定数据列。
第一步:创建一个 ASP.NET 应用程序。
第二步:在工程中添加一个Default.aspx页面,在页面中添加一个CheckBoxList控件,用于显示订单报表中全部的数据列,用户可以通过选择/不选择操作来指定报表中显示的列信息。
第三步:在Default.aspx页面中添加WebViewer控件,其它属性保存默认设置。
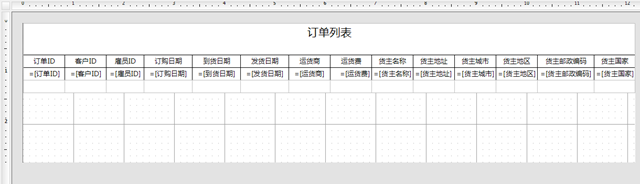
第四步:添加一个名为PageReport1.rdlx的页面报表,然后添加报表数据源(该报表显示NWind_CHS.mdb数据库中订单数据表的数据),最后在报表设计界面添加一个表格(Table)控件,指定表格每一列对应的数据库字段,最终得到如下结果:
第五步:在Default.aspx页面的后台代码中添加以下代码,用于显示/隐藏报表中的数据列:
// 加载报表private void LoadReport(){GrapeCity.ActiveReports.PageReport report1 = new GrapeCity.ActiveReports.PageReport(new System.IO.FileInfo(Server.MapPath("PageReport1.rdlx")));// 只显示选中的列,未选中列不出现在报表中SetSelectedColumns(report1);report1.Report.DataSources[0].ConnectionProperties.ConnectString = "provider=Microsoft.Jet.OLEDB.4.0;data source=" + Server.MapPath("App_Data\\NWind_CHS.mdb");WebViewer1.Report = report1;}// 设置表格中列的显示状态private void SetSelectedColumns(GrapeCity.ActiveReports.PageReport report){foreach (ListItem item in cblColumns.Items){SetSelectedColumn(report, item.Text, item.Selected);}}// 设置单列的显示状态private void SetSelectedColumn(GrapeCity.ActiveReports.PageReport report, string columnname, bool hidden){string datafield = "";GrapeCity.ActiveReports.PageReportModel.Table table = report.Report.Body.ReportItems[0] as GrapeCity.ActiveReports.PageReportModel.Table;for (int i = 0; i < table.TableColumns.Count; i++){datafield = (table.Header.TableRows[1].TableCells[i].ReportItems[0] as GrapeCity.ActiveReports.PageReportModel.TextBox).Value.ToString();if (string.Equals(datafield, columnname)){table.TableColumns[i].Visibility.Hidden = (!hidden).ToString();return;}}}
运行截图:
源码下载:VS2010 + ActiveReports 8