图表是应用最为广泛的数据可视化方式,可将数据之间的大小、分布和趋势等关系,呈现的非常清晰。在最新版本中我们对图表功能行了再次增强,为图表提供了警戒线和警戒色功能,让数据之间的临界点清晰可见,同时,让异常数据一目了然。
先让我们来看看添加预警功能的图表效果图:
那么接下来我们就一步一步的实现这一功能:
第一步:创建RDL报表和数据源
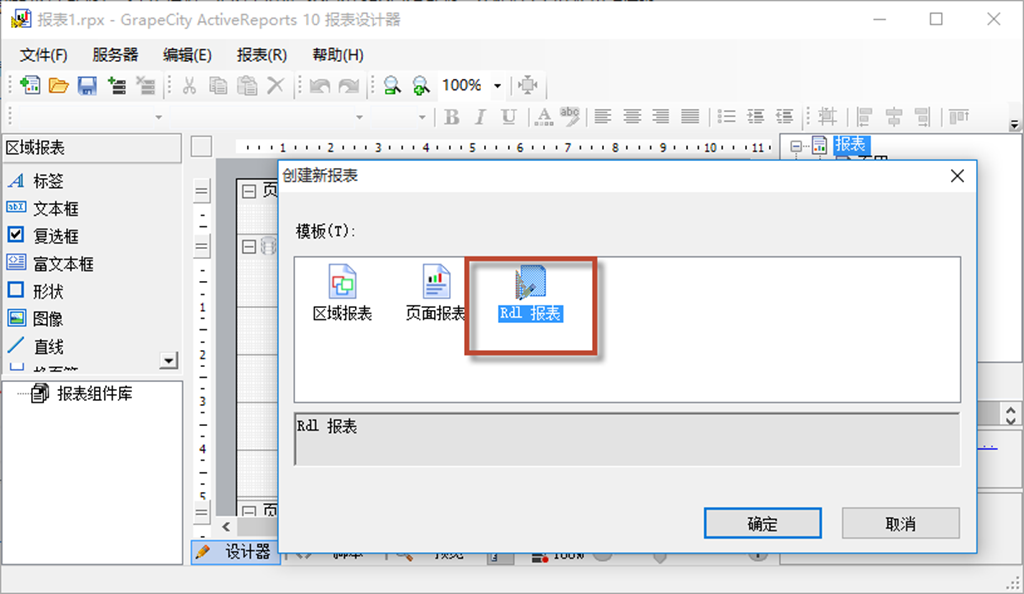
在报表设计器或者Visual Studio中创建一个新的报表模板,模板类型选择RDL报表,以下是在设计器中创建的截图
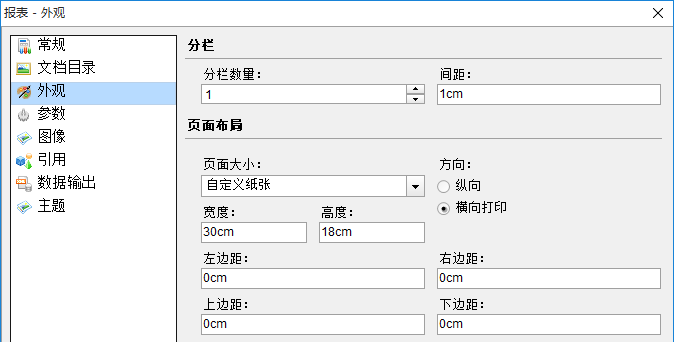
设置报表纸张大小为宽30cm,高18cm;页面距全部为0cm;
在报表资源管理器窗口中,添加数据源 DataSource1,我这儿使用的是SQL Server数据库(您也可以连接到你的Oracle等数据源)
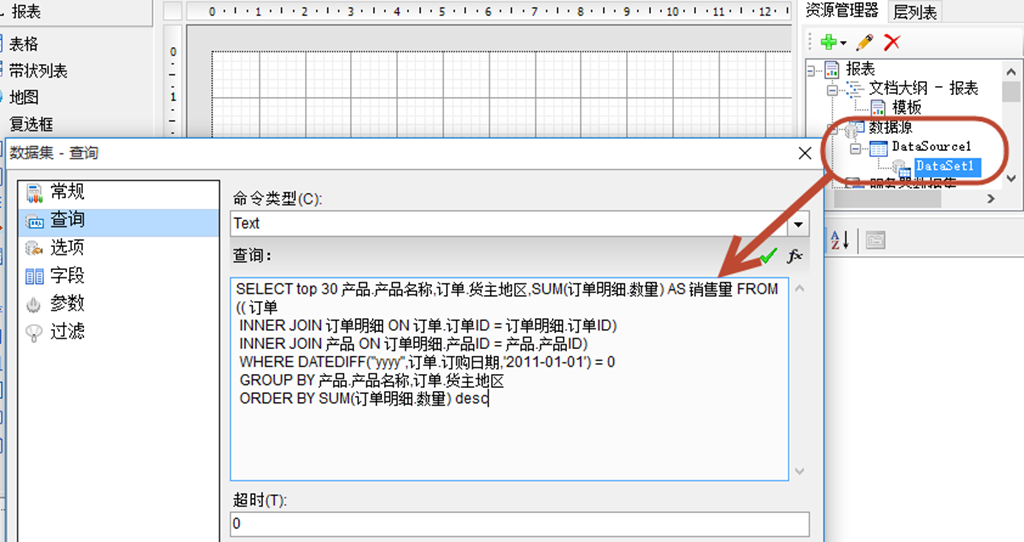
在数据源DataSource1中上面添加数据集DataSet1,使用的 SQL 语句如下:
SELECT top 30 产品.产品名称,订单.货主地区,SUM(订单明细.数量) AS 销售量 FROM (( 订单
INNER JOIN 订单明细 ON 订单.订单ID = 订单明细.订单ID)
INNER JOIN 产品 ON 订单明细.产品ID = 产品.产品ID)
WHERE DATEDIFF("yyyy",订单.订购日期,'2011-01-01') = 0
GROUP BY 产品.产品名称,订单.货主地区
ORDER BY SUM(订单明细.数量) desc
添加数据集 DataSet1 对话框如下:
数据集 DataSet1 对应的查询结果如下:
第二步:在报表中添加图表
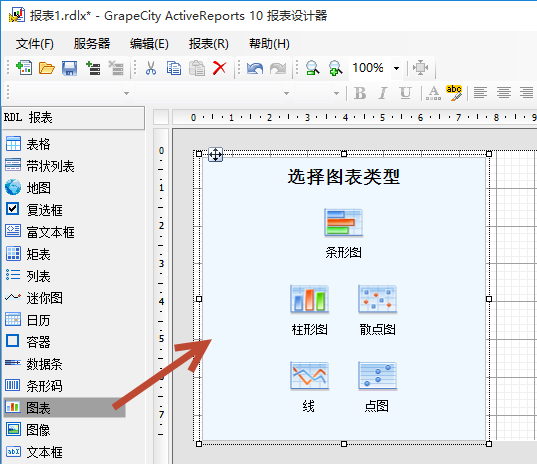
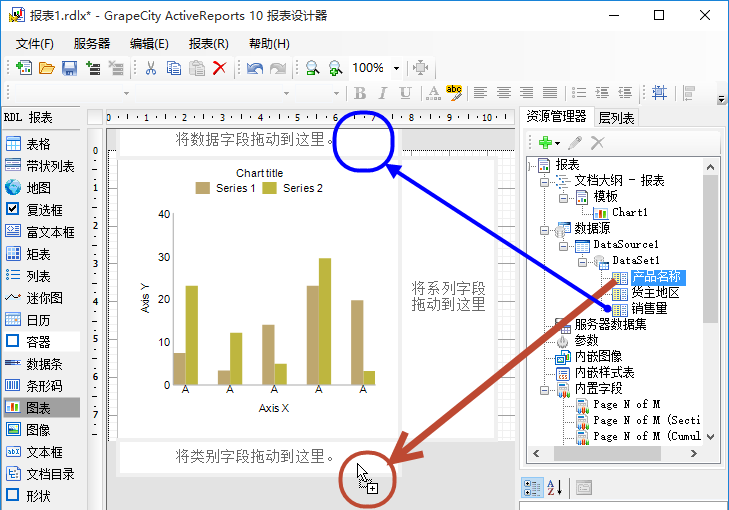
从工具箱中双击图表将其添加到报表设计界面上,图表类型选择柱形图,设置图表大小(Size)属性为27.8cm, 16.6cm,如下图:
从数据集 DataSet1 中将【产品名称】字段拖拽到图表下方【将类别字段拖动到这里】区域,如下图红色线所标记的操作;将【销售量】字段拖拽到图表上方的【将数据字段拖动到这里】区域,如下图蓝色线所标记操作。
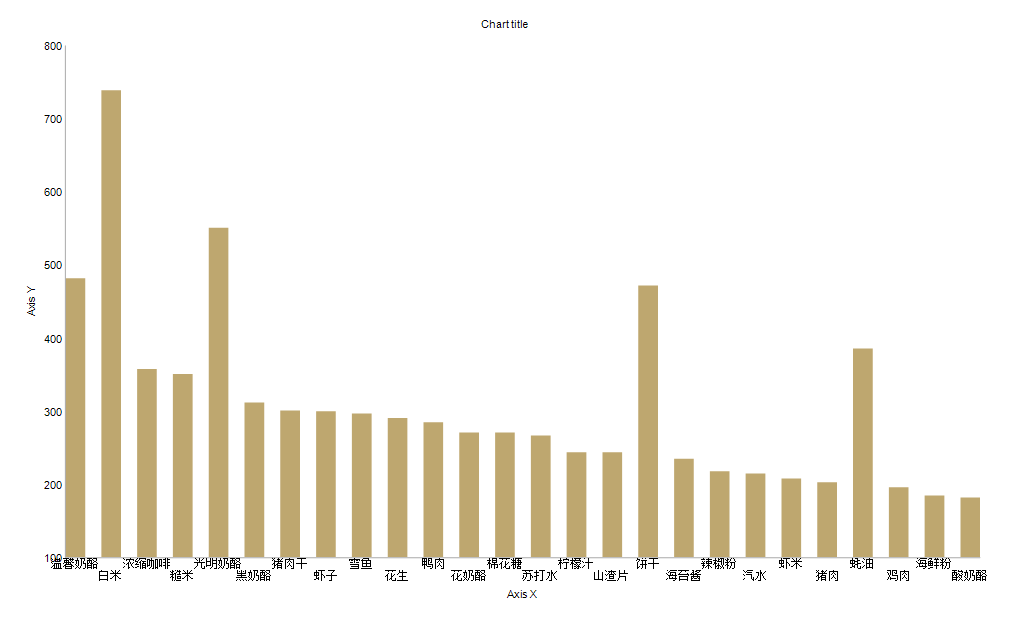
完成以上操作之后,点击设计器下方【预览】选项卡,可以查看生成的图表效果,如下图:
到目前为止,我们完成图表创建的基本操作,接下来就是图表预警色功能。
第三步:设置图表预警色功能
我们将图表中的销售量数据分为以下五个区域,然后每个区域对应的颜色如下表:
| 销售量 | 颜色 |
| 0-199 | |
| 200-299 | |
| 300-399 | |
| 400-499 | |
| 500以上 |
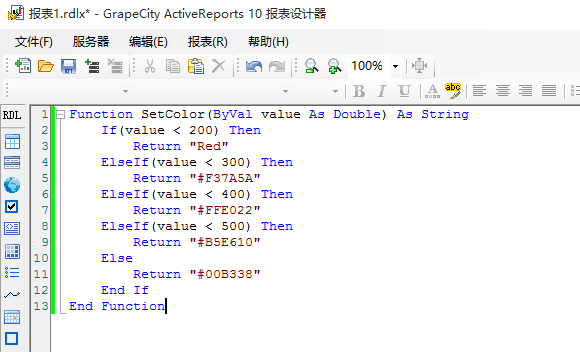
在报表【脚本】视图中添加以下代码,用来返回不同范围内销售量对应的颜色:
Function SetColor(ByVal value As Double) As String
If(value < 200) Then
Return "Red"
ElseIf(value < 300) Then
Return "#F37A5A"
ElseIf(value < 400) Then
Return "#FFE022"
ElseIf(value < 500) Then
Return "#B5E610"
Else
Return "#00B338"
End If
End Function
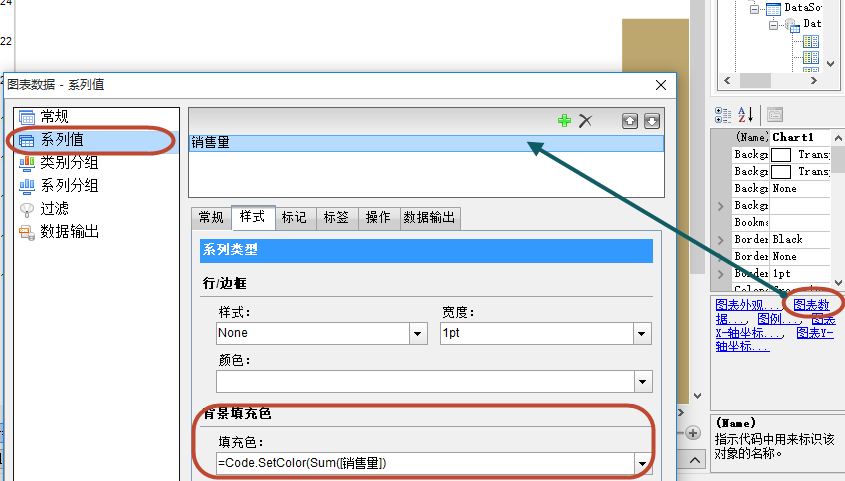
在报表设计器右下角的命令区域内,点击【图表数据】打开图表属性设置对话框,并切换到【系列值】选项卡,在该页面中选择【销售量】,并从下方的【样式】中设置【填充色】属性的值为 =Code.SetColor(Sum([销售量]),这样柱状图的每个柱子颜色会根据销售量动态变化。点击【确定】按钮完成预警色设置操作。
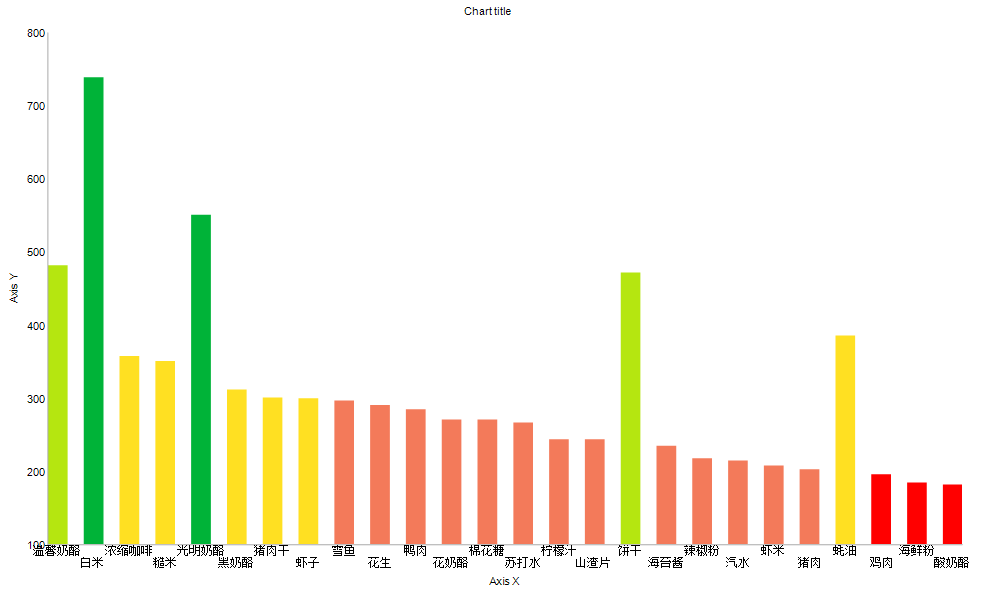
在返回设计界面之后点击设计区域【预览】查看报表效果,如下图:
截止这一步,我们已经实现图表的预警色功能,不过从易读性的角度看,上面这个图表数据有些杂乱,如果能够对数据做一个排序,这样就更能快速分清不同数据所在的区间和大小关系。
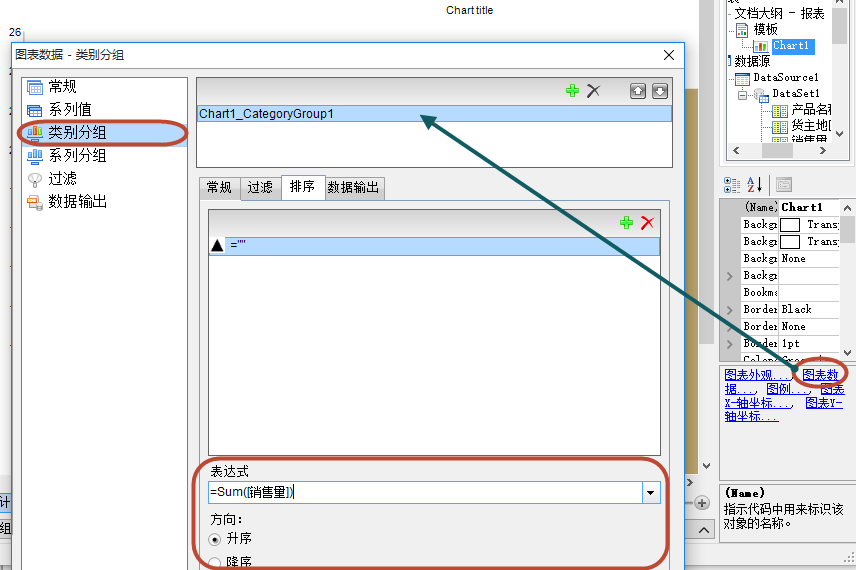
带着这样一种改进的想法,我们对数据做一次排序操作。继续点击设计工具右下角区域的【图表数据】打开图表属性设置对话框,切换到【类别分组】页面,并在【排序】中添加一个排序规则,表达式设置为 =Sum([销售量]) ,方向设置为【升序】,如下图:
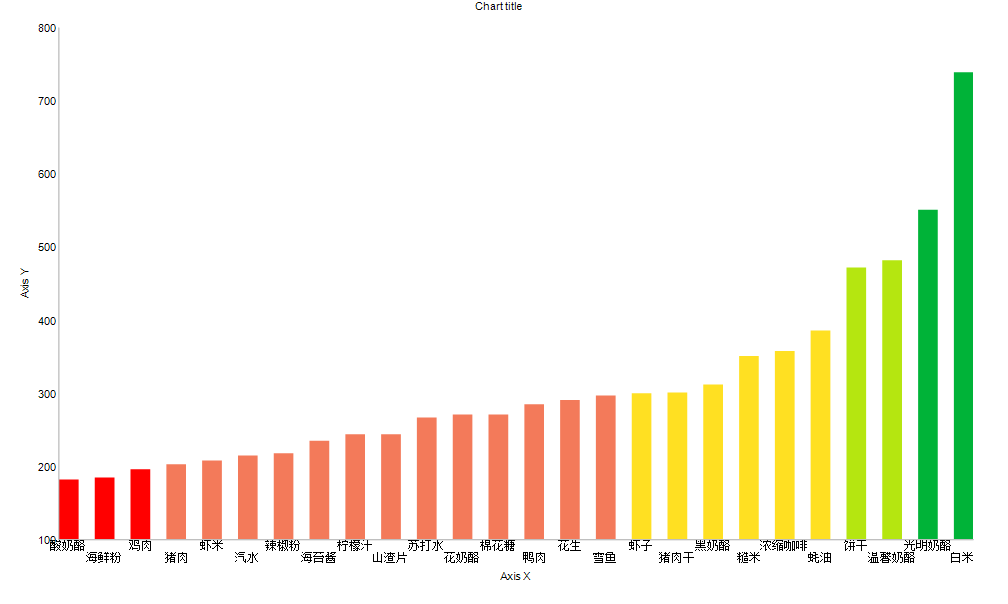
完成以上操作之后,点击【确定】按钮回到报表设计界面,并点击报表设计区域下方的【预览】查看效果,如下图:
第四步:为图表添加预警线功能
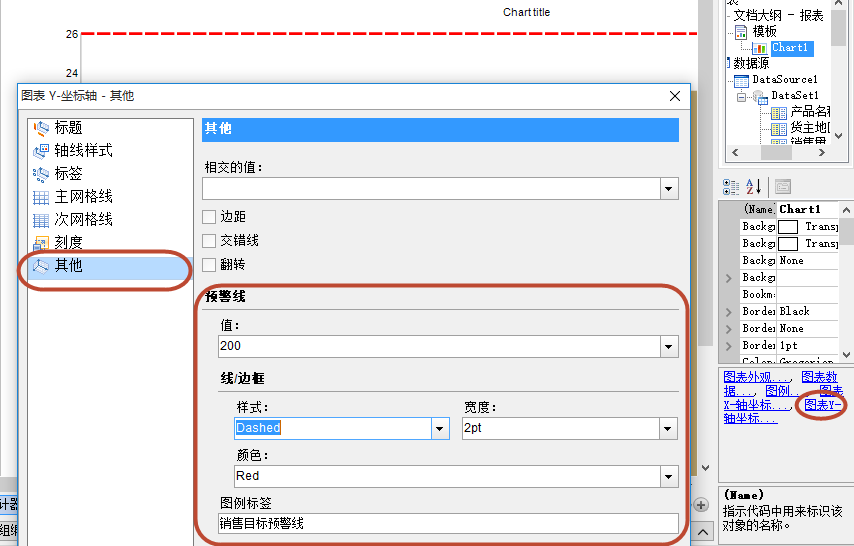
点击设计工具右下角区域的【图表Y-轴坐标】打开图表Y-轴属性设置对话框,切换到【其他】页面,并设置预警线区域的以下属性:
值:200
样式:Dashed
宽度:2pt
颜色:Red
图例标签:销售目标预警线
完成以上操作之后,点击【确定】按钮回到报表设计界面,并点击报表设计区域下方的【预览】查看效果,如下图:
通过以上操作,我们完成了图表的预警色和预警线的全部操作,现在你就可以
实现以上功能,而该博客中创建的报表模板可以直接