ActiveReports 报表控件 - 历史版本
ActiveReports 历史版本
V18.0
更便捷的WEB集成
ActiveReports 18.0版本 中增强了 ASP.NET 中间件,为开发人员简化了 ActiveReports.NET Web 组件的集成,简化了将报告功能嵌入到 Web 应用程序中的过程,可以更流畅、更高效的将报表的集成到项目中,为开发人员带来更加良好的使用体验。
点击此处了解更多具体功能
WEB设计器支持固定模板报表
母版报表(Master report)是ActiveReports 17.0版本之后的新功能。我们可以通过它,在系统中预设一批报表模板,让后面的使用者在这些模板的基础上进行后续开发。不仅能提升开发效率,而且可以统一报表的设计风格,更好的适应我们的环境。在ActiveReports 18.0版本中,固定模板报表可以更方便的在WEB端使用。
点击此处了解更多具体功能
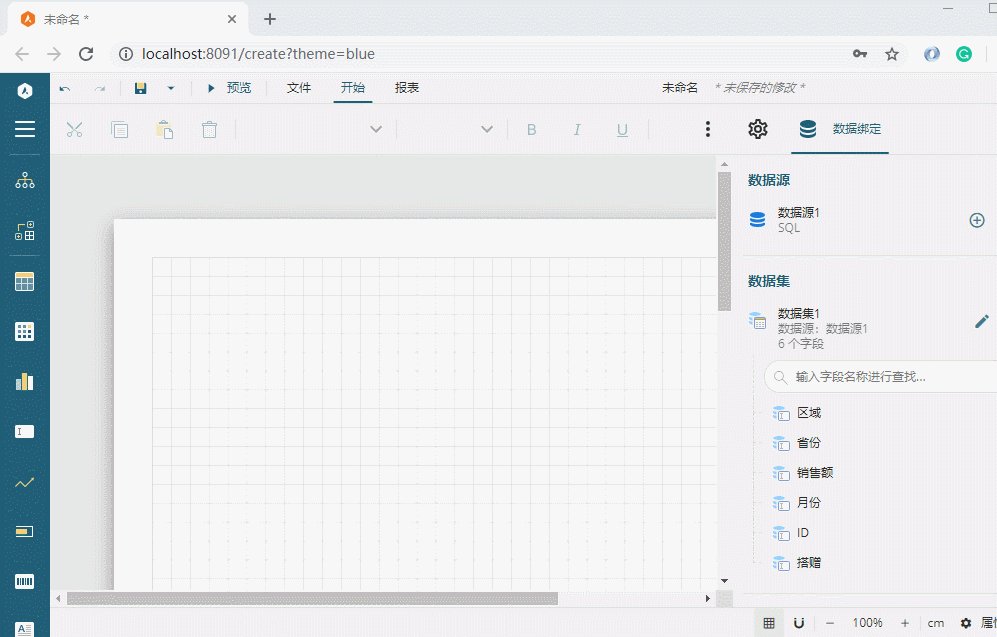
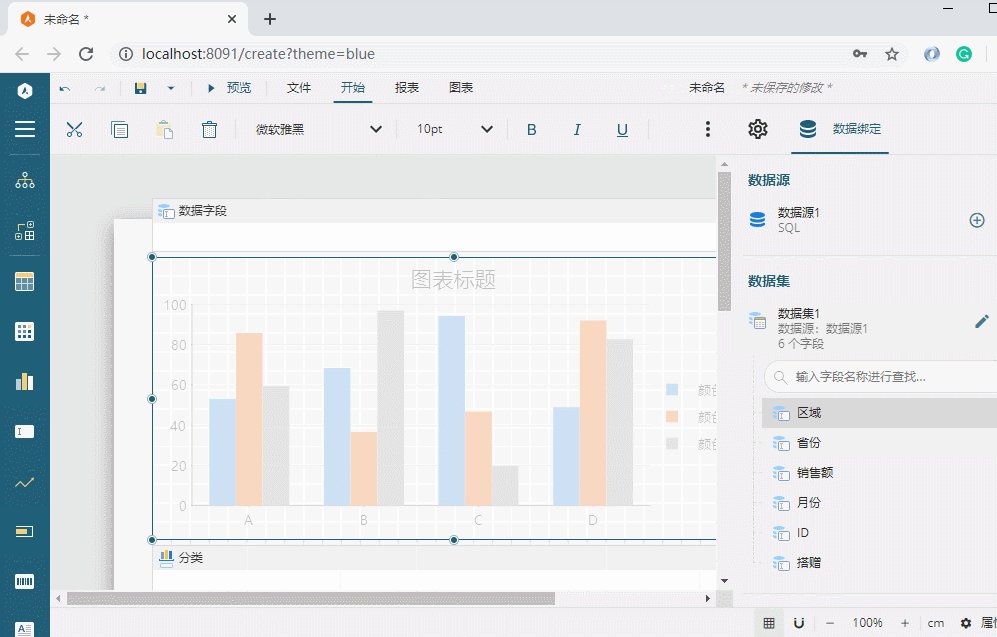
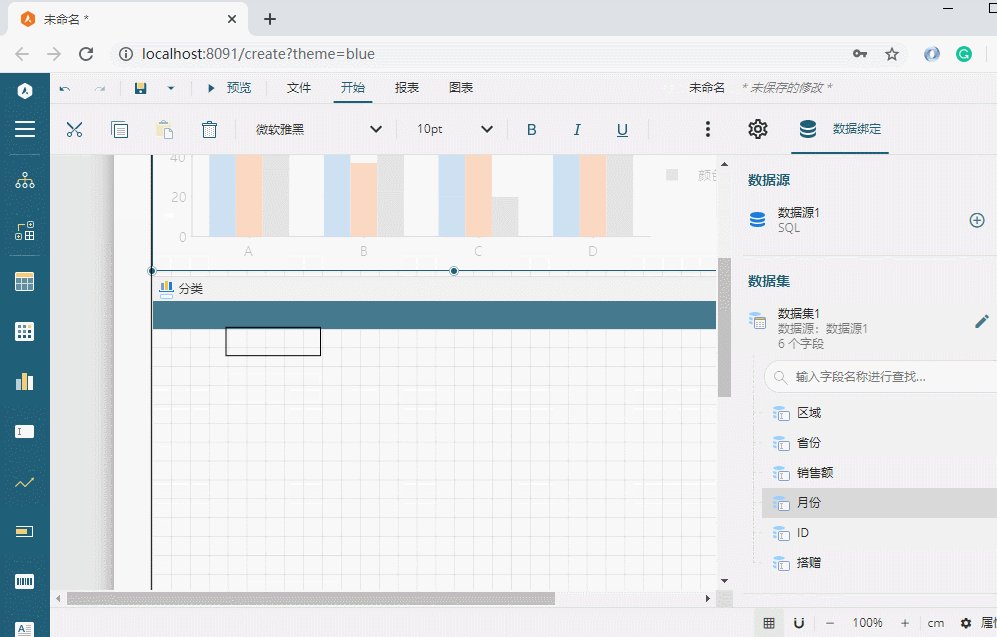
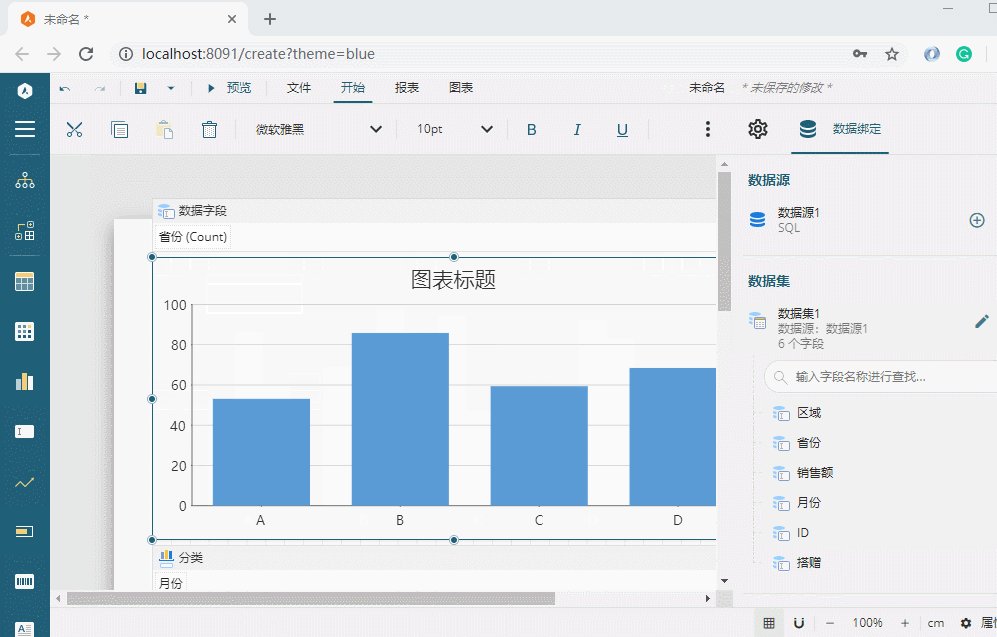
数据绑定向导
ActiveReports 18.0版本支持在创建项目的时候,直接创建一个报表,并将对应的数据源、数据集创建到报表中。
在之前的版本中,我们需要先通过桌面设计器(或者web设计器)为报表添加数据源、数据集,然后才能在项目中使用。而在ActiveReports 18.0版本中,在创建项目的时候就可以直接创建报表、数据源和数据集,并且这个流程都是通过可视化的UI配置的,省掉了来回切换项目工程和报表设计器的步骤,提升了开发的效率、降低了操作难度。
点击此处了解更多具体功能
JSON和XML数据源可以解析嵌套的数据集
ActiveReports 18.0版本中增强了对JSON和XML数据源的支持,支持嵌套类型的数据结构解析,会根据不同的层级解析成多个数据集,大大提供用户接入数据的效率和易用性,快速开始设计报表。
点击此处了解更多具体功能
设计器查看器可定制UI
ActiveReports 18.0版本中支持了系统主题的设置,用户可以按照自己的需求自定义主题风格,并且产品内置了几种可选的主题供用户直接选择和切换,方便用户快速集成和使用。
点击此处了解更多具体功能
V17.0 Update1
新的报表类型:RDL交互式报表
V17.0 Update1 版本增加了新的报表类型 – RDL交互式报表,主要特点:
1、可以添加多页:使得整个报表更具有信息性,详细信息可以分布在各个页面中,然后使用选项卡导航报表的各个页面;
2、滚动的容器组件:RDL交互式报表中的容器是可以滚动的;
3、广泛的交互性:报表控件和数据区域中的 Action 属性使RDL交互式报表具有高度交互性,可以对报表的数据进行筛选和查看。
同时支持在 Visual Studio 集成设计器以及 Standalone 设计器应用程序中设计RDL交互式报表。
点击此处了解更多具体功能
更强的交互性
V17.0 Update1版本增加的的“应用参数”交互功能允许您设计一个报表,该报表在交互(如鼠标单击报表项)时自动刷新修改后的参数值,基于此功能用户可以实现报表筛选功能。
点击此处了解更多具体功能
设计器API增强
V17.0 Update1 版本在 Web 设计器组件增加了 onDocumentChanged 事件,使得开发人员能够在保存前对报告进行修改,对于实现自动保存等高级功能特别有帮助。
点击此处了解更多具体功能
新Web设计器组件-Blazor
ActiveReports 现在提供了一个新的 Web 设计器组件 - Blazor Designer,这是一个集成在 Blazor 框架中的 JavaScript 控件。它是一个客户端报表工具,支持使用 .NET 代码处理服务器端的用户交互,以及为开发人员提供用于打开报表、处理事件和自定义 UI 的 C# API。
点击此处了解更多具体功能
JSON数据源编辑器增强
V17.0 Update1版本推出了全新的JSON数据源编辑器,连接字符串允许使用 GET 和 POST 方法、Http 标头和请求正文选项从外部 URL 提取 JSON。此增强功能已在所有报表设计器(包括 Web 设计器)的页面报表、RDL 和 RDL 多区域报表中实现。
点击此处了解更多具体功能
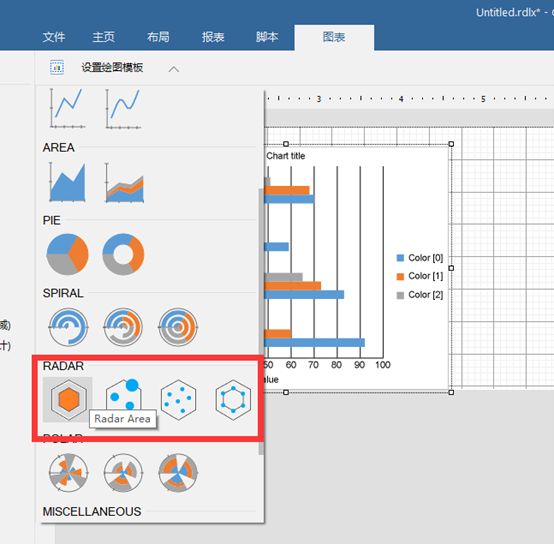
引入新的图表类型
V17.0 Update1版本增加了两个新的图表类型 – 面积图和仪表盘,可以添加到页面、RDL 和 RDL 多区域报表中,这些图表类型在 Web 设计器中也可用。
点击此处了解更多具体功能
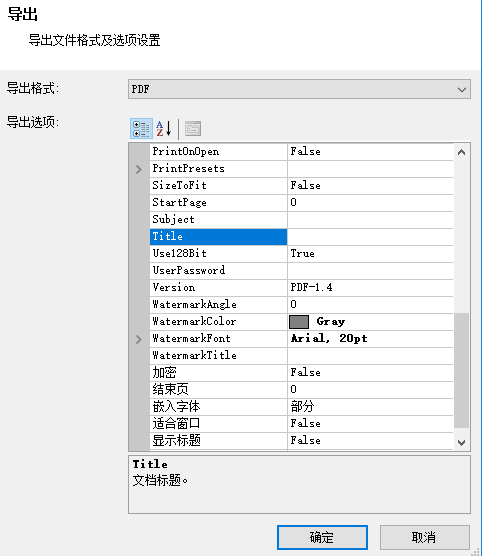
PDF可设置并导出水印
V17.0 Update1版本中支持用户在报表中自定义水印内容,并导出到pdf中,可自定义水印内容,样式,比如:颜色,字体样式,大小,角度等,有效的保障报表内容的安全性。
点击此处了解更多具体功能
支持自定义更多列表布局方式
报表中的列表布局方式,提供了两个新的属性用于设置每行/每列展示的个数,以及列表增长的方向,用户在使用列表布局方式的时候可以实现更多自定义的报表布局样式。
点击此处了解更多具体功能
Web设计器支持调用自定义函数
ActiveReports的桌面设计器支持通过脚本的方式实现自定义函数,Web设计器之前一直不支持自定义函数,在V17.0 Update1版本中提供API实现一些自定义的功能,前端报表设计的时候直接调用对应的函数就可以实现函数自定义,比如大小写转换、数据逻辑判断等需求都可以在web设计器中实现。
点击此处了解更多具体功能
V16.0
提供Web端静默打印方案
Web端静默打印,终于来了!Web端无预览静默打印一直是报表领域的功能限制,因为 Web端权限问题无法直接访问本机资源,需要突破权限和平台的限制。传统的Web端预览打印,客户需要重复多次点击,至少在打印一个报表时,需要点击2次按钮才能够完成打印效果。ActiveReports 带来了突破性的报表打印[静默打印]并提供了新的可直接运行的方案。
点击博客了解更多具体功能
.Net 6 及 Visual Studio 2022 支持
.NET 6是.NET Core的最新版本。之前的版本,即.NET 5,是介于.Net Core 和统一的.Net 框架的中间版本,于2022年5月结束支持。.NET 6提供永久支持,因此ActiveReports 也意识到 .Net 6 将是未来的主流框架,为了保证我们的用户能够在未来顺利地从.NET 5迁移到.NET 6时,支持.Net 6 框架。
您可以创建一个新的应用程序或将现有的应用程序升级到.NET 6。要用ActiveReports创建一个新的应用程序,可以启动一个新的空白项目或使用ActiveReports提供的一个预建项目模板。

具体支持功能:Visual Studio 2022 设计时RDL、页面报表、RPX 报表设计器。
支持 SVG 图像
ActiveReports新版本的图像文件格式中加入了SVG文件格式。现在可以通过图像控件的'值'属性中选择和设置SVG图像文件。
新版本中支持SVG 图像的属性元素:图表、容器、复选框、富文本、列表、形状、表格、矩表、文本框都可设置背景图像为SVG格式。报表内嵌共享图片,支持SVG格式。支持报表主题引用SVG 图像,支持image/svg+xml类型的图像文件。

点击博客了解具体功能
更酷炫的图表功能
V16.0版本中的图表能力大幅提升,为用户带来的更好的数据可视化体验。具体新增的特性包括:
新增图表向导,通过图表向导快速自助创建图表,简单易用。
新增图表设计面板,快速配置和定制图表的标签和属性,同时支持资源管理、属性检索。
增强的资源管理器支持了对图表元素和属性的快速访问,图表创建更加快捷。同时,图表增加了趋势线、自定义图例、标签自定义等更多属性。

点击博客了解更多
HTML (WebViewer) 和 JS Viewer 增强
V16.0新版本为图表和表格数据区域添加新的动画属性,改进了HTML和JS浏览器的渲染,从而在这些浏览器中实现了动画,渲染能力大幅增强。
同时,ActiveReports现在提供了预设导出设置的功能,甚至可以使用代码选择性地隐藏这些设置。对于WebViewer,可以通过在设计设置导出面板中可设置的属性。增加了"文件名"属性,可以在导出报表时设置文件名称。

点击博客了解更多具体功能
页面报表增强
新版本支持不同页面设置不同的纸张方向,可以为页面报表的每页指定纸张的方向为横向或纵向。
跳过页面渲染,页面报表的“页”新增“可见性”属性,该属性支持两个值:隐藏或基于其他项目隐藏,可以指定报表加载时是否渲染此页。
增强表格控件的“填充空行”属性,之前表格中“填充空行”会自动填充空白行。此次更新,增强了填充空行属性,包括三个属性:“填充当页”,“填充当前分组”,并可以指定每个表格的填充行高。
点击博客了解更多具体功能
RDL报表增强
V16.0版本中增强了分页位置属性,可以帮助您在页面或RDL报表的数据分组之后或之前调整分页,以及在哪一页继续显示报告内容。通过增强报表渲染管理,您可以通过在导出过程中增加更多的可能性来管理异步或长期运行的报告渲染,如:在页面中显示导出进度、创建一个带有取消选项的导出对话框、记录报表执行的进程信息等。

点击博客了解更多具体功能
全新的数据源添加向导
V16.0新版本在ActiveReports桌面端设计器中创建一个新的报表或在集成到Visual Studio的设计器中添加一个新的报表时,会启动数据源向导。在成功连接后,数据集对话框也会被启动,因此你可以完成报表与数据的绑定。数据源向导的自动运行可以通过对桌面端设计器的新报表对话框中的启动数据源向导选项、"GrapeCity.ActiveReports.config"文件和API来控制。

除了以上重磅功能,ActiveReports 提供了更多特性功能,包括:
- 支持GS1 DataMatrix 和 Aztec 2D symbologies等条码类型
- 页面和RDL 报表支持设置Y轴的宽度和最大宽度
- 图表中图例支持自定义图例标记
- RDL及页面报表支持垂直文本
- 新增取消报表渲染过程和取消跟踪报表渲染API
- CSV 数据导出支持小数数据类型
- 页面报表中支持分组显示在同一页
V15.0 Update2
持续增强 Web设计器API,为您的深度定制保驾护航
Web设计器目前是ActiveReports 使用率最高的大功能,它能够为我们的最终用户提供自助编辑和设计报表的能力,且支持.Net Core跨平台部署。越来越多地使用 Web设计器的开发者自然希望设计器有更灵活的API 供我们定制,更好的与项目融合。随着V15.0 Update2版本的发布,我们增加了一些处理程序,使这种定制更加完善。
在V15.0 Update2 中实现了一个onBeforeRequest方法,它使开发者能够为Web报表设计器的请求添加自定义头文件。这个方法被添加到designerOptions.sever中,它接收一个HTTP请求init对象作为参数。然后这个对象可以被改变并返回, 点击博客了解更多详情。
代码示例:
designerOptions.server.onBeforeRequest = function(init) {
console.dir(init);
init.headers = {
"Accept": "",
"Accept-Language": "EN",
"Cache-Control": "no-cache",
};
return init;
};
此外,以下新的handler可以帮助开发人员更好地控制Web报表设计器中的集成:
- onBeforeSave(onBeforeSaveAs)- 异步处理程序,如果返回错误,将取消保存过程
- onAfterSave(onAfterSaveAs)- 成功保存报表后处理器
- onBeforeOpen - 一个异步处理程序,如果在打开文件过程中返回错误,则取消报表的打开
- onAfterOpen - 打开报表文件成功后执行的处理器
- onBeforeCreate - 异步方法,如果在创建报表时报错则取消创建
- onAfterCreate - 文档成功创建后执行的处理器
运行时设置图表语言
在这个V15.0 Update2中,我们增加了在报表中对图表进行本地化的能力。现在可以使用本地化资源来本地化图表属性,与其他控件类似。
可修改的图表元素:
- 图表顶部标题
- 图表底部标题
- 图表轴标题
- 图表图例标题
应用场景:
解决跨国用户使用同一张报表模板时,可根据当前登录的用户语言,自动切换图表的显示语言。
代码示例, 点击博客了解更多详情

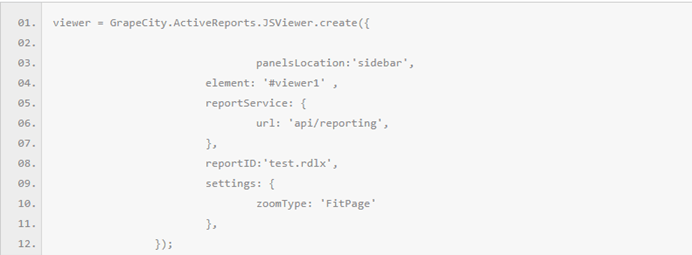
增强JSViewer功能,可灵活指定导出面板、参数面板的展示位置
默认的JSVIewer的导出面板是居于左侧的,会与开发人员系统的风格不一致,我们增强了JSviewer的功能,为您提供了API 可灵活指定导出面板及参数面板的位置。
代码示例, 点击博客了解具体操作步骤


增强桌面设计器的自定制功能
虽然桌面设计器的定制能力一直是非常灵活的,但本次更新我们也为您带来更加简单易执行的方法,我们简化了控制在桌面终端用户报表设计器中添加数据源、数据集和参数的过程。
我们为报表资源管理器组件添加了一个 "EnabledNodes "属性,以控制终端用户添加新数据源、数据集或参数的能力。默认情况下,这个属性被设置为 "所有",允许用户创建新的数据源和参数。
点击博客了解更多

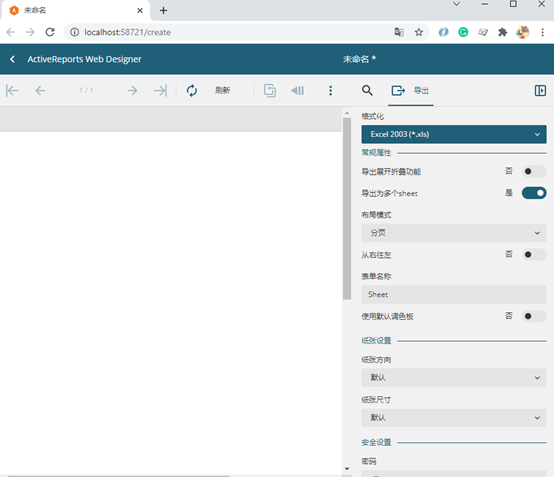
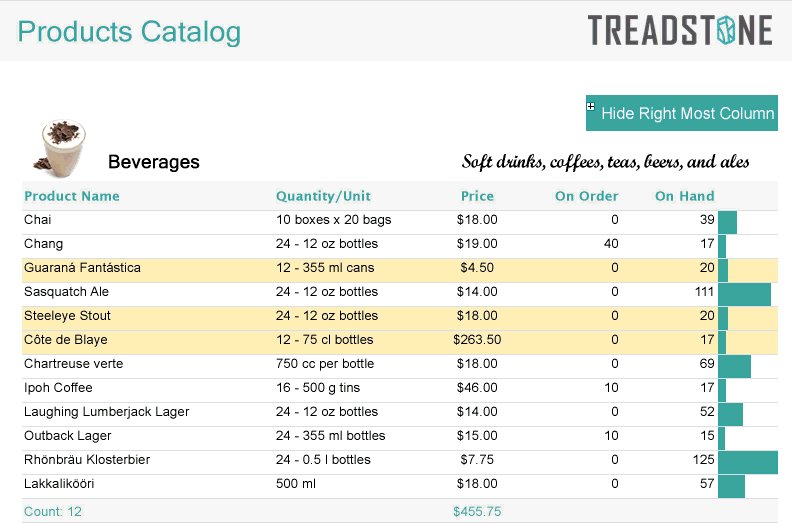
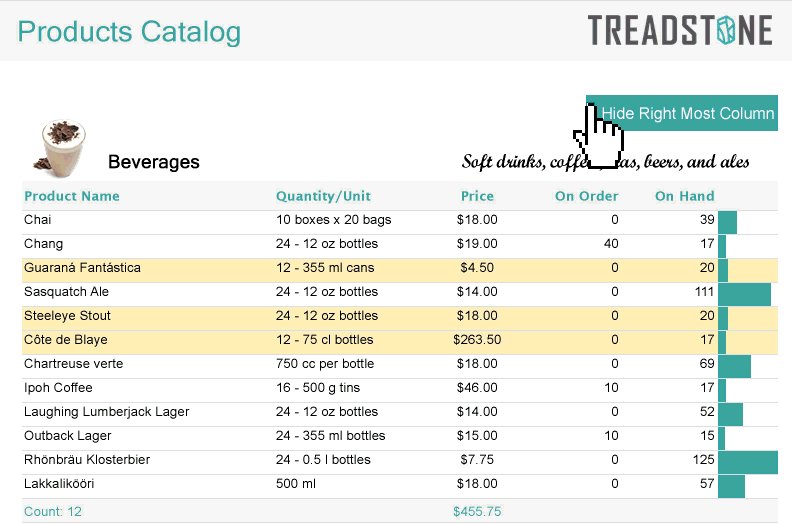
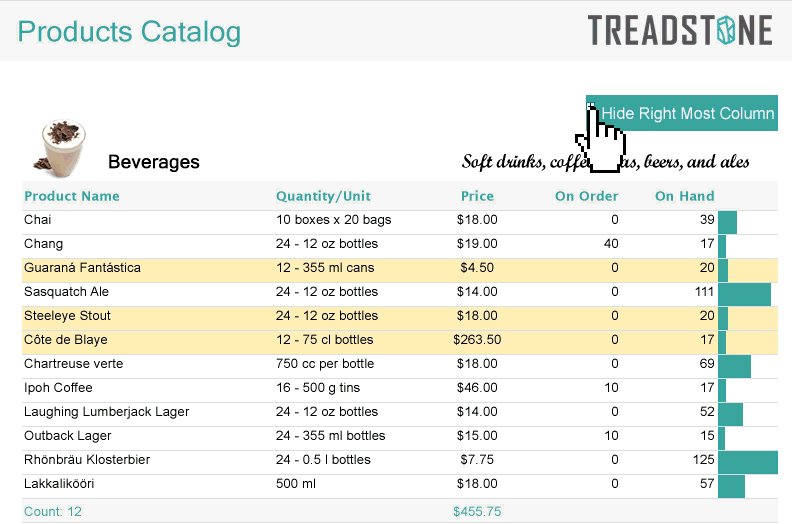
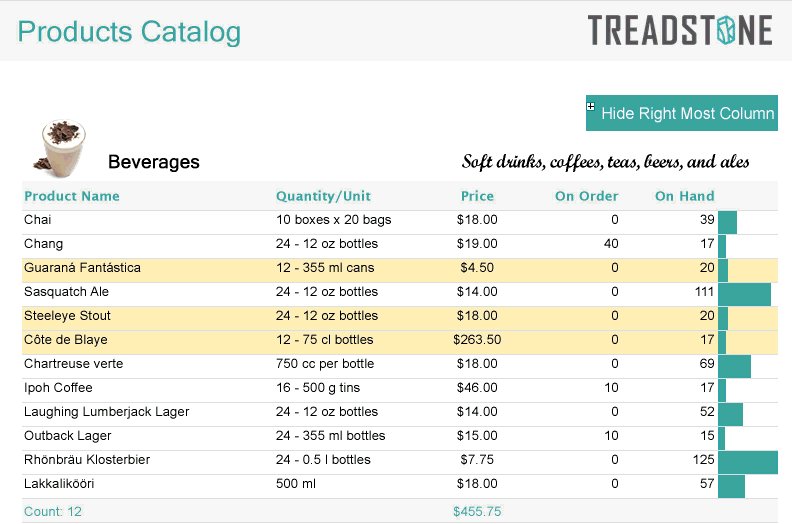
新的TXT输出,可以将表格数据在ASCII打印机上打印
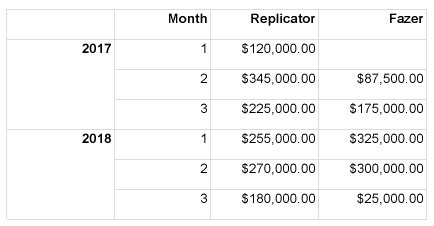
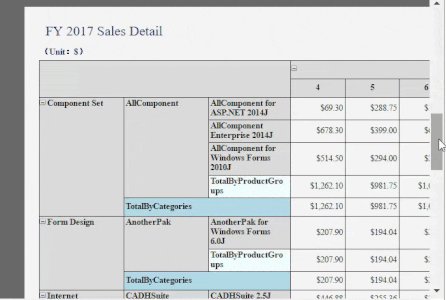
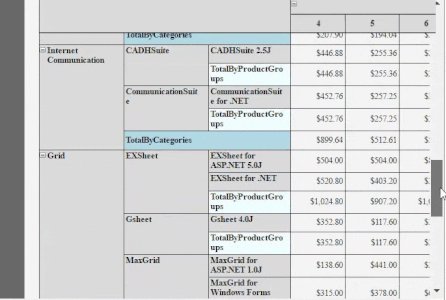
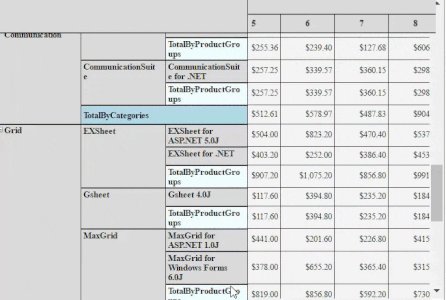
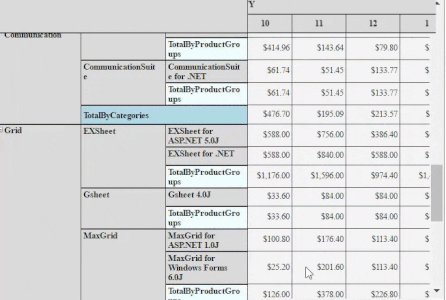
我们为页面和RDL报表实现了一种新的 "表格文本 "导出格式。假如,有一份产品的销售报告如下:

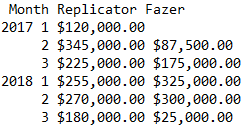
如果我们想把它打印到点阵打印机上,你通常会得到这样的输出。

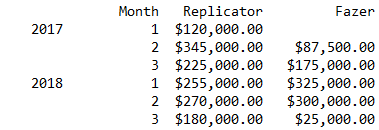
这个过程删除了报表的间距和表格的外观。为了保持适当的间距和表格视图,使用新的表格文本导出,这样当你打印到ASCII打印机时,它将显示为。

V15.0 Update1
JSViewer 性能提升
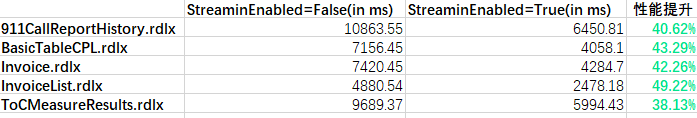
我们本次在性能上做了重大更新,提升了 HTML 导出性能,通过新增了"StreamingEnabled"属性可以并行处理报表布局,使得报表在渲染的时候节省了 50% 时间。

自适应表格宽度
这是来自客户真实场景的功能。想象一下,如果你的报表中有一个表,你想根据一个条件来隐藏一个或多个列。当然,在ActiveReports中使用表达式一直可以做到这一点,但是当列被隐藏时,表的宽度会缩小,会遗留出空白区域,对用户来讲会有一些不美观。
所以我们在表格控件的列属性中添加了一个新的属性,AutoWidth(自动调整宽度)属性。将这个属性设置为 "比例值",就可以得到一个具有自适应性的表格,它通过自动扩展列的宽度以考虑到被隐藏的列所留下的空隙,从而保持其原来的尺寸。
更多操作步骤可参考博客: 表格列适宽属性介绍

新升级的矩表向导
对于数据透视表,动态行列只是透视表的一部分,对于数据运算也是非常重要的一项功能,在分析数据透视表的过程中,我们最常见的数据分析便是分组内及跨分组的同比,环比的运算,这个对于 ActiveReports 之前的版本而言,需要编写非常复杂的表达式,通过Lookup 函数进行数据集整合才能够获取,但在此次更新中,内置了复杂计算的功能,我们可以一键实现。

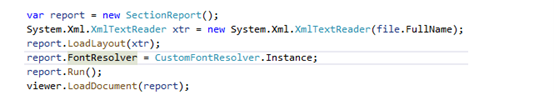
灵活的实现自定义字体
如您所知,由于Windows和Linux操作系统之间存在根本差异,因此它们具有局限性和功能性,而其他操作系统则不支持。使用自定义字体就是这样的一个功能。继续致力于所见即所得的报表设计,在此版本中,我们使您能够通过API传递自定义字体,以便您的页面,RDL和区域报表可以在Linux上显示正确的字体。

在.Net Core 及.Net 5 框架中全面支持区域报表
自ActiveReports 14起,我们已经支持将页面和RDL报表部署到Linux服务器中,但是,由于区域报表依赖于GDI渲染,因此它们需要Windows主机。在此版本中,我们对区域报表渲染引擎进行了一些增强,使您可以将应用程序部署到Linux服务器。最重要的升级使用我们最新的“ GcDoc”渲染方式来渲染区域报表。如果您有旧的项目使用过 ActiveReports老版本或者区域报表的项目,可以直接升级项目到.NET Core或.NET 5应用程序部署到Linux环境。并支持所有常用功能和控件。您可以在ActiveReports的轻量级JSViewer组件中显示区域报表,也支持将报表导出为PDF,TXT或TIFF格式。
引用时需要注意一些事项:
- 不支持在跨平台兼容性模式下进行编译,如 GDI兼容性
- 需要在主机上安装libgdiplus
- 当前不支持WinForms和WPF报表查看器和设计器
- 当前不支持直接打印报表和更改打印机设置
- 不支持自定义控件,OLE对象,OLEDB数据源和图元文件图像
- 当前不支持Excel和RTF导出
更加灵活的报表分页功能
如果您在制作类Word报告类报表时,往往需要控制分页,类似于插入分节符的效果,ActiveReports之前的版本,在容器,列表,表格分组等数据控件中支持三种换页方式:开始位置,结束位置, 开始或结束位置。在此版本中我们对分页进行更细粒度的升级,增加了在分组内设置分页。
这些选项使您可以控制页面上每个组的呈现。例如,如果您有一个按区域分组的表,并且需要在奇数页上打印每个区域,则将分页位置设置为开始或结束位置。分页控制,可参考博客教程: 报表分页控制
V15.0
全面支持 .Net 5 项目开发
作为一款.NET 报表开发控件,ActiveReports 不仅持续增强报表设计能力,更紧跟技术潮流,紧密结合最新的技术架构。ActiveReports 从 V14.0 开始支持 .Net Core 跨平台报表功能开发,而本次发布的 V15.0 版本则全面支持在 .Net 5 框架下创建统一的报表应用。

.NET 5 是微软新发布的继 .Net Core 3.1 后的跨平台开发框架,是一个统一的大平台,可构建所有平台(Windows,Linux)和设备(loT,Mobile)上运行的应用程序的单一统一平台。在未来,微软会持续发布.Net 6, .Net 7 等版本,使用 .Net 5 会带来巨大的性能提升以及优化内存回收功能。ActiveReports V15.0 支持在 Visual Studio 2019 上创建 .Net 5 应用,可以一键生成 .NET 5 项目,点击博客 了解更多操作步骤。

通过对最新技术框架的支持,ActiveReports 不仅保证您的项目适用于最新的技术平台和框架,也兼顾了您的项目升级,无需切换报表工具,即可助您无感升级旧项目。
打造极易使用的在线设计器
ActiveReports 的在线报表设计器可以完全集成到您的系统当中,使用户能够在 ActiveReports 设计界面中打开现有报表,并可以在其中操作布局样式、创建新报表,以及在富文本编辑器(WYSIWYG)中预览它们。本次版本中,ActiveReports 全面提升了在线设计器的使用体验,包括如下几个方面:
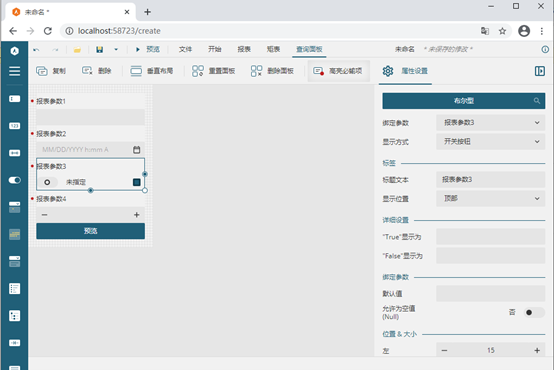
全新的可视化设计参数面板,可自定义面板生成复杂查询,大幅降低代码量
通常,ERP 或者企业内部信息管理系统都会提供数据查询功能,允许用户输入自己关心的数据值,根据用户输入进行数据过滤。传统的报表工具只能指定简单的参数类型,如文本,下拉框,多选框,复选框等单一的数据类型供用户选择。而 ActiveReports V15.0 则提供了自定义查询面板,即报表设计人员可根据要输入参数,指定查询面板的布局,且可指定查询参数的格式,支持的控件类型包括:文本框、数字、数字范围、布尔型、日期时间、日期范围、下拉框、列表框、树形列表、标题、标签、按钮。不仅提供了灵活的布局,还支持设置多个参数关联关系,如起始日期不能晚于结束日期,设置数值的数据范围等。
更多详情 点击博客了解

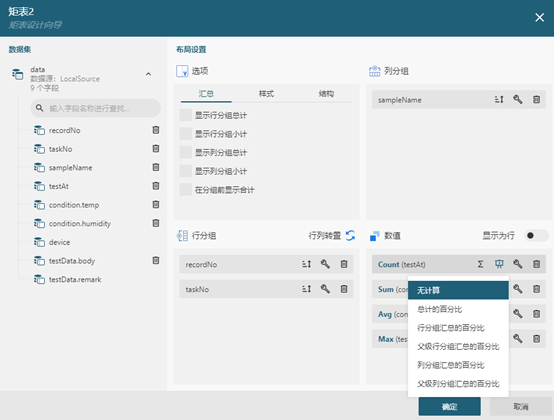
增强矩表向导,只需要点击拖拽即可创建中国式复杂报表,实现复杂计算和单元格内计算
矩表是 ActiveReports 报表特有的数据控件,用于解决动态行列,数据透视表及中国式复杂报表的开发需求。本次 ActiveReports V15.0 提供了更易操作的类 Excel 数据透视表的矩表创建向导,只要通过将对应数据字段拖拽到行列,即可一秒生成多维数据透视表及运算。

提供表格创建向导,快速生成二维表
在设计报表时,我们常常只需要根据用户输入值后过滤出关键数据,并以简单的二维表展示出来。但有可能数据列特别多,有的甚至超过 100 列,而面对这样简单样式的二维表,使用报表工具来创建时,并不会省太多时间,因为所有的列都需要手动添加,而且需要手动指定数据字段。这样的操作对于报表设计人员来说是低效的。
ActiveReports V15.0 的更新将为您带来非常便捷的工具,只需要拖拽数据集即可快速生成二维表。

提升表达式编写体验,无需理解晦涩难懂的公式函数,更加贴近用户Excel的使用习惯
表达式运算一直是 ActiveReports 报表控件的强大之处,可以进行逻辑处理,数据运算等实现运行时的报表功能。但在使用表达式时,需要一定的函数理解能力和应用背景,这对于使用在线设计器的业务人员而言,使用门槛有一些高。此次 ActiveReports V15.0 对于表达式进行了全方位的优化升级,更加贴近用户的使用习惯, 如传统写法:=Avg(Fields!Price.Value); 新表达式写法 {Avg(Price)}
提升数据过滤器体验,支持多条件并行过滤
在 ActiveReports 中支持数据的运行时过滤,但在此之前只能设置多条件“And”运算,无法执行“或”运算,本次更新后,可在任何支持过滤器的数据控件中,添加多个条件,并设置“与”“或”,进行更为复杂的数据过滤。

V14.0 Update1
增强了 PDF 导出
本次更新为 PDF 导出提供了新的 API,可以在导出 PDF 时指定元数据,如信息属性、标题、描述等。也可以在导出 PDF 文件时指定添加文件作为附件导出。该功能在 PDF/A-3b 或更高的版本支持 PDF 渲染扩展。

提升了 Excel 导出能力
本次更新提升了 Excel 导出能力,为页面报表和 RDL 报表中的容器、表格、矩表、子报表控件增加了 PageName 属性。该属性可在导出 Excel文件时,将 Sheet 名称与控件名称保持一致。

增强了 .Net Core 平台的支持
本次更新优化了对 .Net Core 平台的支持,使得您在开发 .Net Core 项目时,能非常畅通高效的进行报表功能开发。

开放了新设计器示例源码下载
您可以在 GitHub 上下载 示例源码体验全新的设计器示例,可免费分发给最终用户设计,体验全新扁平化、简单易用的报表设计能力。

V14.0
全面支持 .Net Core 框架
ActiveReports V14.0 已经全面支持最新版本的 .Net Core 框架!
从 ActiveReports V14.0 开始,桌面端报表设计器将以全新的面貌与您见面,并保持与在线报表设计器的 UI 完全相同。全新的 UI 更清爽、更易用,在降低报表设计师、数据分析师和项目实施者使用门槛的同时,也更加符合当下最流行的审美趋势。

全新的桌面报表设计器 UI
ActiveReports 的桌面端报表设计器 UI 终于迎来全面更新!
从 ActiveReports V14.0 开始,桌面端报表设计器将以全新的面貌与您见面,并保持与在线报表设计器的 UI 完全相同。全新的 UI 更清爽、更易用,在降低报表设计师、数据分析师和项目实施者使用门槛的同时,也更加符合当下最流行的审美趋势。

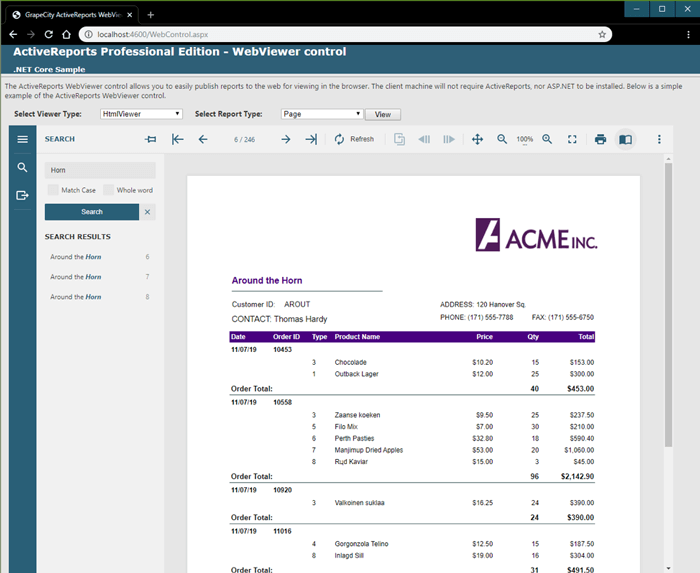
全新的 WebViewer 控件
ActiveReports V14.0 加入了全新的 WebViewer 控件,以此提升报表预览体验。
WebViewer 是一个更加轻量的 JavaScript Viewer 控件,不依赖任何第三方组件,提供了多种报表预览方式,如 HTML、PDF、raw Html 等。
使用 WebViewer,可助您快速创建,并预览 ASP.NET报表应用。除了预览功能, WebViewer 还提供了多种可选主题、响应式布局,及快速查找等功能。

全新的 InputField 控件
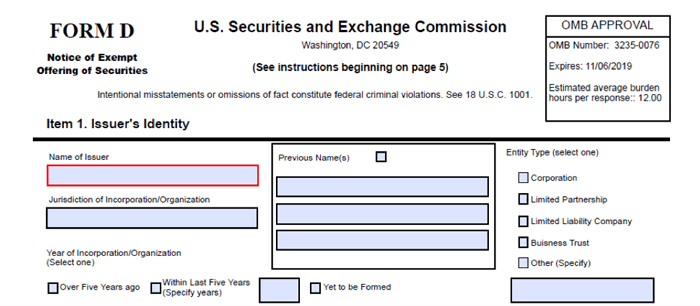
在 ActiveReports V14.0 中, PDF 文档的可编辑交互将成为可能。使用 InputField 控件,即可针对 PDF 文档进行编辑及表单填写。
InputField 控件支持两种输入类型:文本框及复选框,用户可根据不同的需求来做选择,此外也可以使用 InputField,为 PDF 设置密码。

可在NuGet、NPM、GitHub 上获取 ActiveReports的相关资源
为了让 ActiveReports 的产品安装过程更加轻便,我们对安装包的文件进行了优化:
- ActiveReports 可从 NuGet 上直接安装。我们已将 ActiveReports 的所有必备文件都上传至 NuGet ,您可直接通过 NuGet 获取 ActiveReports 文件。
- 最新的 JSViewer 和 WebDesigner 组件所需的 JavaScript 文件都可通过 NPM 方式下载。
- 最新的 Samples 都已上传至 GitHub 上,您可直接下载查看。

在线报表设计器功能增强
ActiveReports V13 发布了在线报表设计器,并广受用户欢迎。
经过一年时间的积累,我们根据用户的反馈,在本次版本更新中对在线报表设计器的功能进行了增强:
1. 增加了数据源及数据集的连接功能。最终用户可根据自身需要去创建数据源连接及数据集,开发人员也可以根据最终用户的权限去设置是否开放此功能。

JSViewer(Pro)功能增强
ActiveReports 在V13 推出的 JSViewer,是一款纯前端报表加载工具,可直接与 JavaScript 框架(如 Angular、React 及 Vue 等)完美集成,该工具一经推出,便得到了用户的一致好评。
因此,我们在 ActiveReports V14.0 中将 JSViewer 的功能提升到了更高的层面:本次更新增强了 JSViewer 的文本搜索功能、本地化功能设置,以及直接打印功能。
导出及渲染性能提升
为了让用户获得更好的使用体验,在 ActiveReports V14.0 中,我们提升了报表渲染及导出性能,并且优化了PDF 及 Image 渲染及导出功能的 API。
V13.0 Update2
本次发布,ActiveReports 报表控件主要增强了产品易用性(您可直接通过 URL 连接 CSV 数据源,以实时刷新数据)和 JSViewer 的性能,使得报表在渲染和导出 PDF 时的效率大幅提升。
在列举 .NET报表控件 ActiveReports V13.0 Update2 的新特性之前,请下载最新安装程序,以便同步体验!
CSV 数据源支持 URL 直连
在 ActiveReports 的最新版本中,产品针对 CSV 数据源的链接方式做了重大改进,用户可直接通过 URL 连接 CSV 数据源,以实时刷新数据。
JSViewer 运行时自动创建临时报表文件夹
当报表设计器运行时,JSViewer 会自动创建临时文件夹用于渲染报表,一旦加载报表的页面关闭后,临时文件夹也会被立即删除。通过这种方式,报表的加载速度和渲染效率均会得到提升。
此外,JSViewer 还可以用于获取当前报表模板页的页面信息,具体代码如下:
<!--@@@ar.page.metadata@@@ { width:6480, height:2160, delayedContent:False }-->
SVG 图像渲染性能及 PDF 导出性能增强
在 ActiveReports 的最新版本中,产品增强了高分辨率 SVG 图像的渲染性能。此外,ActiveReports 导出 PDF 图片时,将节省近 50% 的内存消耗。
优化 CSV 的导出格式
很多用户反馈,希望 ActiveReports 在导出 CSV 的过程中不需要导出列头。为此,本次更新 ActiveReports 为用户提供了导出 CSV 时的属性设置接口,支持不导出列头,具体代码如下:
if (exportType == "Csv") settings["NoHeader"]="true";
V13.0 Update1
表格中可垂直单元格合并,像Excel 一样自由
熟悉Excel 的用户,有中国式复杂报表需求的用户都会很喜欢很惊奇这个功能的增强,在之前的版本中,我们根据中国市场的需求,推出了表格,自动垂直合并相同内容的详细数据单元格,现在可以在表格中的任何区域进行垂直合并,如表头,表尾,分组头,分组尾,详细数据区域等,这个功能对于创建无规律的单元格合并报表将会是历史性的一刻。

发布了新图表,优化了图表提示功能
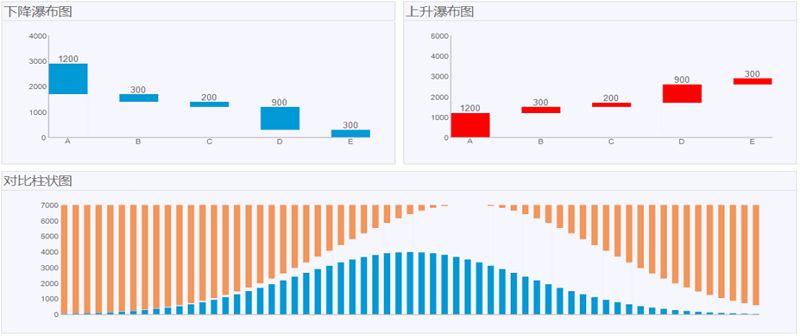
万众翘首的BI 新图表,终于更新,极坐标放射堆叠柱形图(Polar)及极坐标堆叠柱形图 Spiral,可通过在线设计器添加使用。

原来的图表提示,只能显示预置格式的内容,现在终于可以选择啦,图表控件内置多个提示信息模板,可供设计人员使用,另外注意,图表提示是在JSViewer和HTML5Viewer可用的哦。
支持 Visual Studio 2019
Visual Studio 2019 此次发布带来了很多新的功能,如,快速编译运行程序,LiveShare,尽管Visual Studio 2019 现在还是预览版,但是现在ActiveReports 已经抢先支持了。
页面和 RDL 报表合并
在ActiveReports 之前的版本,要想合并多个报表的,就需要先将报表文件导出为pdf文件,再将pdf文件进行合并。但现在只需要使用 ReportCombiner 类就可将多个页面或RDL 报表合并成一个整体的报表文件并进行导出,如下是示例代码:
var combiner = new GrapeCity.ActiveReports.ReportsCore.Tools.ReportCombiner();var r1 = new GrapeCity.ActiveReports.PageReport();r1.Load(new System.IO.FileInfo(@"c:\temp\Report1.rdlx"));var r2 = new GrapeCity.ActiveReports.PageReport();r2.Load(new System.IO.FileInfo(@"c:\temp\Report2.rdlx"));var r3 = new GrapeCity.ActiveReports.PageReport();r3.Load(new System.IO.FileInfo(@"c:\temp\Report3.rdlx"));combiner.AddReport(r1);combiner.AddReport(r2);优化 Lookup 函数
从 AR12 之后就可以使用 Lookup 函数进行跨数据集查询,在 AR V13 SP1 中我们对此方法又进行了一次更人性化的提升,之前只能作为一个字段来使用, 但现在,可以将 Lookup 查询的字段值,可以引用到聚合函数中进行计算。
LookupSet(
如使用通过用户ID 查询用户对应的多个地址。=Lookup([用户ID],[用户ID],[地址],“用户信息表”);查询到的匹配的多个地址值,现在可以在函数中使用,如Join函数:=Join(Lookup([用户ID],[用户ID],[地址],“用户信息表”))输出结果:地址1,地址2,地址3。提升数据空间性能及完善功能
- 提升了JSViewer 性能,报表渲染过程中,优化了内存使用。优化了JS Viewer 对页面和RDL 报表的图像和条码控件的处理。
- 保证了折叠展开格式,使用新的 EnableToggle 属性,当将报表导出为Excel 时,折叠展开功能能够保持。不会失效。
- 支持IVS 字符集及导出PDF 时支持Devanagari 字符集如,Arial Unicode MS, Nirmala UI, and Mangal包含 Devanagari 图形。
- 在Azure Web应用中,增强了 PDF 字体工厂。可通过修改web.config设置,在PDF 中签入EUDC(end-user defined characters)。
是不是对于此次发布的新功能很心动呢?心动的话,就快下载免费使用吧?如果是金牌服务的用户就可以免费升级最新版本啦!
V13.0
ActiveReports 在线报表设计器
ActiveReports 提供了多种用于报表设计的工具,如 VSDesigner、Visual Studio 加载项和独立的桌面端设计器。与此同时,ActiveReports 报表设计器组件也可以嵌入到您的应用系统中,方便您的最终用户也可以进行报表设计。
如今,在 ActiveReports V13 中,我们又推出了一款轻量级但功能强大的 Web 端在线报表设计器。只需几行代码,您就可以轻松地将其嵌入到您的网站和应用程序中,从而使您的用户能够设计、创建和修改报表。

ActiveReports 在线报表设计器的出现,意味着您能够在 ActiveReports 设计界面中打开现有报表,并可以在其中操作布局样式、创建新报表,以及在富文本编辑器(WYSIWYG)中预览它们。ActiveReports 在线报表设计器具有熟悉、直观、设计感十足的 UI 界面,通过简单的操作,就可以实现:
- 将控件从工具箱拖放到设计界面
- 更改控件的位置和大小
- 修改控件属性,如数据绑定、格式或表达式
- 使用内置预览功能可快速了解运行时结果
与我们的桌面设计器一样,ActiveReports 在线报表设计器可完全自定义:您可以对最终用户使用设计器的功能选项进行控制,如预览、导出、图表功能等。
技术博客:《ActiveReports 在线报表设计器》
技术博客:《创建您的 ActiveReports 在线报表设计器》
JSViewer: ActiveReports 的 JavaScript 报表查看器
ActiveReports 拥有一个快速且强大的报表引擎,在 ActiveReports V13 中我们又创造了一个全新的报表查看器,以进一步增强 ActiveReports 产品的能力。JSViewer 由此诞生,它基于纯 JavaScript 编写,可以在任何现代浏览器上运行,为用户提供快速的报表渲染体验。

JSViewer 支持所有主流 Web 应用程序框架,包括 Angular、Vue、ASP.NET Core、ASP.NET MVC 和 HTML。JSViewer 包含在 ActiveReports 中,为我们的企业级报表解决方案增加了更多应用价值。
JSViewer 具备许多 ActiveReports 和 .NET 用户熟悉的功能。通过使用类似 .NET 的语法来嵌入和自定义 JSViewer,从而最大限度地减少了用户学习曲线。除此之外,JSViewer 还具有以下功能:
- 一键式打印
- 导出为常用格式(PDF,Excel 等)
- 控件上的交互式排序
- CSS 主题
使用 ActiveReports 中的新图表,增强报表数据交互和渲染性能
除了在线报表设计器和 JSViewer 之外,ActiveReports V13 中还对图表进行了改进。这是 ActiveReports V13 中实现的又一个新功能和主要特性!这些图表专门为 Web 上的 RDL 和 Page 报表创建,它们提供了更强的数据交互和渲染性能。

注:ActiveReports V13 兼容了此前版本的报表设计器和经典图表,您可以在最新版 ActiveReports 中继续使用他们。
使用 FormattedText 控件在报表中嵌入更多 HTML
FormattedText 是 ActiveReports 中流行的控件之一,用于在报表中呈现 HTML 文本。在 ActiveReports V13 中,我们增强了 FormattedText 以支持更多 HTML 标记和属性。此外,用户现在可以在设计时看到控件中的渲染文本,以确保在 WYSIWYG 显示正确结果。

新的 HTML 标记和属性包括表格、文本对齐和样式。
- 一键式打印
- 导出为常用格式(PDF,Excel 等)
- 控件上的交互式排序
- CSS 主题
VSDesigner 加载项增强:使用 Visual Studio 主题

ActiveReports 是将报表设计器直接集成到 Visual Studio 中的少数几家报表工具供应商之一。我们通过将 Visual Studio 主题扩展到 ActiveReports 设计器及其支持窗口,以扩展这种集成的深度。这为报表设计人员提供了更好的 UI 样式支持。
ActiveReports 其他增强
- 报表导入工具: 《区域报表现在可以随意转换为 RDL 报表和页面报表》
- 单元格自动合并: 《后一列的单元格会根据前一列的合并情况来判断是否进行合并》
V12.0 Update2
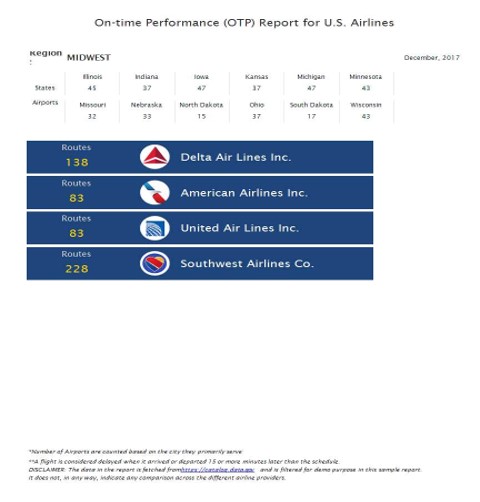
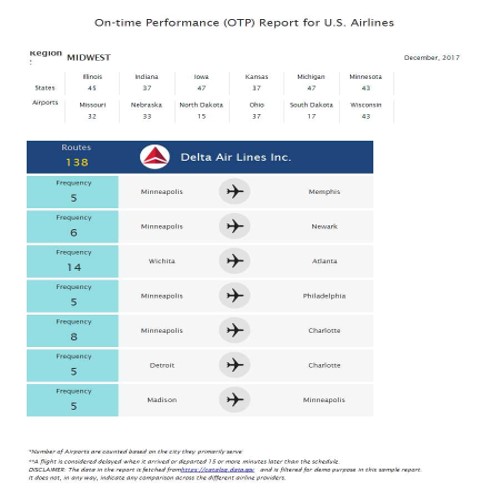
本次更新也带来了新的示例,如航班准点分析(Flight On-Time Performance)报表模板展示。


除此之外,本次更新也修复了若干 Bug 和提升了性能需求。
V12.0 Update1
-
ActiveReports 报表控件 v12 包含的主要更新有:
- 灵活可定制的安装选项,可指定 VS 版本,也可只安装独立报表设计器
- 无需复杂的 ETL(数据抽取、转换、装载) 过程,原生实现跨数据源操作
- 报表导出增加对 JSON 和 CSV 的支持
- 页面报表支持子报表嵌入,在保证报表布局一致性的基础上,极大增强表现形式
- 新增多种生产制造、物流专用条码类型
- 矩表控件又增 RepeatToFill 的属性
- RPX 报表转换器
- 文本框新增最小缩放比例属性
- 提升了矩表控件绑定大数据的渲染性能
- 提升了“可视化查询设计器”的连接功能
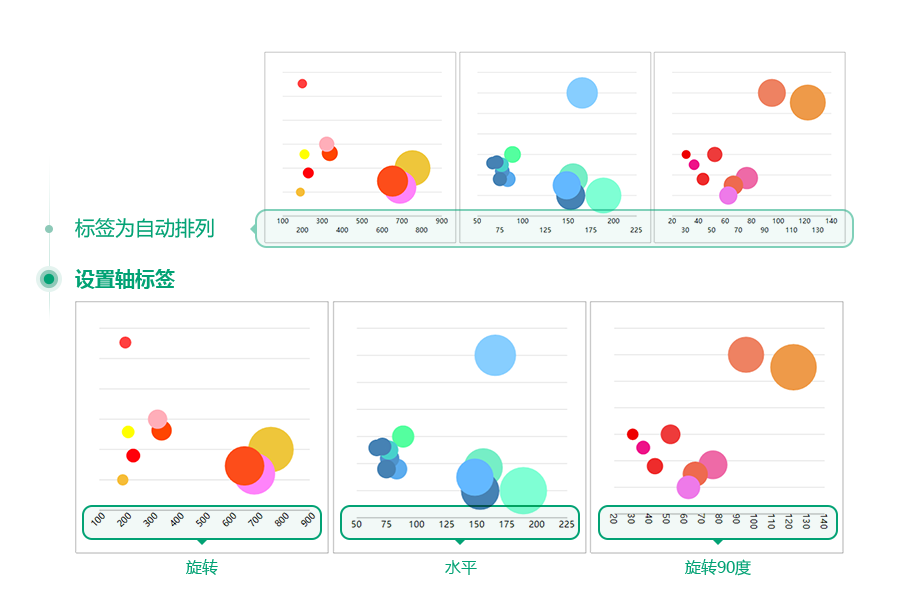
提升图表外观

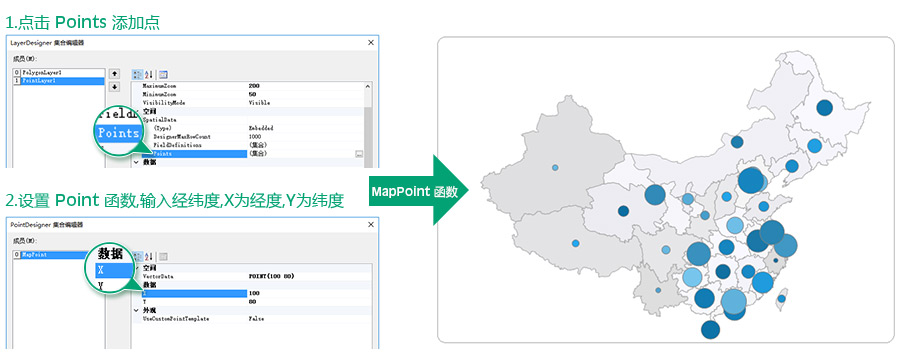
为地图点层增加数据,绘点更为简单

【形状】和【容器】 支持渐变和阴影风格

V12.0
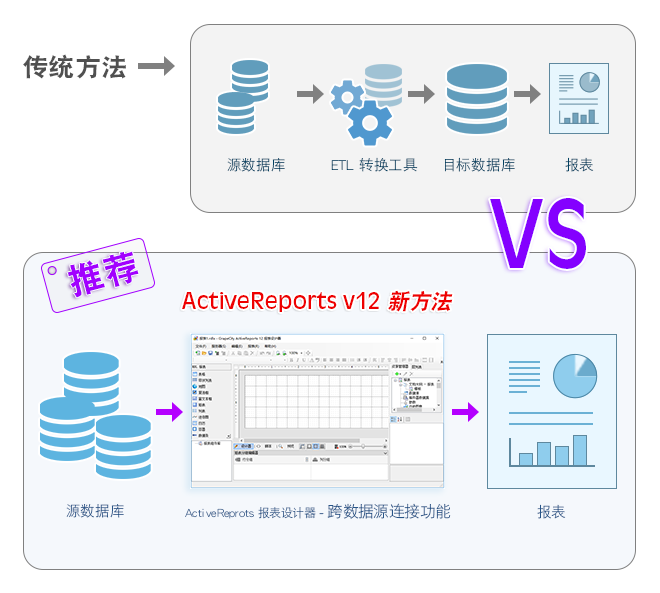
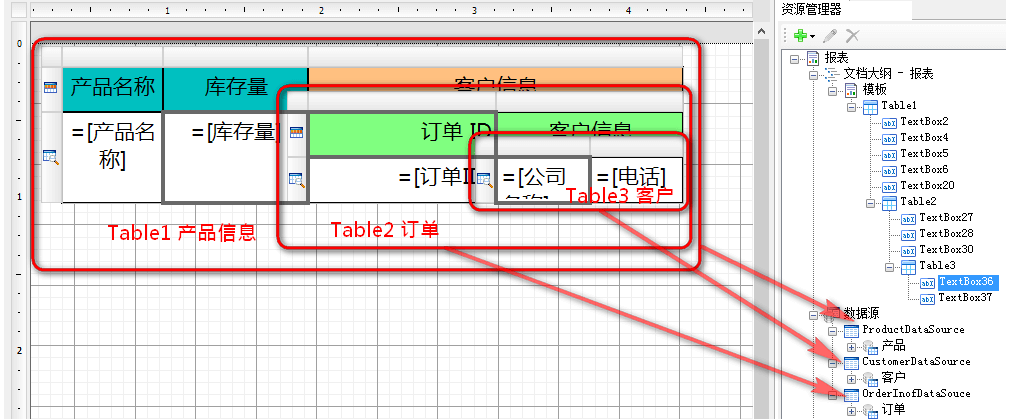
无需 ETL,即可实现跨数据源操作
在创建复杂报表时,常常因为不同业务数据会存储于不同的业务环境,客户信息存储与 CRM,销售数据存储与 SCM,而订单信息又存在 ERP,当要设计报表分析整个业务的情况时,如何将这些不同平台的数据整合在一个数据库中,就是一个令人难以想象的庞杂问题,还需要解决如何连接才能得到重点数据。在传统的解决方法中,通常使用 ETL 来处理跨数据源存储,但互相有业务逻辑联系的数据。
这些在 ActiveReports 报表控件 v12 中都一一解决,只需要设置数据集连接属性,用户可直接操纵多数据源,并进行跨数据源的业务分析。
请点击此处查阅 ActiveReports 博客《无需 ETL 处理,即可实现跨数据源分析数据》

(运行机制图)

(实际设计效果)
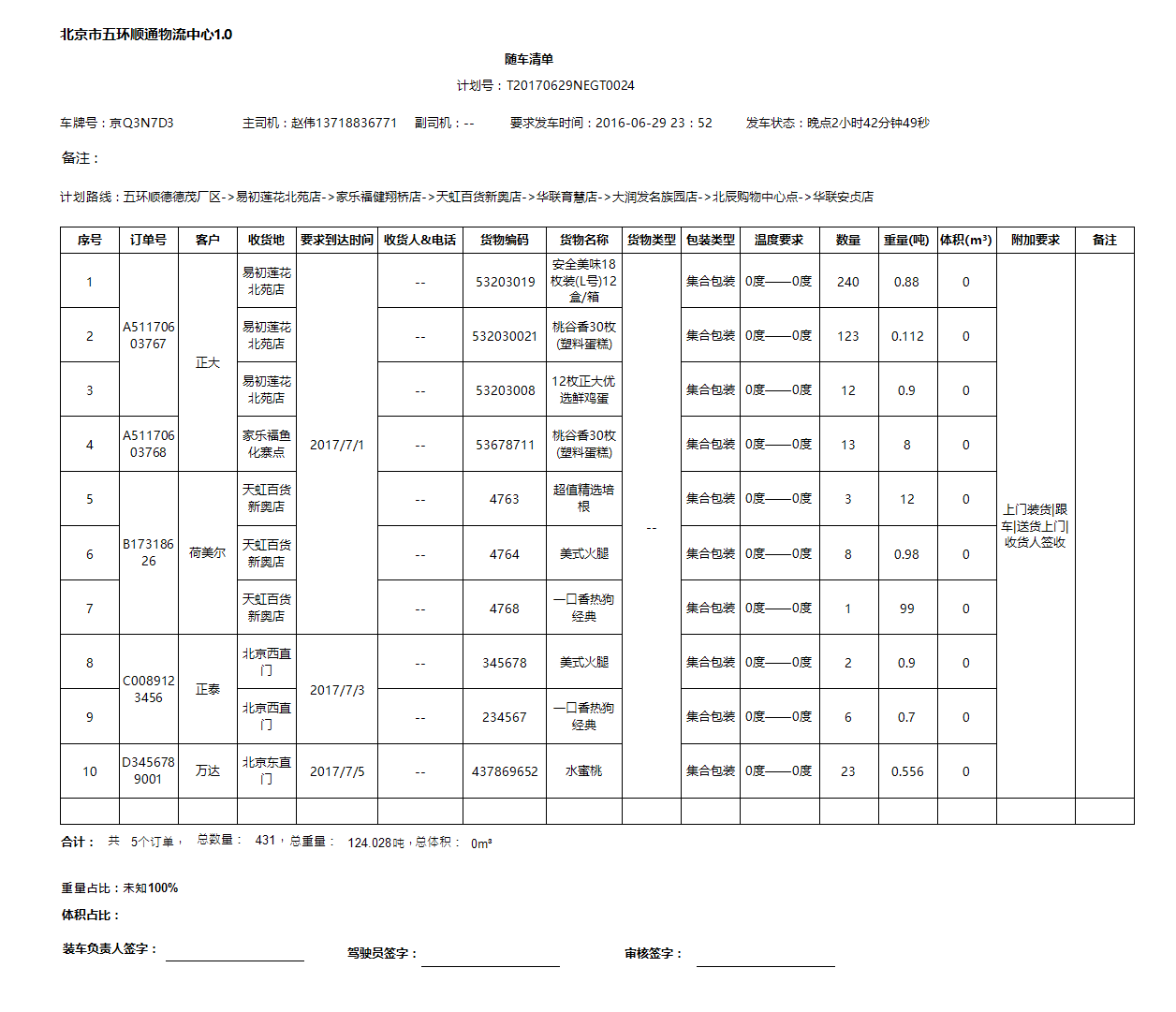
页面报表更加强大 - 支持子报表
请点击此处查阅博客 《页面报表新增子报表》

灵活的可定制的安装选项
同时,如果只需要使用 ActiveReports 报表控件 v12 提供的强大设计工具,也可通过定制进行安装。
请点击此处查阅 ActiveReports 博客《产品简介和可定制的安装设置》

(仅安装 ActiveReports 工具)
新增 JSON 和 CSV 导出
请点击此处查阅博客 《新增 JSON 和 CSV 导出》

新增生产制造及物流领域条码类型
请点击此处查阅博客 《支持更多的条码》

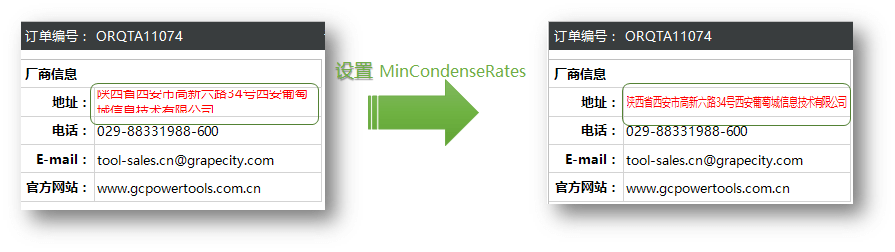
文本框新增最小缩放比例属性
请点击此处查阅博客 《文本框和标签控件的浓缩》

矩表控件增加 RepeatToFill 属性
请点击此处查阅博客 《新增矩表的 RepeatToFill 属性》

请点击此处查阅博客 《RPX 报表转换为 RDL 报表》

V11.0 Update2
数据钻取功能增强
博客信息请点击: ActiveReports 11 SP2新特性(1)——智能钻取下级报表

单元格自动合并
博客信息请点击: ActiveReports 11 SP2 新特性(2)——单元格智能合并

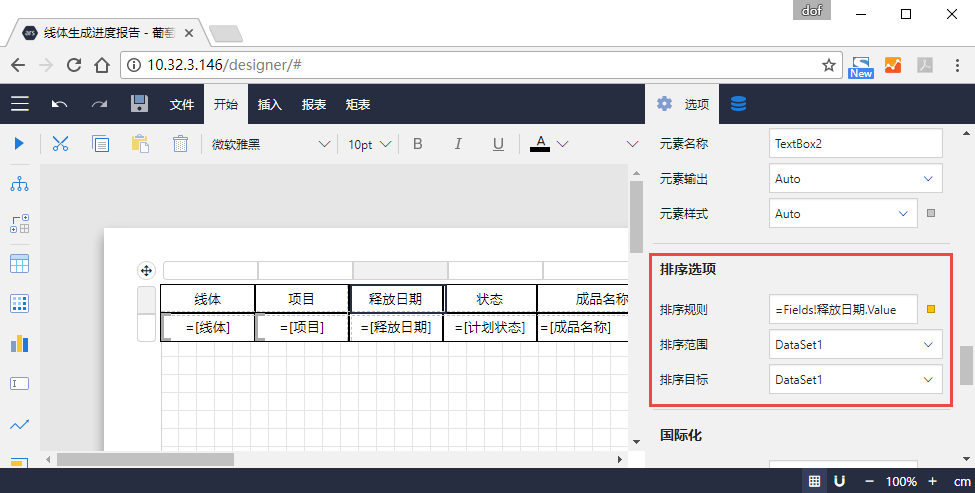
基于 HTML5Viewer 的功能增强
- 报表级别排序,对整个报表的数据进行排序。
- 分组内排序,仅针对当前分组内的数据进行排序。

冻结行头列头
博客信息请点击: ActiveReports 11 SP1新特性(3)——如何实现冻结行头列头

V11.0 Update1
基于 HTML5Viewer 的功能增强
- 报表支持分页(打印预览)和不分页(数据查看)两种查看方式
- 升级 HTML5 渲染引擎,表格类布局能够将表格边线显示的粗细一致,严格对齐,整个布局会更加的工整
- 冻结行列,表格和矩表支持行头和列头的冻结操作,让不分页显示大数据报表时,数据阅读更方便, 请点击此处查阅 ActiveReports 博客《冻结行头列头》

图表功能增强
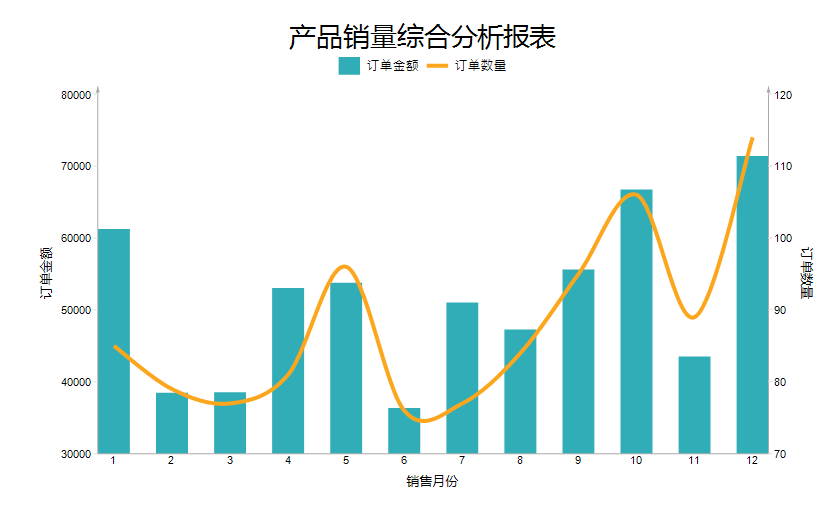
- 支持多Y轴组合图表类型,同一个图表里面可以显示柱形图、折线图、面积图等
- 新增三套报表皮肤样式,浅色、绚丽色和稳重色,适应不同业务场景下的报表配色效果
- 图表支持鼠标提示功能,鼠标悬浮在图标上可以显示图标数据,交互性更强
- 图表采用 SVG 显示,更清晰,支持不失真的缩放操作,更便于实现报表内容根据目标设备分辨率的大小的自适应操作, 请点击此处查阅ActiveReports 博客《图表提示功能》

多数据源支持
详细操作方法, 请点击此处查阅ActiveReports 博客《用同一数据控件,展示多数据集数据》

支持更多数据源类型
- JSON 数据源支持,可直接连接 WebService
- 新增 CSV 支持
- 增强对 XML 的支持
开发环境支持到最新的 VS2017 版本
性能全面提升
更多增强
- QRCode 二维码增强
- 矩表控件功能增强
V11.0
更快更省内存的报表渲染引擎
- 快2倍:加载第一页所需要的时间
- 快1.5倍:PDF 导出操作
- 省60%内存:峰值内存使用量
多 Y 轴组合图表

全新图表皮肤,更加美观

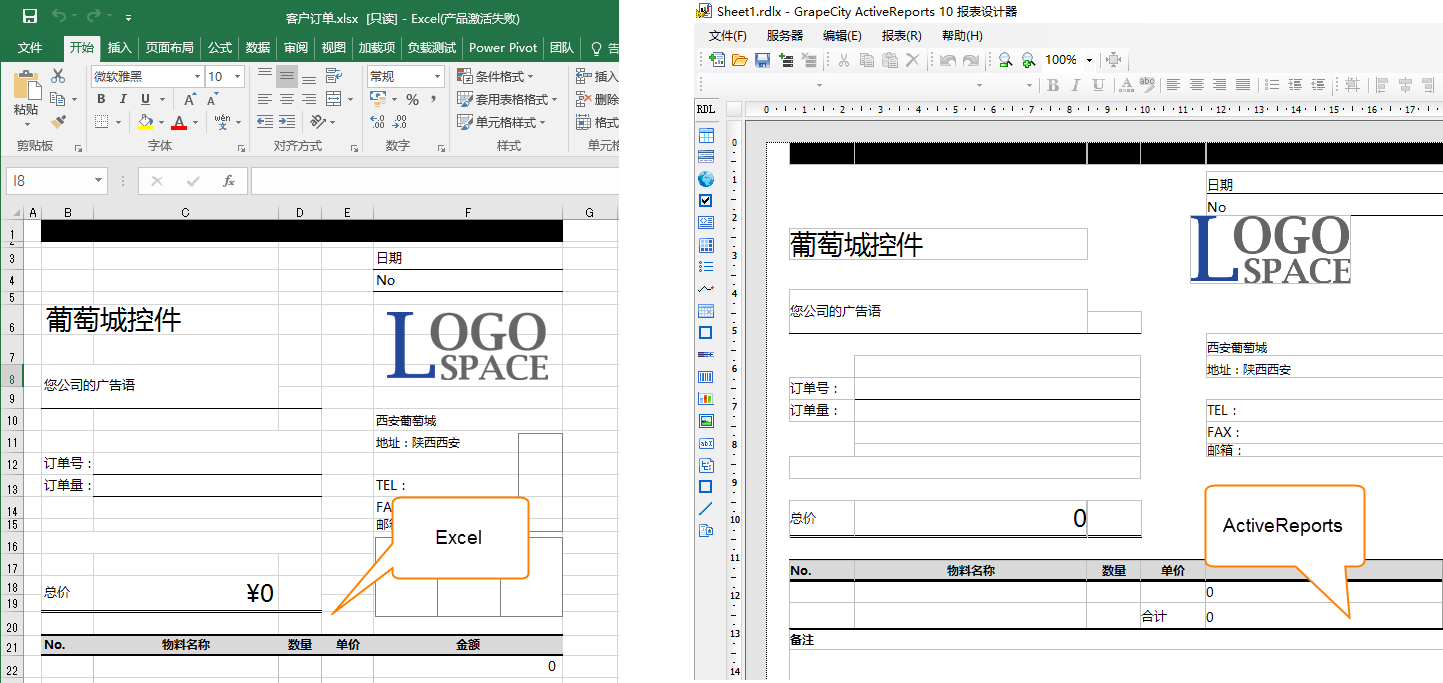
新增导入 Excel 文件作为报表模板

Html5Viewer 支持预览和打印模式
新增对 JSON 数据源支持
新增对 CSV 文件支持
增强对 XML 数据源支持
V10.0 Update1
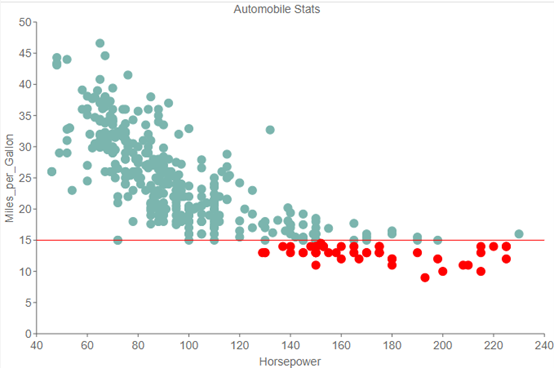
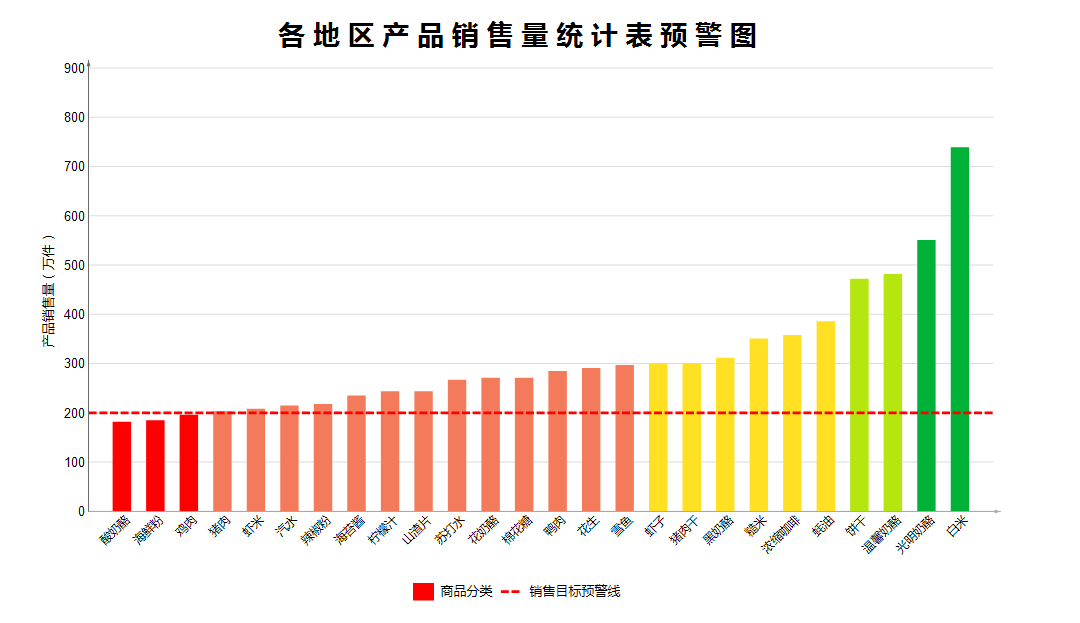
支持自定制的图表预警功能

秒级报表加载速度
可重复使用的报表组建库
更为丰富的服务器共享资源
在新版本中包含的服务器共享资源如下:
- 服务器共享数据源链接
- 服务器共享数据集
- 服务器共享样式表
- 服务器共享母版报表和子报表
- 服务器共享图片资源
以报表分类为单位指定用户报表权限
如此丰富的新功能,唾手可得,现在就 免费下载 ActiveReports 10 SP1 版本吧。
v10.0
矩表功能:类似数据透视表功能,中国式复杂报表完美解决方案

- 创建类于 Excel 中的数据透视表报表
- 创建矩阵或者交叉报表
- 可以使用多个相邻行和列分组
- 垂直和横向单元格合并操作
- 创建任意类型的中国式复杂表格类报表
全面支持 .docx 格式的 Word 导出

页面和 RDL 报表中提供类似于 CSS 的样式表功能

使用 ActiveReports 报表服务器生成并预览报表
使用此功能可以实现下面的需求:
- 当使用 Visual Studio 设计器或者 ActiveReports 终端用户设计器控件时可以在服务器上运行报表。
- 在设计或者预览报表时可以使用来自服务器上组织好的资源例如共享数据源和共享数据集。
- 使用报表设计器中内置的多种功能预览报表。
新增服务器端资源共享功能
- 管理员可以创建,读取,更新和删除数据源和数据集。
- 管理员可以使用基于角色的安全访问数据源和数据集的方式。
- 用户可以在他们的报表中使用共享数据集。
- 用户可以在有限范围内使用共享数据集自定义数据提供程序。
全新报表布局引擎,性能提升20%以上
- 提升了20%的报表导出效率
- 显著性的提升了报表浏览器中第一页的渲染时间
- 提升了报表预览的效果
与 ActiveReports 报表服务器建立联机工作状态
V9.0
可视化查询设计器(VQD)
可视化查询设计器(VQD)包含以下关键特性:
- 过滤数据
- 使用自定义表达式
- 从数据库选择字段
- 分组和合计函数
- 使用内连接,左外连接和右外连接
- 设置已选字段和数据表的别名
- 数据排序和更多特性

创新的报表分层设计理念

新增目录控件

Excel 导出扩展器

增强 HTML5 和移动设备报表功能

报表设计时功能增强

响应式 HTML5报表主站,支持桌面和移动报表应用

报表分类,更易组织不同功能的报表

报表修改记录,清晰保存报表修改内容

报表网站增强了报表检索功能
增强了管理员功能使用体验

报表控件最终用户报表设计器可直接与服务器交互

V8.0
新增地图控件

完全基于浏览器的报表解决方案,省去软件安装成本

更加丰富的条码类型和设置选项

触摸支持

V7.0
全面支持 Visual Studio 2012
更多报表布局模型


基于 Ajax 技术的 ASP.NET报表浏览器

更多高级打印设置选项
更为丰富的条码类型
为 UPC 和 EAN 增加了更多的设置选项。

所有报表浏览器都增加了参数面板功能
持久授权机制
V6.0 Update2
新增 ActiveReports 6 Silverlight 浏览器
- 支持来自文件,文本流,ASPX 页面,RPX 以及 WCF 服务的报表预览
- 支持最终用户工具栏、缩略图、打印、搜索、缩放、定位按钮以及用户自定义按钮功能
- 支持打印到 PDF 功能
- 支持全界面主题定制以及本地化功能。使用 Silverlight 浏览器 XAML 模板实现自定义界面。我们提供了 6 个常用的预定义模板
- 本地化支持。使用资源文件(*.resx)实现界面上所有文本的本地化。我们提供了中文,日文以及俄罗斯文的本地化资源
- Out-of-browser 支持
-
新增两个示例:
- Silverlight Viewer Sample
- Silverlight Viewer Out-of-browser sample application
ActiveReports 6 标准版用户需要升级到专业版后方可使用。
增强的 Windows Azure
- 导出到微软 Excel 功能支持完全信任级别的 Windows Azure 云服务
- PDF 数字签名功能支持完全信任级别的 Windows Azure 云服务
- ActiveReports 支持部分信任级别的标准 Windows Azure 云服务
Web Key 生成器
V6.0 Update1.1
把水晶报表(Crystal Reports)转换为 ActiveReports 6报表
- 使用" CrystalToAR2005 "工具转换 Crystal Reports 2005 报表。
- 使用" CrystalToAR2008 "工具转换 Crystal Reports 2008 报表。
V6.0 Update1
支持 Visual Studio 2010
支持 .NET Framework 4.0 Client profile
支持 Windows Azure (完全信任级别)
进一步了解Windows Azure平台。
V6.0 Hot Fix 2
ASP.NET 中等信任级别支持
如果需要,请访问 MSDN 关于中等信任级别的文章。
高级 PDF 字符支持
使用 JavaScript 客户端 API 进行 Flash 报表浏览器定制
- 载入和浏览文档 (RDF 格式)
- 指定 MultiPage 设定,设置主题和超链接颜色
- 指定目录部分的设置
- 定制 FlashViewer 的工具条
- 使用事件处理器自定义操作指令
- 显示错误或警告信息
- 控制打印选项和页面设置
报表结果不依赖于语言或文化设置
V6.0 标准版的新特性
世界顶级的性能指标和卓越的质量水准
支持 Visual Studio 2008
64 位支持
再次支持 RPX 报表格式

支持新的 RSS 条形码

通过外部的样式表单功能实现报表样式的统一

增强的报表设计器
新增跨区域控件

新版对齐线功能

支持文本框、标签、选择框的直接输入

文本框控件的文字对齐功能

标签、文本框控件支持边空

用图案来填充空白区域

用图片做注释

V6.0 专业版的新特性
Flash 格式报表浏览器

PDF格式输出的数字签名和时间印章

PDF 报表支持输出中文、日文和韩文
再分发最终用户报表设计器