[]
如数据结构中有多个存在父子关系的字段,可以使用树形列表控件的第二种构建方式,多个字段分组。
例如:

从图中我们可以看出,地区、省份、城市、店名几个字段之间存在明显的父子关系。此时我们就可以使用多个字段分组的构建方式来构建树形列表。构建完成后的树形列表效果图如下:
单值效果 | 多值效果 |
|---|---|
|
|
接下来我们来看具体的构建步骤。
首先我们创建树形字典数据集,如 select * from treeview2。为了制作树形列表需要专门添加一个数据集,该数据集中包含了树形需要的数据结构。
添加报表参数,指定可用数据。可用数据中的数据集就用我们专门创建的用于构建树形的数据集,数据字段我们选择最终需要返回的叶子节点,这里即“店名”;标签字段即显示到树形结构中的字段,我们也选择“店名”。

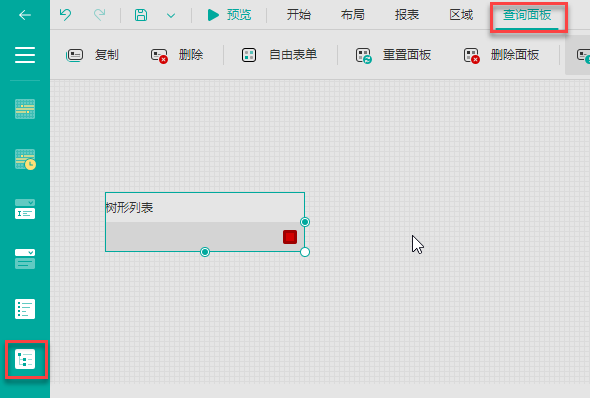
进入查询面板设计界面,单击树形列表控件添加控件。

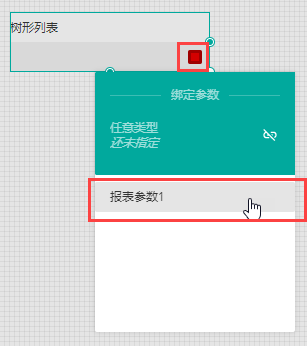
绑定参数。

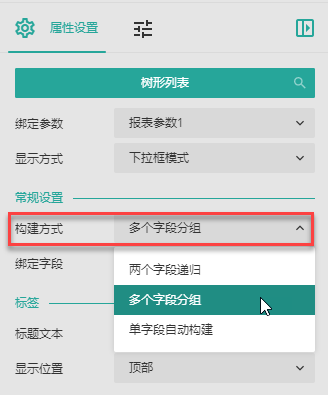
选择构建方式。根据数据构成选择对应的构建方式,由于我们的字典数据集满足多个字段分组构建的要求,所以这里选择“ 多个字段分组 ”。

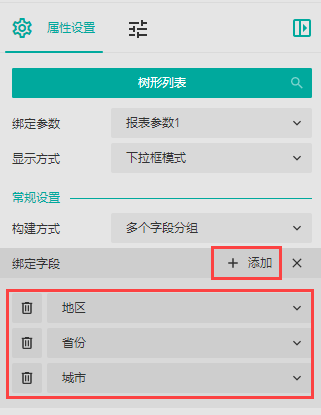
绑定字段,构建树形列表。单击添加按钮添加空白字段并绑定树形所需的字段。自上而下,依照树形层级逐层向下绑定。

type=info
注意: 使用此种构建方式绑定树形结构字段时,并不需要绑定最后一层的叶子节点。如本例中的“店名”。
此时预览,可见树形列表核心已经构建成功。后续您还可以根据实际需要进行其他细节属性调整。

属性说明:
属性大类 | 属性名 | 说明 |
|---|---|---|
-- | 绑定 | 用于为控件绑定参数,选择重置即可解除绑定 |
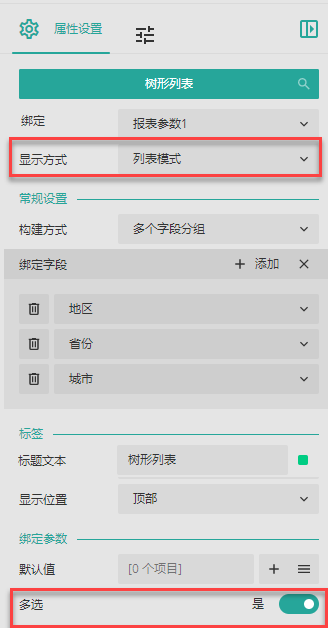
-- | 显示方式 | 用于设置控件的显示方式为下拉选择,还是直接选择 默认为下拉框模式,需点击下拉按钮展开选项 如选择列表模式,则无需下拉直接选择。但要控件位置足够大,才方便选择。需要设计时手动将控件拉大 |
-- | 显示搜索框 | 用于控制预览报表时该控件是否显示搜索框 |
常规设置 | 构建方式 | 选择树形列表控件的核心构建方式 根据不同的数据结构选择合适的构建方式 |
绑定字段 | 绑定构建树形的字段,构建树形结构 如需绑定多个字段,则必须自上而下依次绑定 | |
标签 | 标题文本/显示位置 | 请参见控件通用属性 |
绑定参数 | 默认值 | 设定控件默认值 如果设定了默认值,首次预览报表则不需要用户选择,自动将默认值填充 |
多选 | 选择是则表示下拉框为多选下拉框 选择否则表示下拉框为单选下拉框 | |
允许空白值 | 是否允许控件值为空白值 | |
允许为空值 | 设置控件值是否为必输项 | |
位置&大小 | 左、上、宽度、高度 | 请参见控件通用属性 |
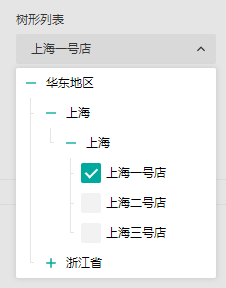
例如,我们可以将呈现方式改为列表模式,并开启多选模式。

type=info
提示: 使用列表模式显示时,为了显示较多的选项,此时需要手动将控件拉大,同时需要面板布局为控件预留足够的位置。
预览后,可见树形下拉列表以列表模式呈现,无需下拉即可选择并且可以选择多个参数值。
