[]
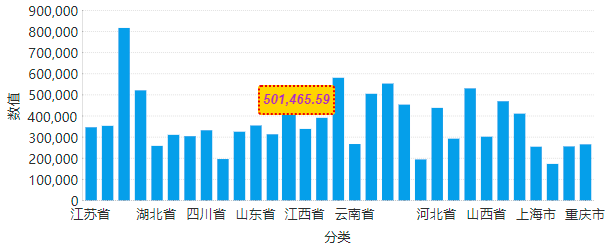
在预览图表时,有时需要鼠标移至图表的数据区域时,出现相应的提示信息,即鼠标提示。如下图所示。

界面要求: 已进入报表设计界面,且报表至少已绑定一个数据集(如“Excel数据-直连数据集”)。
功能要求: 使用鼠标提示功能之前需系统管理员在系统后台开启自定义鼠标提示样式功能,详见查看器。开启后还可以自定义鼠标提示的样式。
在报表设计器界面,单击左侧组件工具箱,选择图表组件,自动弹出三个常用图表类型,如选择柱状图,按住鼠标左键将其拖拽至报表设计区域,成功添加一个柱状图组件。

在报表设计器中,选中柱状图,完成数据绑定。

选中整个柱状图,在右侧属性面板修改图表类型为堆叠柱状图。

选中图表数据绑定的字段,在右侧属性面板的常规选项中找到鼠标提示内容设置项,通过小灰框选择数据集的数据字段或表达式,通过提示标签格式属性对设置格式,用法与报表图表数据标签中的表达式用法一致。如下图所示。

预览报表,当鼠标移动至组件数据点时,可查看鼠标提示(如本文最开始的图片效果)。
为了展示更加美观,我们可以对报表中的鼠标提示进行外观样式的美化,如下图示:

鼠标提升标签的美化工作是由系统管理员在管理后台统一进行设置,系统管理员登录后,依次单击 「系统管理>系统设置> 报表设置>查看器」,将“开启自定义鼠标提示样式”打开,然后就可以设置鼠标提示样式的外观样式。包括背景色,字体颜色,字体,以及鼠标提示边框的一些样式等,详见查看器。
除此之外,我们也可以使用URL参数来控制鼠标提示的样式。这样可以更加灵活,比如我们在集成单张报表时就可以在URL中添加参数来改变这一个报表,而不影响其他报表。
参数 | 可用值 | 示例 |
|---|---|---|
chartTooltip | true false | ?chartTooltip=false |
chartTooltipBackgroundColor | $theme $none 有效的CSS颜色值 | ?chartTooltipBackgroundColor=blue ?chartTooltipBackgroundColor=$theme ?chartTooltipBackgroundColor=$none |
chartTooltipBorderColor | $theme $none 有效的CSS颜色值 | ?chartTooltipBorderColor=$theme |
chartTooltipBorderRadius | 有效的数字,单位为 px或 pt | ?chartTooltipBorderRadius=5px |
chartTooltipBorderSize | 有效的数字,单位为 px或 pt | ?chartTooltipBorderSize=2px |
chartTooltipBorderStyle | None Dotted Dashed Solid Double Groove Ridge Inset Outset | ?chartTooltipBorderStyle=dotted |
chartTooltipFontFamily | 有效的字体类型 | ?chartTooltipFontFamily=Arial |
chartTooltipFontSize | 有效的数字,单位为 px或 pt | ?chartTooltipFontSize=10pt |
chartTooltipFontStyle | Normal Italic | ?chartTooltipFontStyle=normal |
chartTooltipFontWeight | Lighter Thin ExtraLight Light Normal Medium SemiBold Bold ExtraBold Heavy Bolder | ?chartTooltipFontWeight=bold |
chartTooltipTextColor | $theme $none 有效的CSS颜色值 | ?chartTooltipTextColor=rgb(0,0,0) |