作为一款纯前端控件集,WijmoJS 秉承“快如闪电,触控优先”的设计理念,在提供优质服务和产品的同时,专注于企业应用开发,不断优化产品架构,与时俱进。除在全球率先支持 AngularJS 外,现已全面应用于 React、Vuejs、TypeScript 、Ionic 等主流框架中。
近日,WijmoJS 2018V2 正式发布,提供基于VSCode/在线Web设计器,可动态设计 Web 页面并生成代码,提供 SASS 支持,大幅提升控件集的稳定性和速度。
本次主要更新内容有:
WijmoJS 设计器 – 无代码配置时代全面来临
目前为止,WijmoJS 纯前端控件集已经十分易于前端开发使用,但仍需要编写代码。WijmoJS 2018V2 宣布,这种方式将被彻底颠覆。WijmoJS 现在拥有了用于创建和自定义前端控件的设计器,包含两个beta版本,一个是与 Visual Studio Code 完美融合的设计器、另一个则是在线 Web设计器,提供实时预览和编辑页面属性的功能。
VSCode设计器:用于自定义Angular 框架下WijmoJS 组件
Web在线设计器:用于创建和自定义wijmoJS 控件
- VSCode设计器
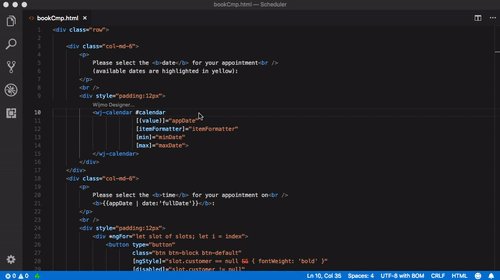
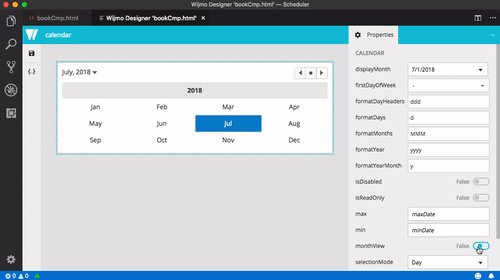
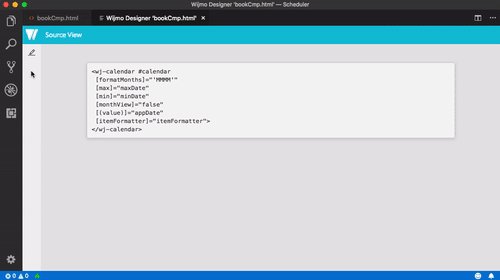
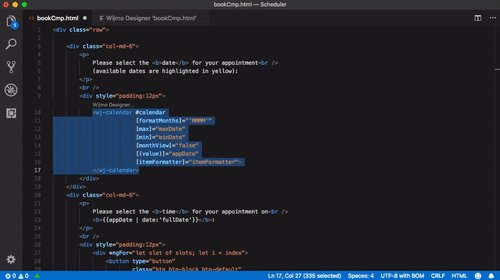
此设计器是 VSCode 的扩展。安装后,它会在每个 ngular 框架下的 WijmoJS 组件上方添加“Wijmo Designer ...”操作。单击操作按钮后,它将打开一个设计界面,用于自定义该特定组件。开发人员可以实时更改属性和绑定事件,并将所做更改保存回 Angular 应用程序中。
要在 VSCode 中安装此扩展,请单击 VS Marketplace 上 Designer 设置中的“安装”按钮。或者,还可以在 VSCode 的扩展管理器中搜索“wijmo”并从那里安装。
在安装后重新加载 VSCode。 然后打开一个使用 WijmoJS 控件的 Angular 应用程序并尝试启动设计器。

- Web在线设计器
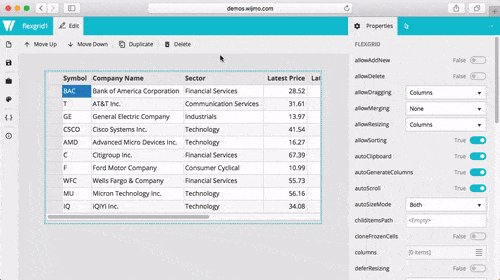
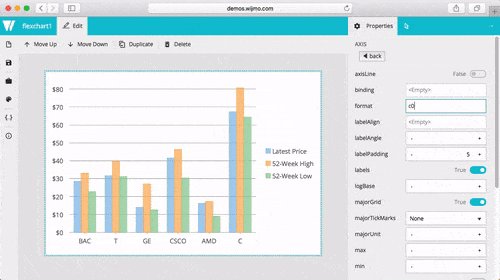
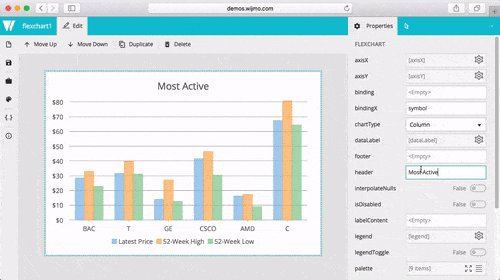
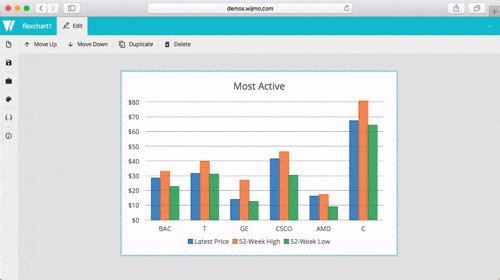
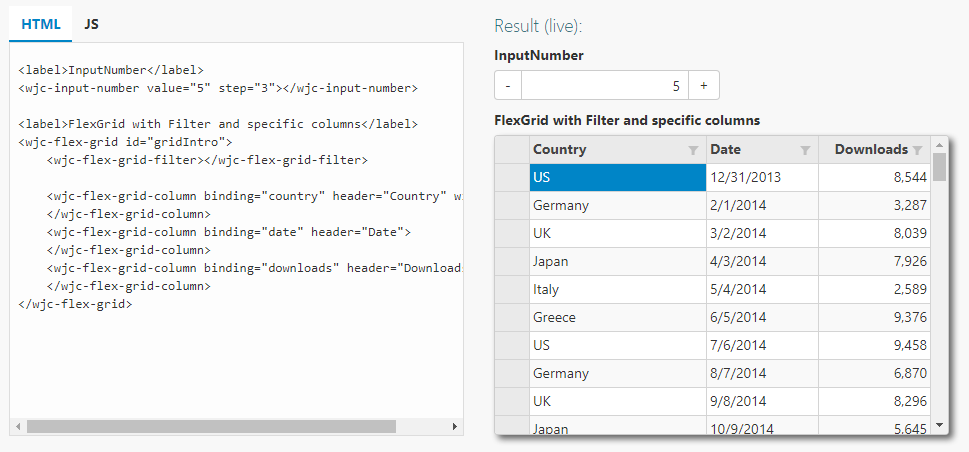
此设计器是用于创建和自定义 WijmoJS 控件的 Web 应用程序。 开发人员可以在任何浏览器中运行此设计器。它允许将控件添加到设计图面,然后根据自己的喜好自定义它们。配置完成后,可以将生成的代码复制到自己的应用程序中。

Web-based Wijmo Designer
此设计器生成的代码是纯HTML和JavaScript,生成的代码包括初始化控件所需的引用,宿主元素和JavaScript脚本。
支持 Angular 6 和 TypeScript 2.7
WijmoJS 已经全面支持Angular 6.0.0版。目前所做的工作是将所有Demo示例升级到Angular V6,并将WijmoJS 支持的TypeScript版本升级到V2.7。
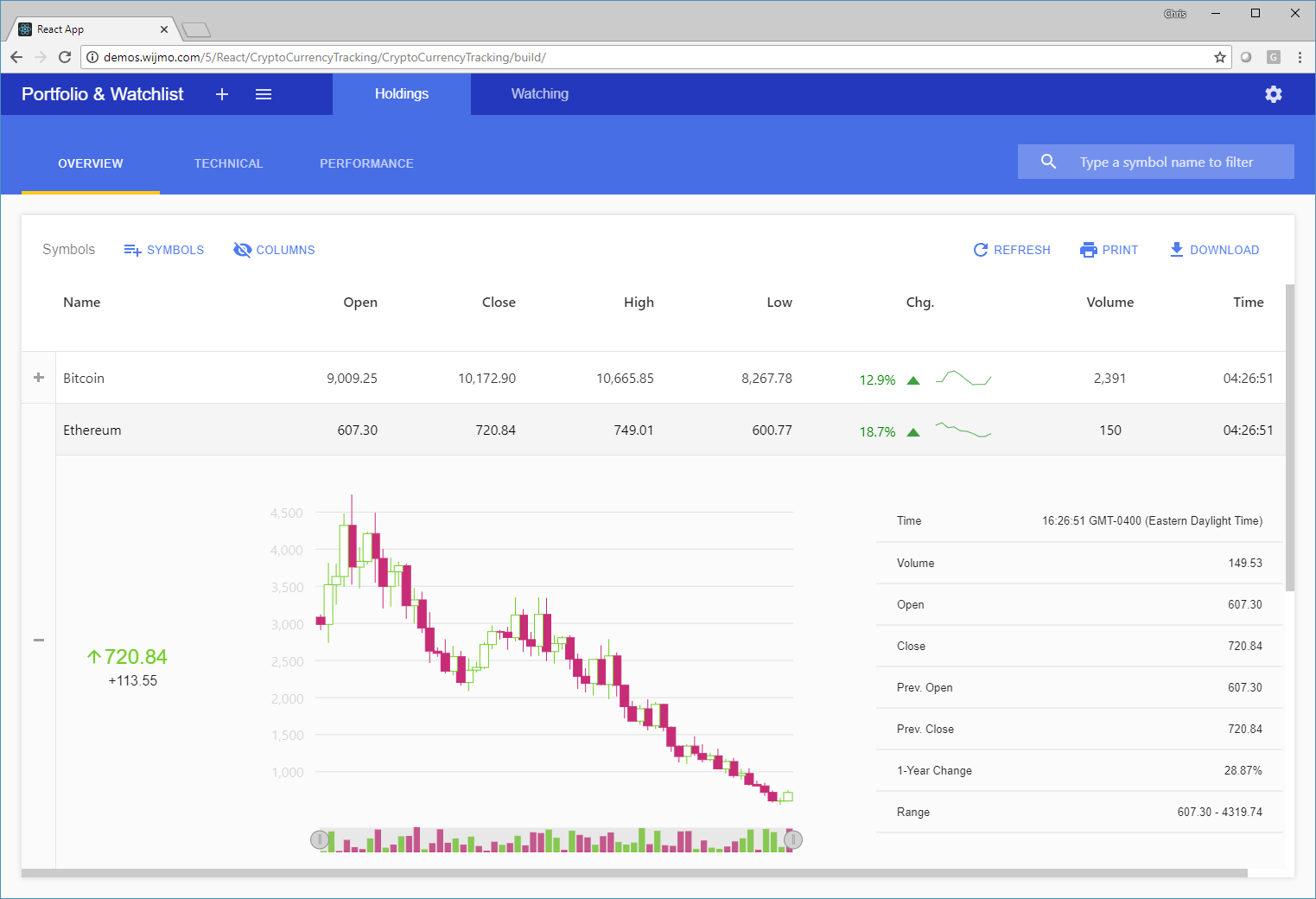
新的React / Redux加密货币跟踪应用程序
本次更新为使用 React 和 Redux 的 WijmoJS 控件集增加了加密货币跟踪应用程序,该应用程序是一个财务仪表板,可用于跟踪加密货币值,这些值是在用户开发的生产应用程序之后建模的。使用React / Redux的现代设计模式和各种 WijmoJS 控件,可以帮助用户更好地评估和开发 WijmoJS 应用程序。

Wijmo Crypto Currency App
支持 Vue V2 的集成增强功能
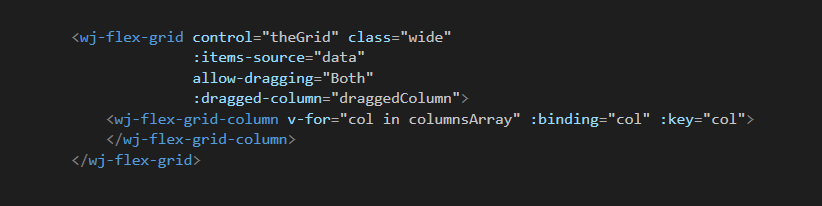
随着 Vue 的不断发展,WijmoJS 也在不断改进,以适应其变化。WijmoJS 在本次更新中为 Vue V2 支持增加了很多不错的功能。比如,WijmoJS 子组件现在可以在动态场景中正确工作,例如v-for和v-if指令。

Child components in Vue.js
此外,WijmoJS 还添加了WjFlexGridDetail组件和新的示例。
WijmoJS 中的Web Components 应用
WijmoJS 的 Web组件互操作的测试版已经推出,它将 WijmoJS 控件公开为 Web组件,更具体地说是自定义元素。WijmoJS Web组件允许用户以声明方式将 WijmoJS 控件添加到HTML页面,并将其作为常用 DOM 元素进行操作,而无需使用任何其他框架。 某些不完全支持 Web组件标准的浏览器可能需要一些额外的 Polyfill 支持。

如果不熟悉Web组件,请参考这篇博客。
WijmoJS Web组件实现当前状态的关键点:
1. WijmoJS 控件的WijmoJS“顶级”Web组件(如表示FlexGrid控件的wjc-flex-grid组件)继承自相应的控件类。例如,WjcFlexGrid组件类扩展了FlexGrid控件类。这也意味着当WijmoJS 用于“Web组件模式”时,基础WijmoJS 控件类扩展了HTML 元素类。
2. 与顶级组件互补的子组件,如定义FlexGrid列的wjc-flex-grid-column组件,作为它们所代表的WijmoJS 类的包装器。子组件直接从HTMLElementclass继承,底层 WijmoJS 类实例可通过组件的特殊控件属性访问。
3. 可以使用组件元素上的属性定义 WijmoJS 类属性。当属性值更改时,相应的 WijmoJS 类属性会相应更新。目前,更改类属性值不需要更改相应的属性值。
4. JavaScript代码可以使用本机Element.addEventListener('event',handler)方法为WijmoJS控件事件订阅处理程序。
5. WijmoJS 组件现在不使用Shadow DOM。这将在互操作的未来版本中得到解决。目前最大的挑战是 WijmoJS 允许通过CSS对其控件的部件进行深度定制,而Shadow DOM的目标是防止它。目前,WijmoJS Web组件及其部件可以使用全局CSS以与普通WijmoJS控件相同的方式进行自定义。
Web组件的最大好处是,可以在不同的框架中使用相同的组件,并从框架的附加功能(如属性,属性和事件绑定)中受益。
随着新版本上线,WijmoJS 添加了Web Components In Angular示例,演示了如何在Angular应用程序中使用 WijmoJS Web组件。其他流行框架(如React,Vue,Polymer等)的示例正在开发中。
支持 SASS 类型的样式
WijmoJS 的控件样式(布局,默认样式)最初是用CSS编写的。但如今,已经完成了SASS样式重写。这样,使用纯前端控件集WijmoJS开发的Web应用程序将更易使用,更加轻盈。
开发人员可以轻松使用 WijmoJS 的SASS文件来创建自己的主题风格。同时,还提供SASS源文件,以便开发者使用和自定义。
开发人员可以选择要包含在应用程序中的SASS模块。 例如,项目中有一个仅包含核心模块(非企业)的WijmoJS-Core文件,它可能仅是全部CSS文件的一小部分,您可以选择只加载这部分模块来真正优化CSS大小。
WijmoJS 在Web Component interop中增加了对 Shadow DOM的支持。
ES6 和 ESModule 支持
本次更新,增加了ES6版本的WijmoJS模块(测试版),用户可以在WijmoJS 安装包的NpmImages文件夹中找到它:
wijmo-es2015-esm-min - ESM模块格式(ES6导入/导出语句)
wijmo-es2015-commonjs-min - 采用CommonJS模块格式
以上就是Wijmo 2018V2版本的全部内容,获取更详细的资料,请访问 WijmoJS 官网。
WijmoJS – 深度支持 Angular、React 和 Vue 的纯前端控件集
快如闪电,触控优先。纯前端控件集 WijmoJS,为您的企业应用提供更加灵活的操作体验,在全球率先支持 AngularJS,并提供性能卓越、零依赖的 FlexGrid 和金融图表等多个控件,为您提供易用、轻松的操作体验,全面满足企业 Web 开发所需。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的开发者社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。