日前,全球最大的控件提供商葡萄城宣布,ComponentOne 全功能控件套包发布 2017 年度最后一次重大更新(2017V3 版本),除了对图表、性能持续优化外,还新增表达式编辑器,能与 FlexGrid、FlexChart 等控件有效集成,大大加强了 ComponentOne 在数据处理方面的能力!
点击此处马上了解新特性,立即体验新功能吧。
新增表达式编辑器,数据处理更容易
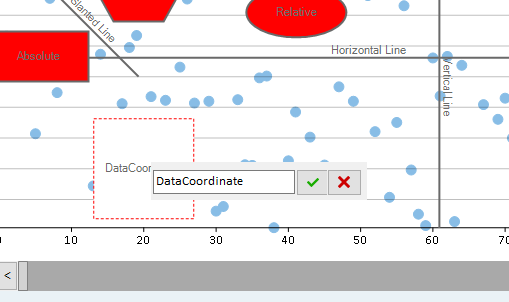
新的表达式编辑器,可以帮助用户创建类似 Excel 的公式,用于像 FlexGrid 和 C1DataGrid 这样的 ComponentOne 控件中的数据。该控件分为两个组件:ExpressionEditor 和 EditorPanel。
其中,ExpressionEditor 可单独使用,嵌入自定义过滤器或表格的单元格中,具备汇总、时间格式、数学函数、逻辑运算符等能力,还有智能提示、语法高亮、搜索功能、错误提示、结果预览等开箱即用的特性。
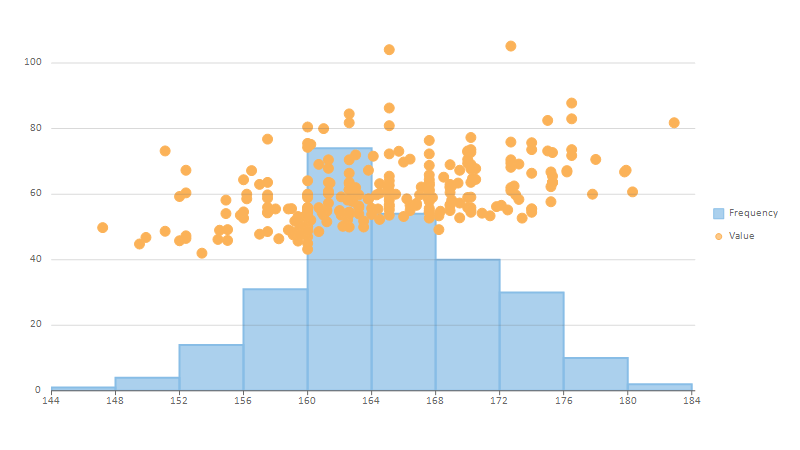
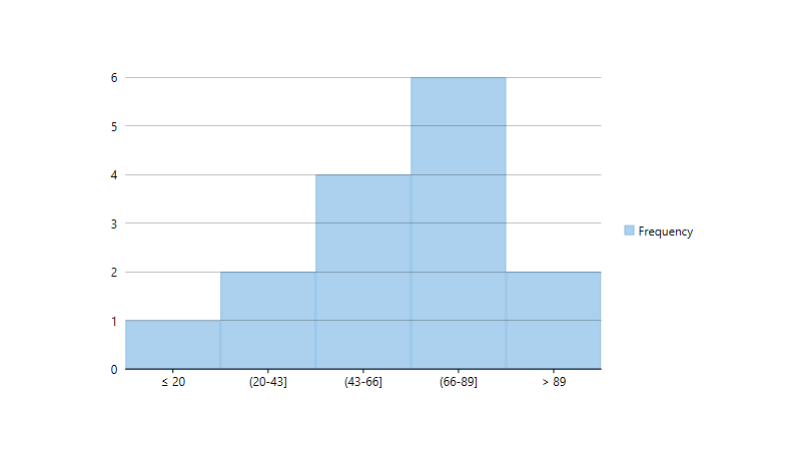
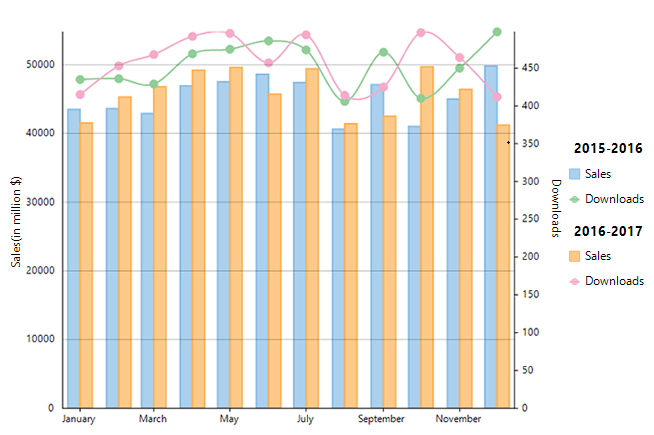
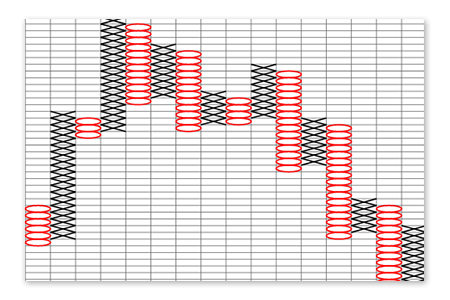
本次发布新增直方图、RangedHistogram、StepChart 变体、FloatingBar 和甘特图样本,以及点数图结合的类型。





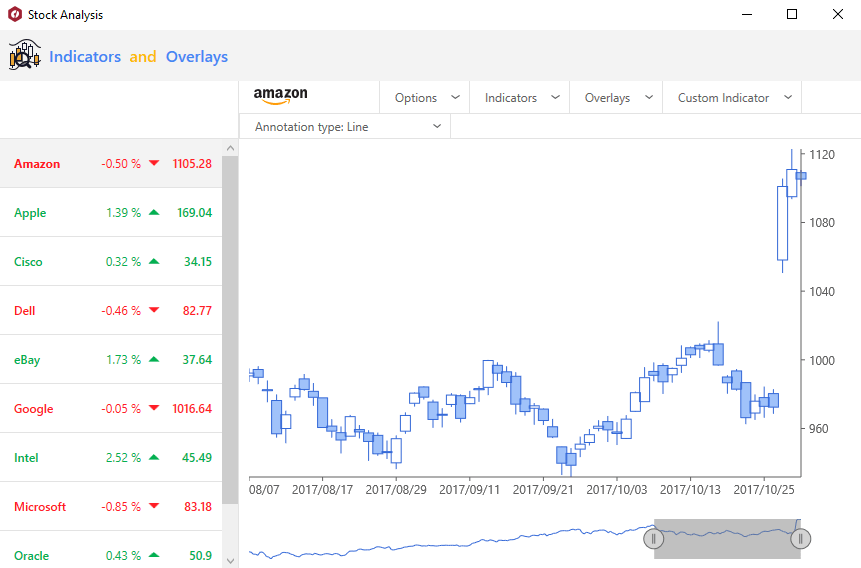
同时,新版本还增加了新的股票分析图,您可查看股票价格、分析库存数据、应用自定义指标、注释图表、并查看选择期间的股票价格数据等。

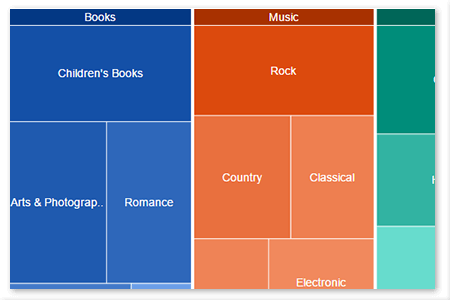
TreeMaps 将分层(树状结构)数据显示为一组嵌套矩形,每个分支都被赋予一个矩形,然后用代表子分支的较小的矩形平铺。叶节点的矩形具有与数据的指定维度成比例的区域,通常叶节点被着色以显示数据的单独维度。此服务器端控件在 ASP.NET 4.0 和 ASP.NET Core 中可用。




改进了可访问性,内置 ARIA 1.1 支持
大量的客户端 API 改进,以及通常的增强和修复列表
了解新版本全部新特性,或立即试用,请点击此处访问ComponentOne Studio 中文官网
除了 .NET 平台下可用的 ComponentOne Stuido 产品外,葡萄城的 ComponentOne 产品线还有 Web 和移动端可用的 Wijmo 产品,这是新一代的 HTML5 和 JavaScript 控件,快如闪电,触控优先,全面支持 Angular、React、Vue 等框架。本次 Wijmo 也同步发布了 2017V3 版本,支持最新的 Angular 5,点击此处查看
葡萄城年末福利火热放送中,ComponentOne Stuido 也在本次活动范围内 !凡在 2017 年 12 月 31 日之前,购买葡萄城控件团队授权和企业授权的用户,不仅可以享受到优惠的价格,还可获赠葡萄城技术专家根据客户项目需求提供的定制培训服务。老客户推荐新客户成单,也将获得“客户推荐双重感恩礼”。
点击此处,了解更多。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。