WijmoJS 是葡萄城推出的一款前端开发工具包,由 80 多款基于 HTML5、支持跨平台的高性能 UI 组件(如表格组件、图表组件、数据分析组件、导航组件和金融图表组件等)构成,完美兼容原生 JavaScript,支持 Angular、React、Vue 等前端框架,用于企业级 Web 应用程序的快速开发和构建。
近日,WijmoJS V2022.0 Update2 正式发布,本次更新包括对 Angular 14 和 React 18 的支持以及对 FlexGrid、FlexChart 等的一些增强。下面我们将详细介绍 WijmoJS 的新特性内容,在此之前,请前往 WijmoJS 产品官网下载安装包,以便同步体验。
支持 Angular 14

Wijmo V2022.0 Update2 中支持 Angular 14!从AngularJS 开始,Wijmo 就一直支持 Angular。我们致力于为 Angular 开发人员提供用于构建企业级应用程序的强大工具集。
Wijmo 提供了大量快速、灵活的 Angular 组件,每个组件都有丰富的声明性标记。我们评价最高的 Angular 网格组件 Flexgrid 包括了排序、分组、搜索、类似 Excel 的过滤、DataMaps、自定义 CellTemplates、迷你图、丰富的编辑、Excel / PDF 导出、验证、DetailRows等功能。
支持 React 18

此版本也支持 React 18。React 18 带来了并发渲染和新的 startTransition。所有 Wijmo 组件都已更新以支持 React 18,包括新的渲染模型。这包括诸如 FlexGrid 中丰富的单元格模板之类的特性!
Wijmo 提供了一组功能强大的带有声明性标记的 React 组件,包括 FlexGrid,这是用于企业应用程序开发的最佳 React 网格组件。
辅助功能改进
针对来自客户的反馈,我们也对 Wijmo 的可访问性做了一些不错的改进。
为屏幕阅读器用户向网格组件中添加字幕
使用表格时的一种常见做法是添加标题来描述表格中显示的内容。同样的做法也可以应用于 ARIA 网格组件。
为了使这变得简单,我们向 FlexGrid 添加了一个新的 ariaLabel 属性。现在您可以将该属性设置为您希望屏幕阅读器显示为 DataGrid 标题的内容。每个网格都可以有自己的 ariaLabel 设置。
例子:
var myGrid = new FlexGrid("#gridElement");
myGrid.ariaLabel = "Product Sales";
注意:屏幕阅读器可以读出关于 FlexGrid 的信息(如列、行、排序等),所以您不需要在标题中添加这些信息。
辅助功能的更多改进
- FlexGrid 中的行分组功能可以显示展开/折叠状态
- 组标题不再呈现 aria-required 属性
- DataMap 现在使用与鼠标相同的键盘操作(按回车键关闭下拉菜单)
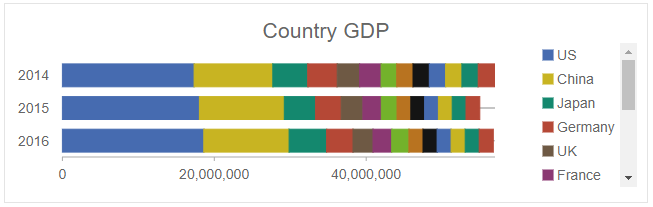
FlexChart 可滚动图例
对于包含很多个系列的图表,您现在可以在图例上提供滚动条。我们添加了 legend.scrollbar (boolean) 属性来启用此功能。

更多 FlexChart 改进
- 添加了用于自定义标签尺寸的 labelMin 和 labelMax 属性
- 添加了 saveSvgToDataUrl() 和 saveSvgToFile() 方法来优化导出选项
以上就是前端开发工具包 WijmoJS V2022.0 Update2 的更新内容,如需了解详细信息,欢迎访问WijmoJS 产品官网。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的开发者社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。