SpreadJS 是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。
近日,SpreadJS V15.0 发布 Update1 更新,对集算表进一步增强了复杂表格设计和展示能力,除了列头设计更灵活,还创新性地带来了交叉列的概念,让用户能够更加灵活、智能地展示各类结构化数据。
另外,新版本在透视表、在线表格编辑器方面也带来了大量的更新。
如果您对新版本有兴趣或已经安装使用过 SpreadJS 产品,请移步至葡萄城官网下载最新版安装包,以便同步体验。
以下是本次发布的新特性内容:
集算表
1. 多行列头支持
集算表现在支持在列标题中显示多行,允许您在相关字段的层次结构中直观地将列分组在一起。 此功能置于用于集算表和表格编辑器的 SpreadJS 脚本文件中。

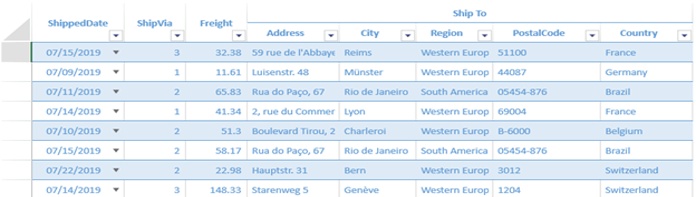
2. 列头自由区域
新版本中添加的另一个强大功能是支持集算表中的空闲标题区域。 这使您可以在 TableSheet 视图上方创建一个动态标题区域,其中包括对公式、格式设置等的完全支持,使其成为提供支持摘要数据的理想选择。

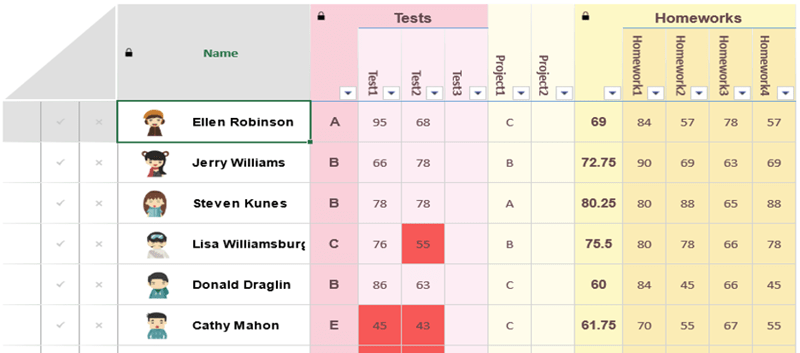
3. 交叉列支持
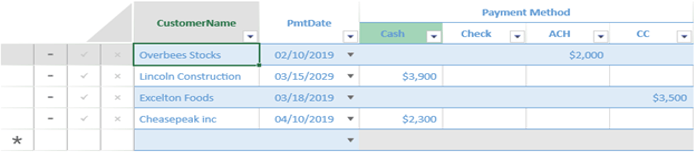
新版本中添加的最大 TableSheet 功能之一是集算表交叉列,极大地增强了数据输入功能。 交叉列允许您在单个行视图中显示(透视或转置)来自多个相关表或记录的字段。
一个示例是在单行而不是多行中显示具有多个记录选项的 Payment Method 字段。

在此示例中,交叉列允许您在一行中显示现金、支票、ACH 和 CC 选项,使您的用户可以轻松输入或编辑此数据。 交叉列本质上将这些数据转换为更简化的行视图,例如用于数据输入的数据透视表。 这也可以用于预算或费用报告等内容。
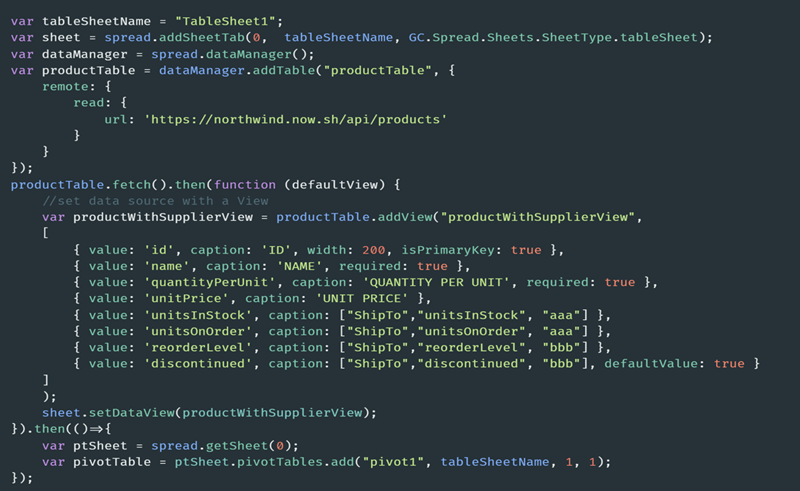
4. 基于集算表直接创建透视表
新版本中支持从集算表创建数据透视表。 您现在可以在创建数据透视表时引用集算表数据,如下所示:

5. 列头折叠模式增强
在许多情况下,TableSheet 中的列将包含比列宽更长的标题文本。而列标题 Stacked-Mode API 增强功允许您在不增加列宽的情况下显示全文,使其非常适合呈现窄列数据/条目,同时仍为标题标签提供上下文。 此增强功能现在支持在这些堆叠模式列标题中使用垂直文本:

工作簿与工作表
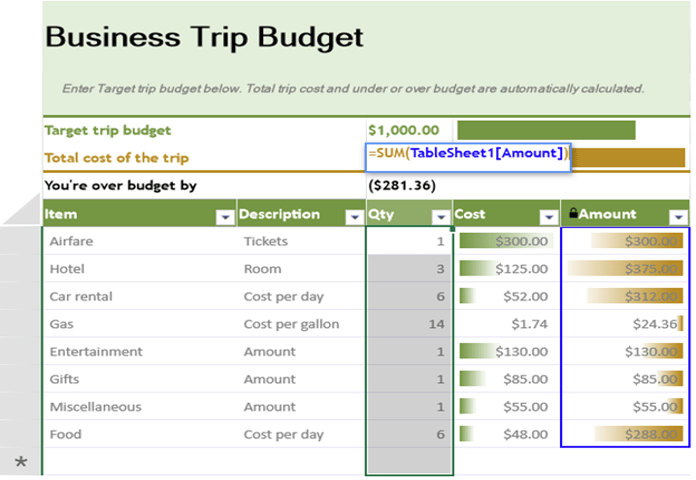
1. 跨工作簿公式函数支持
在此版本中添加的SpreadJS 最受欢迎的功能之一是支持跨工作簿公式。
这个新功能允许您的用户输入包含对其他 SpreadJS 工作簿中数据的引用的公式。 其他工作簿的文件名包含在公式中的方括号内:

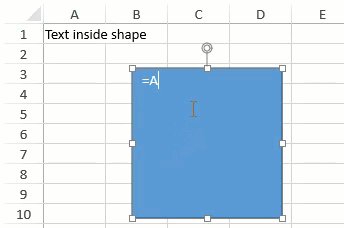
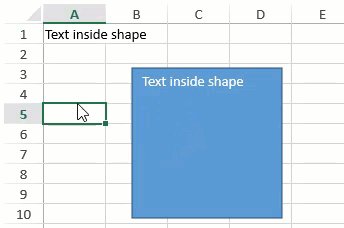
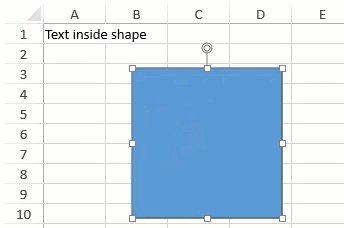
2. 形状支持引用单元格内容
在之前的 SpreadJS 版本中,我们为形状添加了在其中添加文本的功能。 我们在此版本中增强了此功能,现在包括在内容为形状时添加单元格引用的功能。

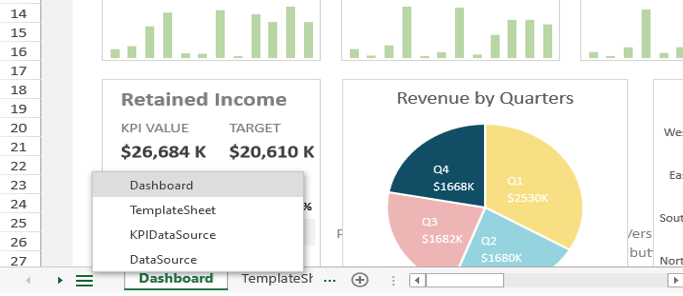
3. 显示所有工作表列表
为了使 SpreadJS 中的多个工作表易于导航,我们在工作表选项卡栏中添加了一个“所有工作表”按钮,该按钮显示工作簿中所有工作表的下拉列表,以便于选择。

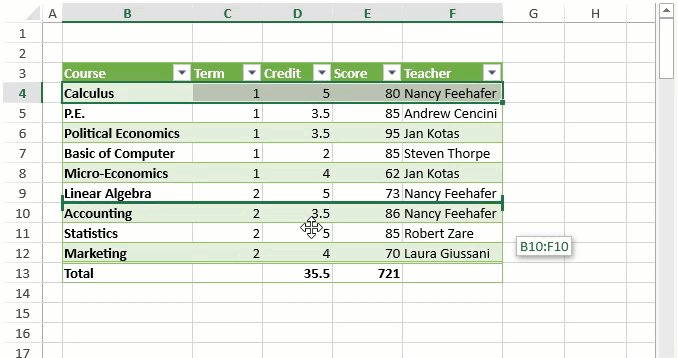
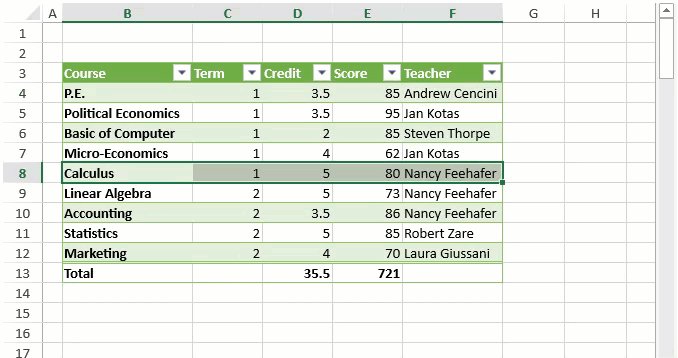
4. 表格内的拖拽行为增强
新版本中,SpreadJS 中的拖放功能得到增强,可以插入行而不是覆盖现有行。 选择一行并拖动它时,将出现一条突出显示的行,表示拖动行的新位置:

5. 支持工作表的“深度隐藏”设置
在新版本中,添加了一个新的隐藏状态,称为“深度隐藏”。 这与标准“隐藏”状态的行为相同,只是无法通过 UI 执行隐藏和取消隐藏操作。 此设置也支持 Excel 兼容。
透视表
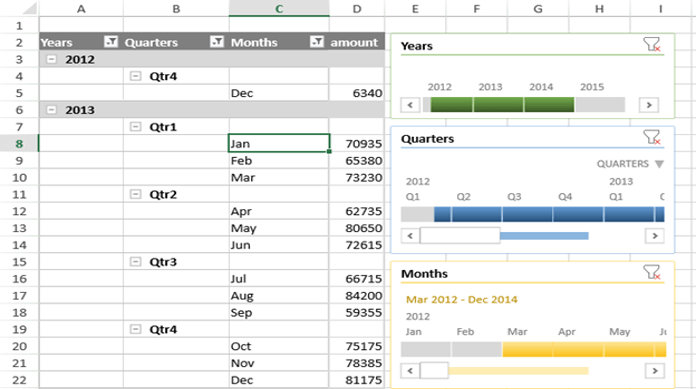
1. 支持日期切片器
SpreadJS 数据透视表现在支持时间线切片器,这使您的用户能够方便地按特定日期切片数据。 除了按日期过滤数据透视表外,您还可以使用时间线切片器通过强大的滑块控件按日期和/或时间。

2. 显示无数据项目
默认情况下,数据透视表将仅显示包含数据的项目,当行或列在过滤时不可见时,这一点尤其明显。 使用这个新的“显示没有数据的项目”选项,您可以启用数据透视表来显示这些空白值,即使它们没有任何数据。
表格编辑器
1. 格式化符号本地化语言支持
我们添加的新设计器功能之一是对 CultureInfo 的增强。这包括:
- 在 CultureInfo 类型中公开属性(id、名称、预定义格式)
- 支持在数字格式对话框中自定义文化相关功能
- 在我们的 GitHub 上发布的文化信息包项目
2. Vue3 框架支持
已经在 SpreadJS 中支持 Vue3,并且在这个版本中,在编辑器组件中添加了 Vue3 支持。
接口与 API
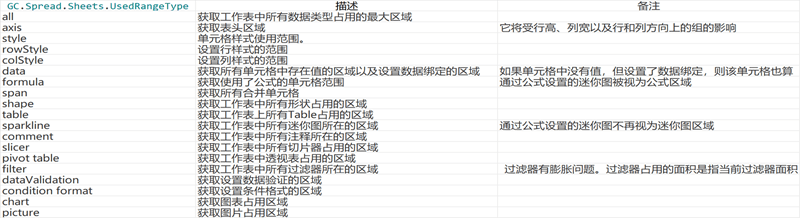
1. 按条件获取有效区域: GetUsedRange()
不少同时使用SpreadJS和GCExcel的客户,都会问为什么GCExcel中提供了getUsedRange()方法,可以很方便的获取当前使用区域,从而获取相关数据。而SpreadJS却没有这个API,导致获取数据需要根据行列总数依次获取,但实际上,很多单元格都是空白单元格,写起来比较麻烦。SpreadJS也是积极响应客户需求,在15.1.0中新增了工作表(Worksheet)级别上的getUsedRange()方法。getUsedRange()方法接收一个参数,根据这个参数,可以获取不同元素的使用区域,详细的参数列表如下:

2. 对区域直接设置样式
在之前的 SpreadJS 版本中,必须使用循环逐个单元格地设置样式和样式名称。 此版本通过在整个单元格范围上提供 setStyle 和 setStyleName API 消除了循环的需要,使代码更简单一些。
以上就是纯前端表格控件SpreadJS V15.0 Update1 的主要功能介绍,如需了解更多版本内容,敬请预约本月23号的新版本公开课。届时,我们将对SpreadJS V15.0 Update1新特性进行详细讲解。

关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的开发者社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。