ActiveReportsJS 是一款基于 HTML5 的纯前端在线报表控件,通过拖拽式跨平台报表设计器和纯前端报表设计器,可以快速设计 Excel报表、 Word文档、 移动端报表、图表、数据过滤、数据钻取、精准套打等类型报表,可全面满足 JavaScript、HTML5、Angular、Vue、React、PureJS ,Nodejs等项目开发的报表设计、展示、打印导出等需求。同时,通过丰富的API可以灵活实现报表创建、加载和运行时的个性化自定义需求。
近日ActiveReportsJS 发布了最新的V4.0版本。此次版本主要支持了Vite、Next.js、Nuxt.js、Svelte多个前端框架和工具集成报表设计器和查看器,引入了多区域连续页面布局、列表高级布局两种新的报表布局方式,开放了更多API和函数给用户,以及在UI上的增强提升进一步提升用户体验,为开发人员、报表设计人员和最终用户提供了更丰富的报表设计能力和更优的产品体验。
新版本主要内容介绍:
支持更多前端框架集成
ActiveReportsJS提供了纯前端的报表设计器组件和查看器组件都可以集成到应用程序中,以便最终用户可以在运行时根据需要修改报表。之前我们已经之前了Angular、Vue、React等前端框架或体系结构中。此次V4.0更新中,ActiveReportsJS将支持更多前端框架,包括:Vite、Next.js、Nuxt.js、Svelte。
RDL报表支持创建多页面(区域)报表
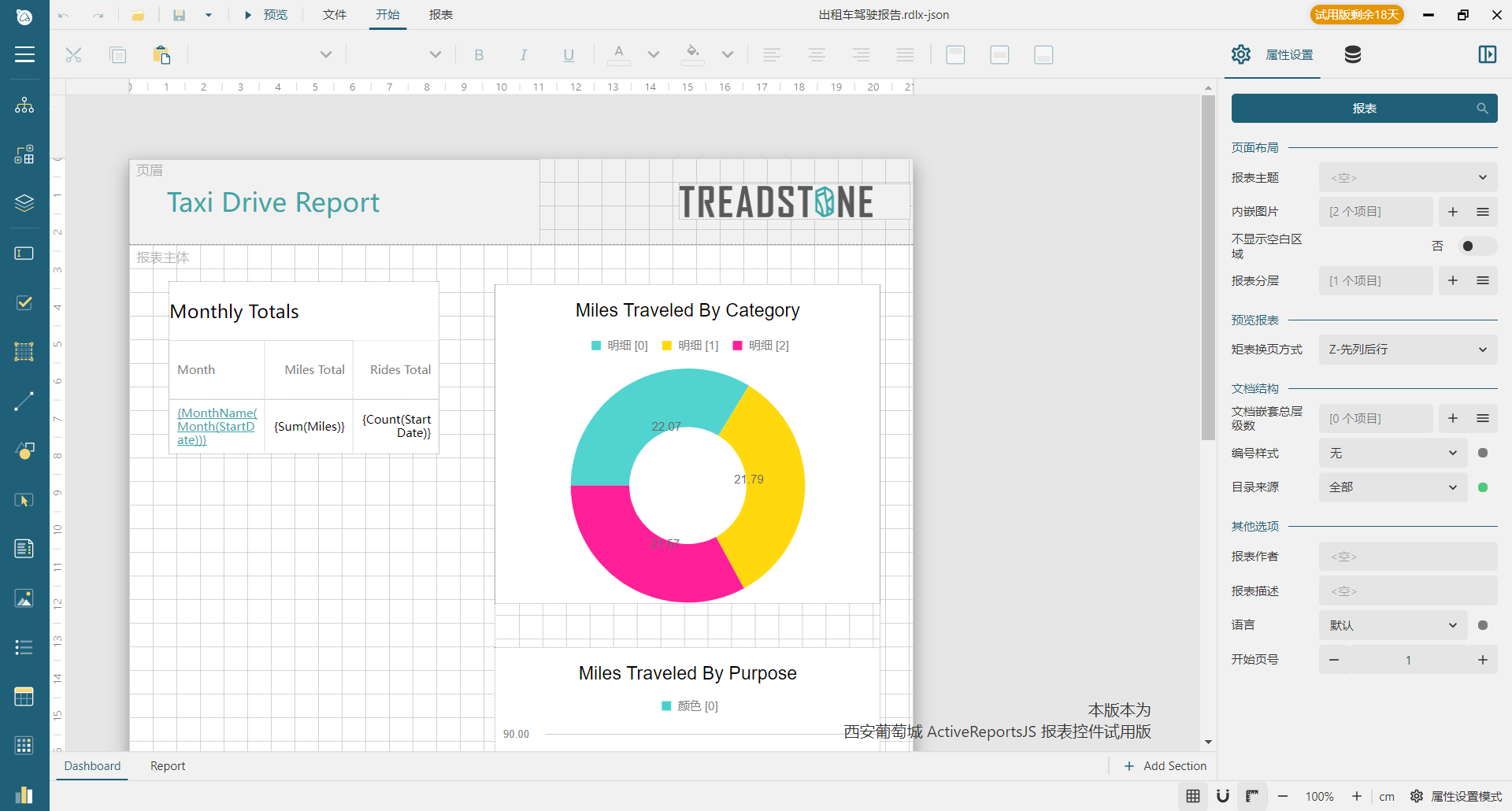
ActiveReportsJS在之前的版本中,页面报表支持创建多页面(区域)报表,在V4.0版本,RDL报表也支持创建多页面(区域)报表,每个页面可以独立设置页面大小、方向和边距。从而能够将各种类型的报表内容无缝集成到单个报表中。

列表支持高级布局方式
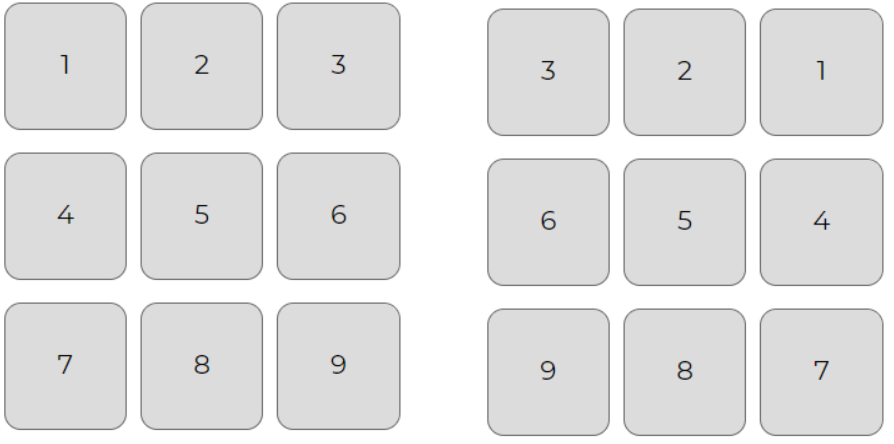
ActiveReportsJS的列表组件,在V4.0引入了高级的布局方式,支持网格状模式排列列表,提供属性设置每行上显示多少列,同时支持设置排列方向,包括从上到下、从左到右的方式排列,用户可以更灵活的排布组件。

(两种列表排列方式)
使用参数查询报表的高级交互功能
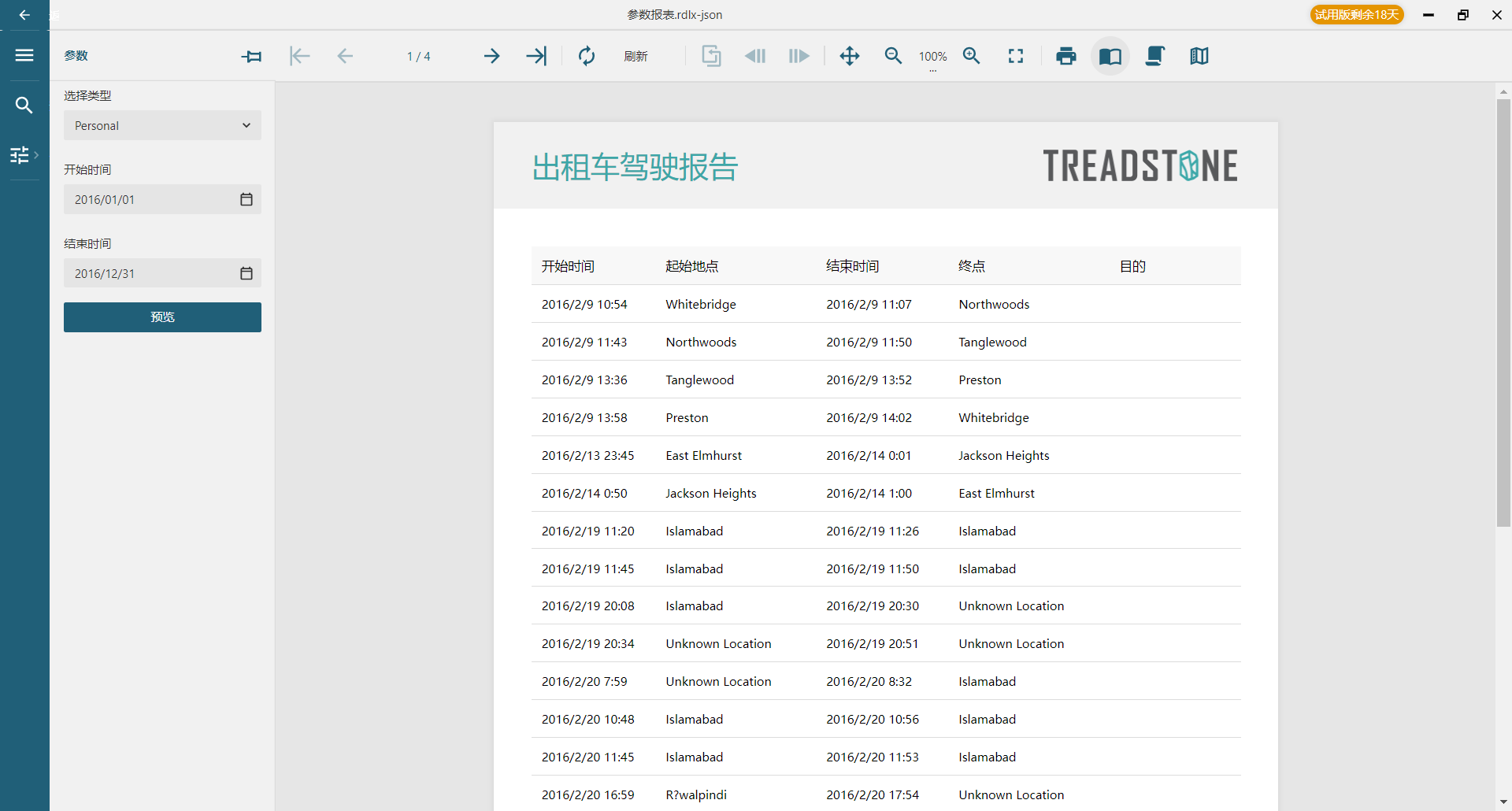
ActiveReportsJS提供了几种类型的交互功能,以提供更好的用户体验。在V4.0版本中钻取类型支持“应用参数”,通过设置一个或多个报表参数的值,并使用这些值重新查询和展示报表内容。

支持更多函数
在V4.0版本中,设计器中引入了三大函数,表达式能力更加强大,包括:
- Indexof:可以在数组或字符串中找到给定元素的第一个索引,
- Partition:可以获取数字在计算范围序列中出现的位置,
- Level:可以获取和返回当前值在层次结构中的级别;
其他更多新功能
- 报表查看器对外提供 showParametersOnOpen 属性,可以控制参数面板是否应在报表加载时自动打开,即使报表的参数已经设置了默认值。
- 报表设计器提供注册 documentChanged 事件处理程序的能力, 只要用户修改当前加载到设计器实例中的报表,就会触发此事件,这个新的 API 可用于实现自动保存功能和其他场景。
- 报表设计器界面易用性提升,可设置报表页边距的标尺。
- 报表查看器和报表设计器的界面现在可以显示为法语。
以上就是 ActiveReportsJS纯前端在线报表控件 V4.0 的主要新特性了,更多详情请点击此处了解。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的开发者社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。