自 2019 年第一个版本发布以来,ActiveReportsJS 纯前端报表控件的每个新版本都触动人心,不断突破前端技术限制,为前端报表领域提供更多新的功能。近日发布的 ActiveReportsJS V2.0 Update2 是 2021 年的第二个 SP 版本,支持通过代码动态创建报表,大幅提升了报表设计能力。
在代码运行时创建报表
众所周知,ActiveReportsJS 的报表模板本质上是遵循既定规范的JSON 字符串,在 V2.0 Update2 之前,如果您想在运行时修改报表模板或者生成报表文件,需要了解报表的 JSON 结构并且修改 JSON 字符串。如果仅修改某一些节点的属性值,此方法暂时可行,但对于动态构建表格或者矩表来说,整个工作会变得非常复杂。
作为专业的报表开发工具,为了让开发人员用起来更加自由可控,ActiveReportsJS V2.0 Update2开放了报表结构的 TypeScript 声明,开发人员可以在Visual Studio Code 中根据智能提示功能,用代码动态创建报表。

更加易用的表达式编辑器
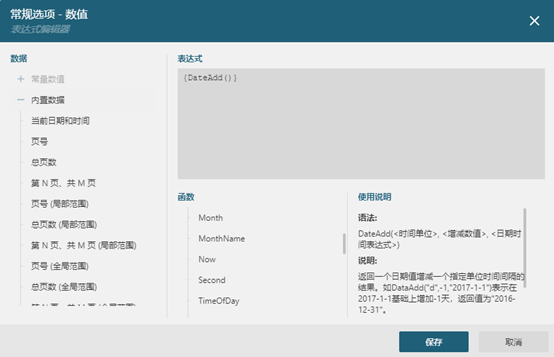
ActiveReportsJS V2.0 Update2 版本中更新了表达式编辑器界面,比原来的版本,更加方便和易用。
旧版函数编辑器:函数全部列在左侧,当您想看一下某个函数的使用方式时,无法通过查找,快速定位到该函数。
新版函数编辑器:将函数单独分离出来,并且增加搜索功能,您能够更快的搜索到该函数的使用方式,更加方便易用。

引入 ES模块
ES 模块为使用 Vite.js 等工具的开发者提供了更高性能的应用开发能力。在 ActiveReportsJS V2.0 Update2 中,所有的 npm 包都开放了原生 ES 模块,采用 ES6 本身支持的模块化语法。这样一来,只要浏览器支持 ES6 的模块化,您就不用再费时间和精力去进行编译和打包,可以让项目工程体积更小、build 更快。
更丰富的图表类型
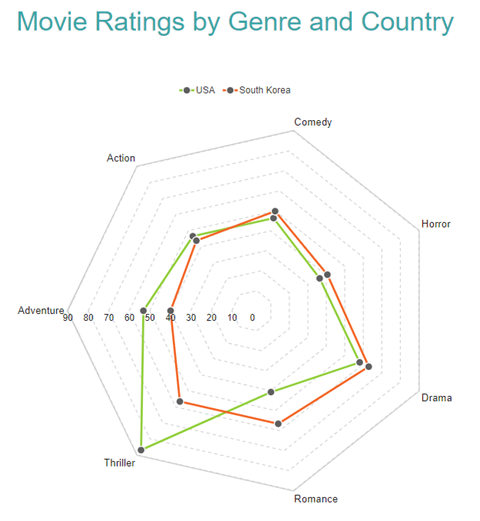
ActiveReportsJS V2.0 Update2 为大家带来了新的图表类型——雷达图,共支持四种类型:
- 折线雷达图
- 面积雷达图
- 散点雷达图
- 气泡雷达图

自适应表格宽度
根据实际业务场景的不同,使用“表格”控件展示数据时,您可能会需要根据用户权限来控制每列的可见性。如:人力资源管理报表中薪资一栏,对高级决策者可见,对普通员工为隐藏。这个时候开发通常会使用 ActiveReportsJS 提供的报表参数功能,接收用户身份信息后,动态控制每列的可见性。但列隐藏后,页面就会留下已隐藏列的空白,用户观感不佳。V2.0 Update2 实现了自适应表格宽度功能,剩下的列可自动调整适宽,匹配纸张的宽度。

灵活控制页面报表每页运行时可见性
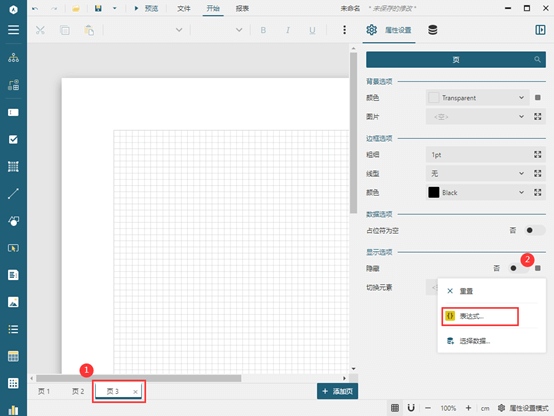
页面报表常用于创建制式报表,是对报表格式要求严格、布局要求精确的报表类型。页面报表非常适合创建类似 Word 报告类的报表,因为其遵守了分页的设计模式。然而创建报告类报表时,开发者往往需要根据数据结构动态创建。有些报表页如果数据为空不显示,如果有数据则显示,从而实现动态批量生成 Word 报告。
ActiveReportsJS V2.0 Update2 版本增强了页面报表的页可见性属性设置,可动态控制每页的可见性。该属性非常好的解决了上述类 Word 报告动态生成的需求。

增强富文本框控件——增加图像标签
在之前的版本中,ActiveReportsJS 提供了富文本控件,支持在报表中渲染 HTML 代码、HTML 字段。V2.0 Update2 持续增强了富文本的功能,为富文本控件增加了 img 标签。


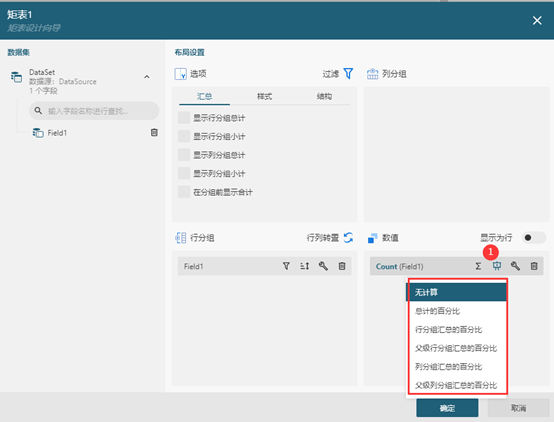
矩表设计向导增加一键百分比计算
矩表,是中国式复杂报表的核心数据控件。ActiveReportsJS 内置矩表设计向导,可创建中国式复杂报表、数据透视表、动态行列报表,深受开发者好评。V2.0 Update2 对其易用性做了进一步提升,增加了一键快速计算组内及组外百分比功能。

以上就是 ActiveReportsJS V2.0 Update2 的主要新特性。该版本支持通过代码动态创建报表,并全面提升了纯前端的报表设计能力。如需了解更多信息,请访问 ActiveReportsJS 官网。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的开发者社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。