随着各行各业信息化、数字化的进步,报表的运用领域及使用场景也越来越广,无论是企业内部业务系统或是对外交付的信息化项目,都离不开报表开发,加之如今前后端分离的开发方式越来越流行,那么如何才能快速有效的完成开发报表呢?针对个性化、多样化需求越来越多,有没有可以让最终使用报表的用户可以在线自助设计报表的工具呢?
答案是肯定的。
ActiveReportsJS 纯前端在线报表控件,让报表开发更简单、更高效、更轻量
ActiveReportsJS 是葡萄城开发的一款基于 HTML5 的纯前端在线报表控件,通过拖拽式跨平台报表设计器和纯前端报表设计器,可以快速地设计 Excel 表格、Word 文档、图表、数据过滤、数据钻取、精准套打等类型报表,可全面满足 JavaScript、HTML5、Angular、Vue、React、PureJS ,Nodejs 等项目开发的报表设计、展示、打印导出等需求。同时,通过丰富的API可以灵活的实现报表创建、加载和运行时的个性化自定义需求。

近日,大家期待已久的纯前端报表控件 ActiveReportsJS V2.0 版本已正式发布, ActiveReportsJS V2.0 是一次具有重大意义的版本,主要提供了极易使用的纯前端的Web设计器:无需安装任何应用,在Web界面进行在线设计报表;同时提供了丰富的 API 定制化接口、以及高级数据绑定功能,可全面满足应用系统中自定义报表设计的需要,大大提升了 ActiveReportsJS 的易用性及灵活性!

ActiveReportsJS V2.0 版本主要包括以下几个新特性:
1、纯前端的Web设计器:0 安装,即可轻松在Web界面在线设计报表
ActiveReportsJS V2.0 提供的在线报表设计器,可以直接集成到基于 B/S 架构的应用系统中,满足开发者及最终使用用户自定义报表的设计需要。拖拽式报表设计极易使用,无须具备专业的软件开发背景,也能快速设计明细报表、数据透视表、Word 文档、图表和参数查询等类型的报表。
Web设计器使用教程
- ActiveReportsJS报表设计器:集成
- 使用ActiveReportsJS设计器预览报表
- 使用ActiveReportsJS设计器保存报表
- 使用ActiveReportsJS报表设计器预置数据源
2、灵活丰富的API:满足个性化集成需要
ActiveReportsJS V2.0 支持前后端分离开发模式,能与Vue、Angular、React等框架集成。此版本新增近百个 API 接口,其中包含在线报表设计器,报表对象,及报表展示工具等API, 您可以通过调用在线设计器的保存,预览,加载预置资源等API 实现在线设计器与项目的无缝集成,完全嵌入到项目中,实现从报表设计,预览,到保存的完整功能。您也可以通过调用报表一键打印和导出接口实现无预览打印和导出,以及更多报表对象的参数传递,加载等接口,满足你深度定制、无缝集成的需要。

Web设计器与前端框架集成
- ActiveReportsJS Web 设计器与 PureJS 集成
- ActiveReportsJS Web 设计器与 Angular 框架 集成
- ActiveReportsJS Web 设计器与 React 框架 集成
- ActiveReportsJS Web 设计器与 Vue 框架 集成
3、高级数据绑定功能:一键畅连,攻克开发难点
在 ActiveReportsJS V2.0 持续增强数据绑定能力,包括支持REST API, GraphQL,及OData 数据,也可以动态配置请求参数,如 HTTP 方法(Post/Get)、查询字串、HTTP Handle等。也支持在报表运行时通过API动态传递参数、动态设置 JSON 数据集等高级用法。而且能够自动解析 OData API 返回的主从数据关系,快速设计主从报表,比如:订单基础信息+订单产品明细、检查报告概要+检查明细项目等。
具体使用教程参考:使用ActiveReportsJS高级的数据绑定功能

除此之外,我们还发布了更多新功能:
- 支持导出 HTML 文件时内嵌图片,可以保证将所有HTML资源文件形成一个压缩包,后避免图片文件丢失。
- 支持渲染复选框为 SVG 类型,避免在进行缩放展示包含复选框的报表时,无法精确显示复选框内容。
- 在页面报表中,支持根据条件来动态设置多页的可见性,如打印,导出时候控制每页的可见性。
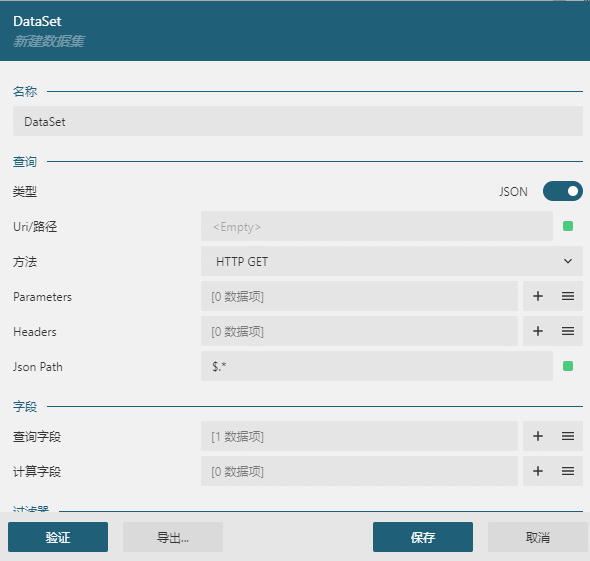
- 全新的数据集对话框,使得您可以配置更多的 JSON 数据连接信息
以上就是 ActiveReportsJS V2.0 的主要功能,如需了解更多信息,请访问ActiveReportsJS官网或加入QQ交流群109783140。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的开发者社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
