概述
重磅消息, ActiveReports v13 正式发布!不同于以往,本次更新 ActiveReports 将迎来史上最大改变:提供在线报表设计器、提供基于JavaScript的JSViewer、提供全新的图表……
在列举 ActiveReports 新功能之前,请下载安装程序,以便尽快体验!
>>立即试用 ActiveReports v13,体验在线报表设计器、JS Viewer和全新图表!
以下是ActiveReports v13中主要更新特性:
- 在线报表设计器:用拖拽的方式,在 Web 应用程序和浏览器中在线设计报表!
- JSViewer:ActiveReports中基于 JavaScript 的报表查看器
- 全新图表:用于 RDL 和页面报表的新图表,提供更强的交互体验和性能增强
- 报表导入工具:区域报表可以随意转换为RDL报表和页面报表
- 单元格自动合并:后一列的单元格会根据前一列的合并情况来判断是否进行合并
- 富文本框增强:支持更多的HTML标记和属性,可以在设计界面立即看到文本在运行时的结果
- VSDesigner增强:在Visual Studio集成的报表设计器中扩展Visual Studio主题
ActiveReports在线报表设计器
此前,ActiveReports提供了多种用于设计报表的工具,如VSDesigner,Visual Studio加载项和独立的桌面端设计器。与此同时,ActiveReports 报表设计器组件也可以嵌入到您的应用系统中,方便您的最终用户进行报表设计。
如今,在 ActiveReports 13 中,又推出了一款轻量级但功能强大的 Web 端在线报表设计器。只需几行代码,您就可以轻松地将其嵌入到您的网站和应用程序中,从而使您的用户能够设计、创建和修改报表。
ActiveReports 在线报表设计器的出现,意味着您能够在 ActiveReports 设计界面中打开现有报表,并可以在其中操作布局样式、创建新报表,以及在富文本编辑器(WYSIWYG)中预览它们。
ActiveReports 在线报表设计器具有熟悉、直观、设计感十足的UI,通过简单的操作,就可以实现:
- 将控件从工具箱拖放到设计界面
- 更改控件的位置和大小
- 修改控件属性,如数据绑定,格式或表达式
- 使用内置预览功能可快速了解运行时结果
与桌面设计器一样,ActiveReports 在线报表设计器可完全自定义,以便实现:在最终用户使用设计器时,控制可用功能项,如预览、导出、图表功能等。
JSViewer: ActiveReports 的 JavaScript 报表查看器
ActiveReports 拥有一个快速且强大的报表引擎,在 ActiveReports 13 中又创造了一个全新的报表查看器,以进一步增强 ActiveReports 产品的功能。JSViewer 基于纯 JavaScript 编写,可以在任何现代浏览器上运行,为用户提供快速的报表渲染体验。
JSViewer 支持主要的Web应用程序框架,包括 Angular、Vue、ASP.NET Core、ASP.NET MVC 和 HTML。JSViewer 包含在 ActiveReports 中,为企业级报表解决方案增加了更多应用价值。
JSViewer 具有许多现有 ActiveReports 和 .NET 用户熟悉的功能。通过使用类似 .NET 的语法来嵌入和自定义 JSViewer,从而最大限度地减少了用户学习曲线。除此之外,JSViewer 还具有以下功能:
- 一键式打印
- 导出为常用格式(PDF,Excel等)
- 控件上的交互式排序
- CSS主题
使用 ActiveReports 13 中的图表,增强报表数据交互和渲染性能
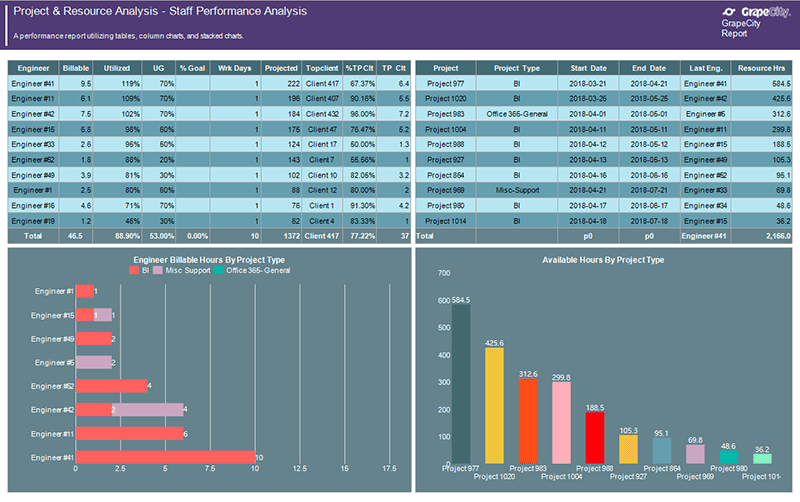
除了在线报表设计器和 JSViewer 之外,ActiveReports 13 中还对图表进行了改进。这是 ActiveReports 13 中实现的又一个功能和主要特性!这些图表专门为Web上的RDL和Page报表创建,它们提供更强的交互性和全面改进的性能。

(RDL和页面报表的增强图表)
注:ActiveReports v13 兼容了此前版本的报表设计器和经典图表,您可以在最新版 ActiveReports 中继续使用他们。
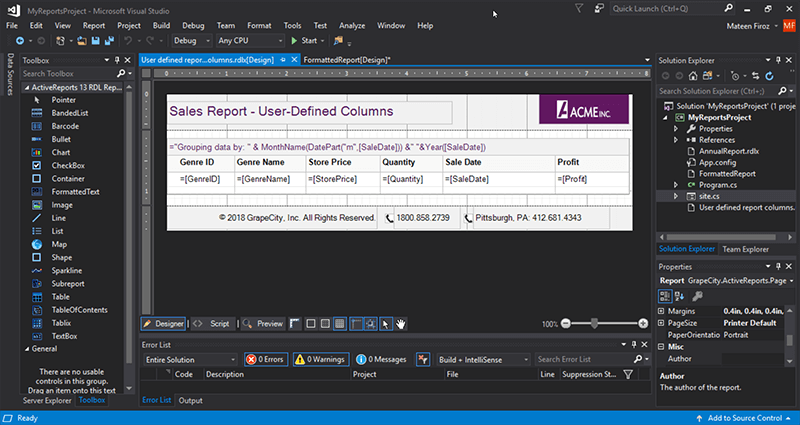
使用 FormattedText 控件在报表中嵌入更多HTML

(在报表中呈现HTML)
FormattedText是 ActiveReports 中流行的控件之一,用于在报表中呈现HTML文本。在 ActiveReports 13 中,又增强了 FormattedText 以支持更多HTML标记和属性。此外,用户现在可以在设计时看到控件中的渲染文本,以确保在 WYSIWYG 显示正确结果。
新的HTML标记和属性包括表格、文本对齐和样式。
VSDesigner 加载项增强:使用 Visual Studio 主题

(VSDesigner中的扩展Visual Studio主题)
ActiveReports 是将报表设计器直接集成到 Visual Studio 中的少数几家报表工具供应商之一。通过将 Visual Studio 主题扩展到 ActiveReports 设计器及其支持窗口,以扩展这种集成的深度。这为报表设计人员提供了一个很好的UI样式支持。
以上就是 ActiveReports v13 中的主要新特性介绍,想了解更多产品信息和新功能,请登陆 ActiveReports 官网。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的开发者社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。